資料小分類
- HTMLタグの初期化
資料大分類
HTMLタグを初期化する
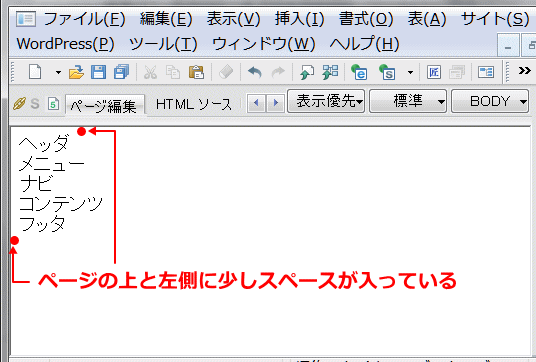
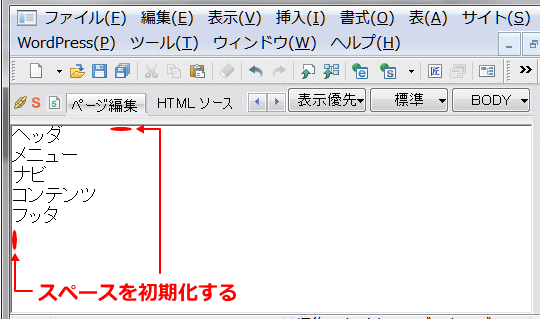
新規ページに文字を入力すると、上と左側に少しスペースが入った状態で表示されます。これは body タグに初期値が存在するためです。body タグ以外にも HTML タグの各要素には初期値が存在します。このことがレイアウトのサイズ調整に微妙な影響を与えます。特定ブロッグの横幅や高さが思い通りに表示されない、レイアウトがうまく収まらない、などのトラブルを避けるためにも、各要素のスペースは初期化しておきます。スタイルシートのパディングとマージン値をゼロにすれば初期化することができます。
- スペースを初期化する前

- スペースを初期化した状態

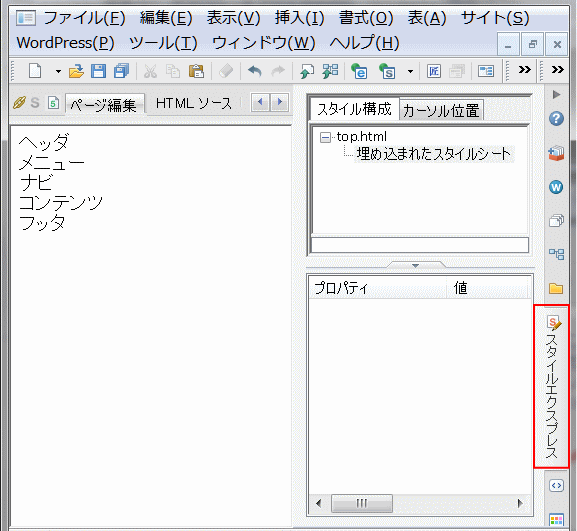
❶ [スタイルエクスプレスビュー] を開きます。画面の右側にある [スタイルエクスプレス] のタブをクリックします。
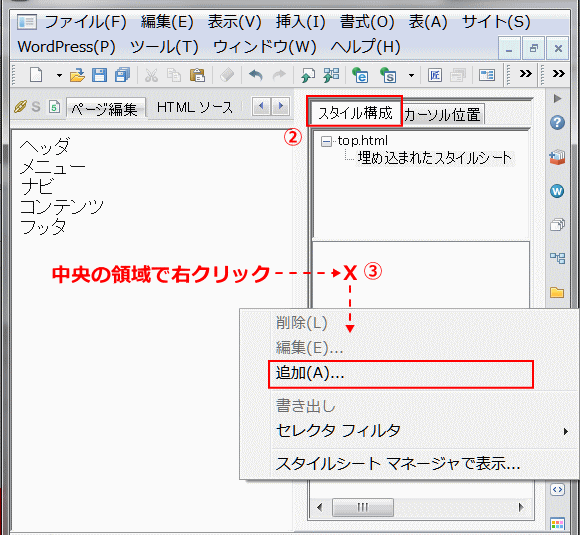
❷ [スタイルエクスプレスビュー] の [スタイル構成] パネルを選択し、[埋め込まれたスタイルシート] クリックします。

- [スタイルの構成] パネル
- ページ内のスタイル要素の確認と編集ができます
- [カーソル位置] パネル
- カーソルを置いた箇所のタグにどのようなスタイル要素がかかっているかを確認できます。
❸ [埋め込まれたスタイルシート] をクリックしたら中央の領域で右クリック → [追加] を選択します。
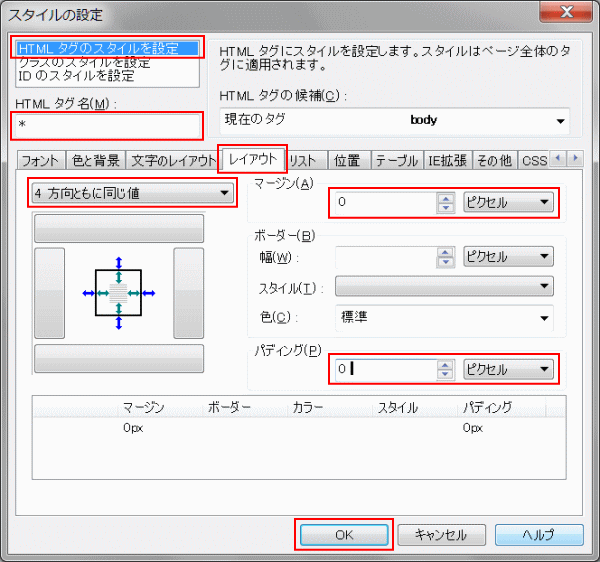
❹ [スタイルの設定] ダイアログで [HTMLタグのスタイルを設定] を選択し、[HTMLタグ名] に半角で [*] と入力します。
❺ [レイアウト] タブのドロップダウンリストから [4方向ともに同じ値] を選択し、[マージン] と [パディング] でいずれも [0 ピクセル] を指定して [OK] をクリックします。
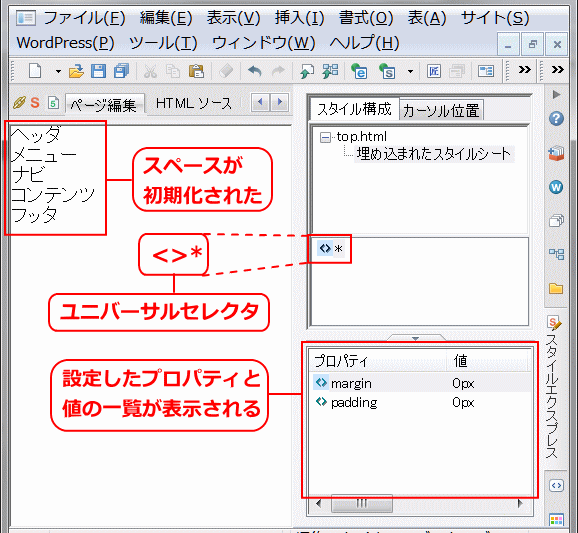
➏ ユニバーサルセレクタが作成されました。ページ内のすべての要素のスペースが初期化されました。
➐ [スタイルエクスプレスビュー] の [スタイル構成] パネルには、作成したセレクタの一覧が表示され、最下部のパネルには選択されたセレクタに設定したプロパティと値が表示されます。
この場合は、ユニバーサルセレクタが表示されます。セレクタをダブルクリックすると、ダイアログが開いてスタイルを編集できます。
次ページ: メインブロックのレイアウト