第15回勉強会
- 日 時:
- 2015年1月28日 13:10~17:00
- 場 所:
- アワーズ 研修室
- 出席者:
- 北條、福田、小野、河野、古屋、山縣(敬称略)
図形を使った枠の作成及び疑似要素
FOM出版「なるほど楽しいワード2013ドリル」のチャレンジ10で作成したワード文章をwebサイト化を題材に図形枠の作成及び疑似要素についてお勉強した。
図形を使った枠
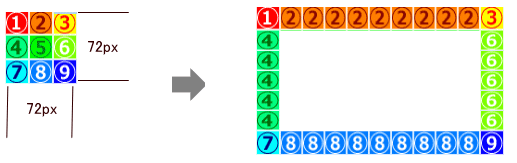
- 枠線として使いたい画像を用意する
枠線として使いたい画像を縦横3つ(合計9個)結合させて1つの画像とする。 - border-imageプロパティを使って、枠線の模様を画像にする
border-image: url("画像のファイル名") 画像サイズの1/3 画像サイズの1/3 round
p {
一例
border: #ffff00 solid 24px;
border-image: url("waku.gif") 24 24 round;
}

疑似要素
要素内の特定の文字や行に対してスタイルを指定する疑似要素の概要をお勉強し、表の奇数行と偶数行をtr:nth-child(2n2n+1)及びtr:nth-child(2n)を用いて修飾した。