第2回勉強会
- 日 時:
- 2014年4月25日 9:30~12:00
- 場 所:
- アワーズ 和室
- 出席者:
- 北條 智子、福田 昌子、小野 惠一、河野 美智代、古屋 眞子、長沼 東洋子、山縣 弘子(敬称略)
1.前回の復習
2.サンプルページの作成の続き
- 書式ツールバーの「段落の挿入/変更」ボタンからh1、h2、addressタグの指定
- メニューバーの「書式」→「論理強調」→「ストロング」からstrongタグの指定
- メールアドレスを右クリックからメールへのリンクを設定
(教科書にはナビメニューの「リンクの挿入」ボタンを用いるように書いてある)
- 本文部分をdivで括る
- CSSのごく簡単な記述ルールの説明
- pタグについて左右のマージンを10%に、行の高さを1.5に設定
- 上書き保存(ファイル名「01.html」を「xx_01.html」に変更 xxは個人識別用のイニシアル 北條ht、福田ffm、小野ok、河野km、古屋fm、長沼nt、山縣yh、高木tk)
ワンポイント・レッスン
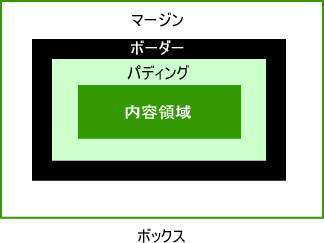
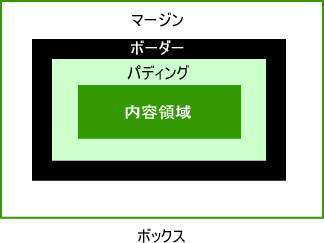
 ボックスの概念(右図参照)
ボックスの概念(右図参照)- コメントを入れるタグ
<!-- --> で囲まれた部分が非表示になるので、htmlソース中に自分用のメモを記述したり、タグを無効にすることができる
- ダブルクリックで同一タグ内の内容が選択できる
- フォルダー名の頭にアルファベットを付けると検索が容易になる
- 間違ったら元へ戻す
ショートカット CTRL+Zキー
- レイアウトコンテナdivを挿入する場合選択範囲に注意する。ソースで選択したほうが確実
- ワード等の文章を張り付ける場合はページ編集画面ではなくソースに張り付ける
 ボックスの概念(右図参照)
ボックスの概念(右図参照)