資料小分類
- ナビ
資料大分類
ナビのレイアウトを作成する
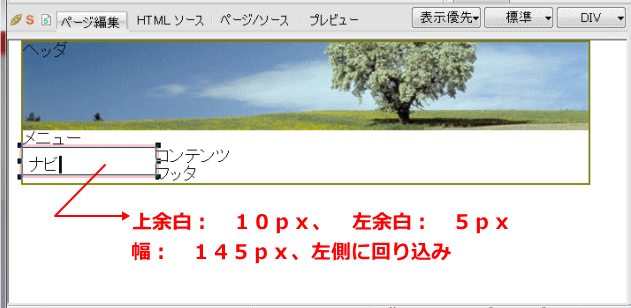
項目などを表示するナビ ブロックの ID スタイルを作成し、これをナビ ブロックの div タグに関連図付けます。幅は 145 ピクセルにしてページの左側に配置します。左側には 5 ピクセル、上側には 10 ピクセルの余白を挿入します。
完成例:

- ブラウザでの見え方: ナビのレイアウト作成
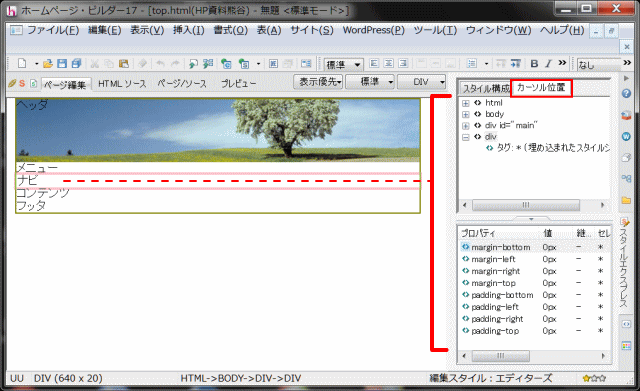
❶ [スタイルエクスプレスビュー] の [カーソル位置] パネルを選択します。
➋ ナビ ブロックをクリックしてカーソルを表示すると、カーソル位置にかかるタグやスタイル属性がパネルに表示されます。
➌ 2つある [div] のうち、下位の [div] を右クリック → [ルールの新規作成] を選択します。
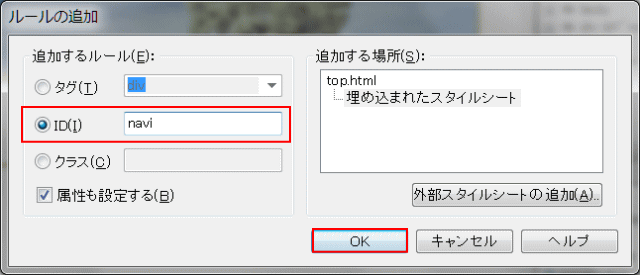
❹ [ルールの追加] ダイアログで [ID] を選択して [navi] と入力します。
❺ [属性も設定する] をオンにして、[OK] をクリックします。
➏ [スタイルの設定] ダイアログで以下のように属性値を設定したら、[OK] をクリックします。
-
- [レイアウト]タブ
- [左方向]: [パディング]「5 ピクセル」
- [上方向]: [パディング]「10 ピクセル」
- [位置]タブ
- [幅]: 「145 ピクセル」
- [属性]: [回り込み]「左」
- [レイアウト]タブ
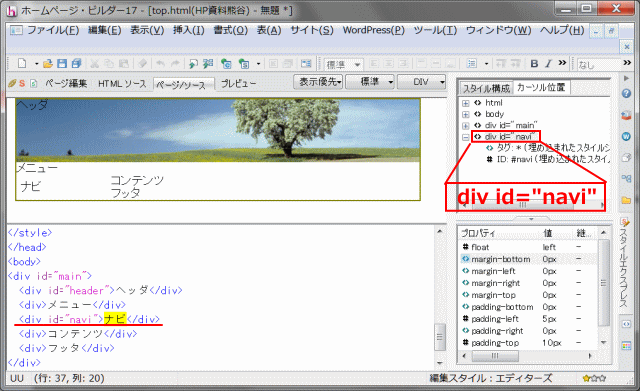
❼ IDスタイルが作成され、ナビ ブロックの div タグに関連付けられます。すなわち、ナビ ブロックにはスタイルが設定されます。
次ページ: コンテンツのレイアウトを作成する