

資料小分類
- 基礎:その3
資料大分類
- 基礎編
リンク
基礎:その3 - ホームページ用フォルダ―を作る
ホームページを保存するフォルダを作っておこう
[マイドキュメント]下に、ホームページ専用のフォルダ構成を作ります。
ホームページ・ビルダーのサイト作成の流れの途中でもフォルダを作成できるのですが、Windows のエクスプローラで単独に作成することで、その名前や場所を簡単に認識でき混乱を避けるるためにも、あらかじめ作成しておきます。
トップフォルダは、このあと作るサイトのトップフォルダとなります。傘下にはサイトを編成するファイル等が保存されます。サイトを作成すると、トップフォルダー名の変更はできません。
サブフォルダーは、ファイル型式別に作成し、その型式のファイルを保存する場所として使うと、管理しやすいでしょう。
フォルダー構成は、新しくサイトを作るごとに新たに作ります。
![]() 今なぜフォルダーを作らなければならないか、あるいは、作っておいた方が良いか、については、ホームページを保存するフォルダーを作っておこうにアクセスします。
今なぜフォルダーを作らなければならないか、あるいは、作っておいた方が良いか、については、ホームページを保存するフォルダーを作っておこうにアクセスします。
作業内容
➊ エクスプローラーを起動します。
![]() エクスプローラーは、タスクバーにある、ライブラリ アイコン
エクスプローラーは、タスクバーにある、ライブラリ アイコン ![]() をクリックすることで素早く起動できます。
をクリックすることで素早く起動できます。
➋ [ドキュメント] 下に、以下のようなフォルダ構造を作ります。
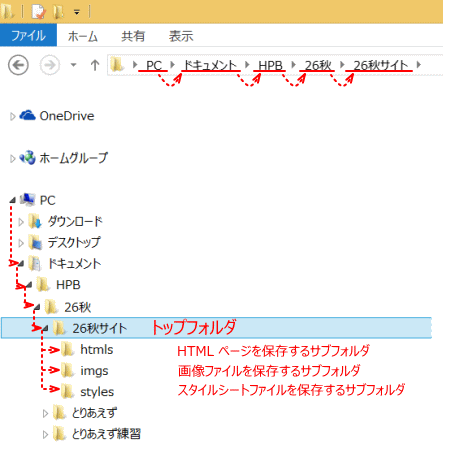
- 準備しておくフォルダ構造

- ➊エクスプローラーを起動し、➋左側のナビのビューでトップフォルダを新規作成する親のフォルダを選択する。➌右側のビューの、何もないところで右クリック、❹表示されるメニューから[新規作成]→[フォルダー]を選択、❺フォルダー名「新しいフォルダー」(かっこ「」は無い)ができるので、文字列「新しいフォルダー」を反転した状態でトップフォルダーに付ける名前を入力すると、新しい名前でフォルダーが作成される。この場合は、トップフォルダーとなる。❻次に、作成したトップフォルダーをダブルクリックして開き、右側のビューの何もないところで右クリックし、上の❹から❺までを繰り返し行い、サブフォルダーを作成する。
![]() 設定のヒント:
設定のヒント:
トップ フォルダ名(例:「26秋サイト」) は日本語でも構いませんが、サブ フォルダ名 htmls、imgs、styles は必ず半角英数字で名前を付けます。(大括弧
[ ] は記入しません。)
![]() [ドキュメント] と トップホルダーの階層の間にいくつかの階層があっても構いません。We サイトが多数できているのをまとめるフォルダーを設けるのも良い。上の例では、「HPB」と「26秋」が相当します。その傘下に新しいサイトのトップフォルダーを設けるのを推奨します
[ドキュメント] と トップホルダーの階層の間にいくつかの階層があっても構いません。We サイトが多数できているのをまとめるフォルダーを設けるのも良い。上の例では、「HPB」と「26秋」が相当します。その傘下に新しいサイトのトップフォルダーを設けるのを推奨します
➌ エクスプローラーを閉じます。
➍ 再度エクスプローラーを起動し、[ドキュメント]から、作成したトップフォルダーまで辿れることを確認します。
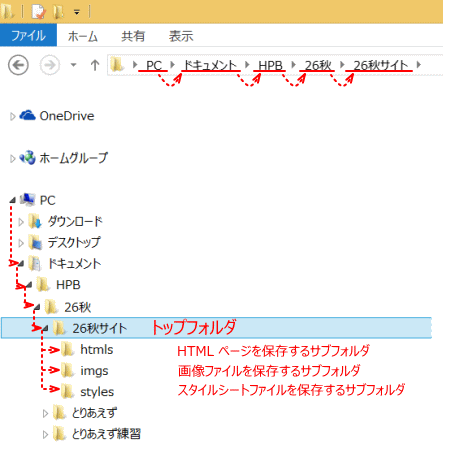
- エクスプローラーでフォルダー構造を確認する

- ①エクスプローラーを起動し、②左側のナビで、[PC]→[ドキュメント]→[HPB]→[26秋]などとフォルダーを順にたどり、③該当サイトのトップフォルダー、ここでは[26秋サイト]をクリックし、右側にその内容を表示する。
![]() トップフォルダーが分からなくなったら、[PC]→[ドキュメント]から辿ることで見つけるようにしましょう。
トップフォルダーが分からなくなったら、[PC]→[ドキュメント]から辿ることで見つけるようにしましょう。
それでは、拡張子を表示するに進みましょう。