第4回勉強会
- 日 時:
- 2014年6月4日 13:30~16:00
- 場 所:
- アワーズ 研修室
- 出席者:
- 北條、福田、小野、河野、古屋、土生、山縣(敬称略)
リンクの修飾
- 「斬・Webオーサリングソフト」のページにトップへ戻るリンクを設定
html部分に
<p ><a href="../xx_index.html">トップへ戻る</a></p>を挿入
- この部分の下線を削除
単にa{text-decoration : none;}とするとaddressタグに設定したリンク部分の下線も消えてしまうのでp a{text-decoration: none;}とした。
- この部分をポイントしたときの背景色の設定
p a:hover{background-color : green;}(色は各自好みの色を設定)
- 枠線サイズの設定、このpにid「modoru」を設定して幅、行の高さ、高さ及び文字列の中央揃えを設定した。
#modoru{
width : 7em;
text-align : center;
line-height : 1.5;
height : 1.5%;
}
- リンク部分をボタン風に修飾
p aの枠線は、上と左を明るい色に、右と下を暗い色に設定し、p a:hoverについては逆に上と左を暗い色に、右と下を明るい色に設定し、それぞれ太さ3pxの実線とした。またこのままだと、aはインライン要素なので、ポイントしたとき文字の部分だけ背景が変わるので「
display : block」により、p aをブロック要素に設定した。
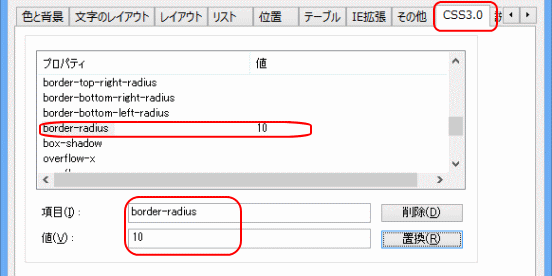
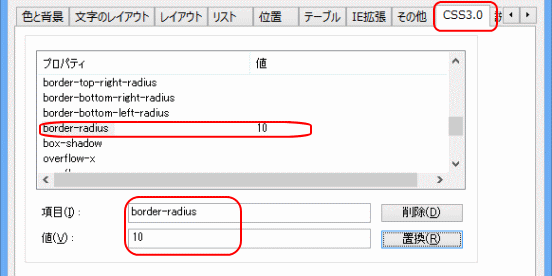
- border-radiusにより枠線の角を丸めた。

ヒント
- スタイルシートマネージャーによる色の設定は、確実ではあるが手順が面倒です。この方法で一旦適当な色を指定しておいて、画面右のビューにカラーパレットを表示し、ソースで目的の色を指定しなおすと便利です。
- CSSショートハンド表示:ツール→オプション→ソース編集タブのスタイルシートで詳細設定をクリックするとショートハンド表記が可能なセレクターが表示されます。指定したセレクターをショートハンド表記することができます。
ショートハンドとは、CSSのプロパティと値をまとめて簡単に書くことができる記述方法をいいます。例えば marginにショートハンドを適用すると
#box1 {
margin-top: 5px;
margin-right: 10px;
margin-bottom: 8px;
margin-left: 5px;
}
は下記のように簡単に書くことができます。
#box1 {
margin: 5px 10px 8px 5px;
}