テーブルの列の設定
テーブルの列は「colgroup」と「col」の組み合わせで修飾できます。HTML5で多くの属性が廃止になりCSSで設定します。ここでは 擬似クラス「:nth-child()」「:nth-of-type」を用いました。
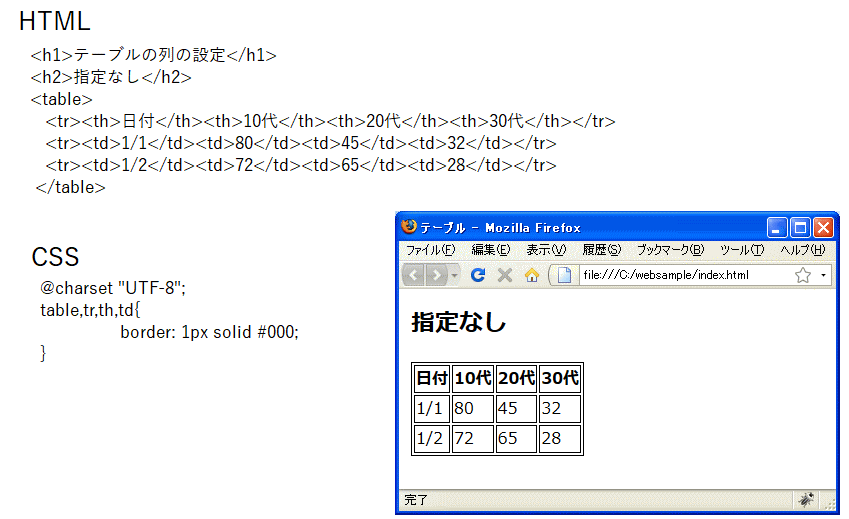
設定なし
- 「table.html」を開き、名前をつけて保存からtextフォルダーに「table05.html」として保存します。
- 「table01.css」を開き、名前をつけて保存からstyletフォルダーに「table05.css」として保存します。
- 「table05.thml」に戻りhead要素内に「table05.css」を呼び込むlinkを設定します。
- h1タグ内を「テーブルの列の設定」に書き換えます。
- table要素を削除し、h1要素の直下に「表」の表5をコピペします。
- 表の直前にh2要素「指定なし」を挿入します。

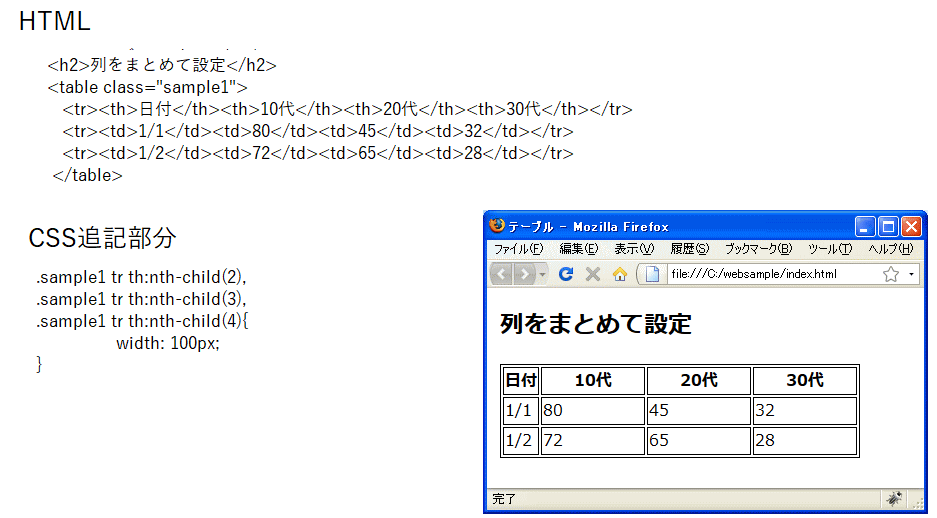
列幅を設定
- 上記のh2要素と表をコピーして直下に貼り付けます。
- h2要素を「列をまとめて設定」に書き換えます。
- 「table」要素にクラス「sample1」を設定します。
- 「table05.css」に擬似クラス「:nth-child() 」で列幅を指定します。

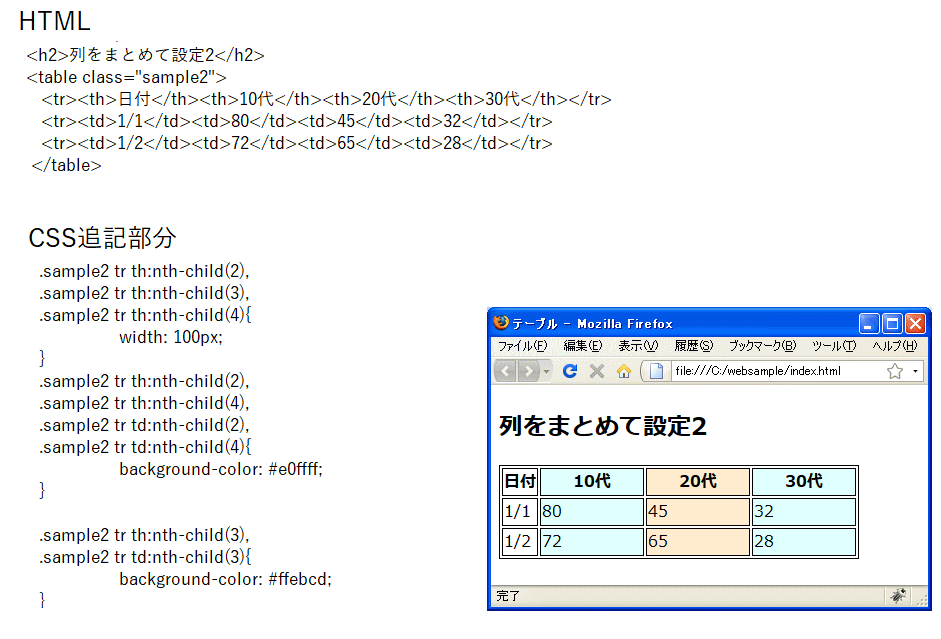
列をまとめて設定2
- 上記のh2要素と表をコピーして直下に貼り付けます。
- h2要素を「列をまとめて設定2」に書き換えます。
- 「table」要素にクラス「sample2」を設定します。
- 「table05.css」に擬似クラス「:nth-child() 」で列幅と背景色を指定します。