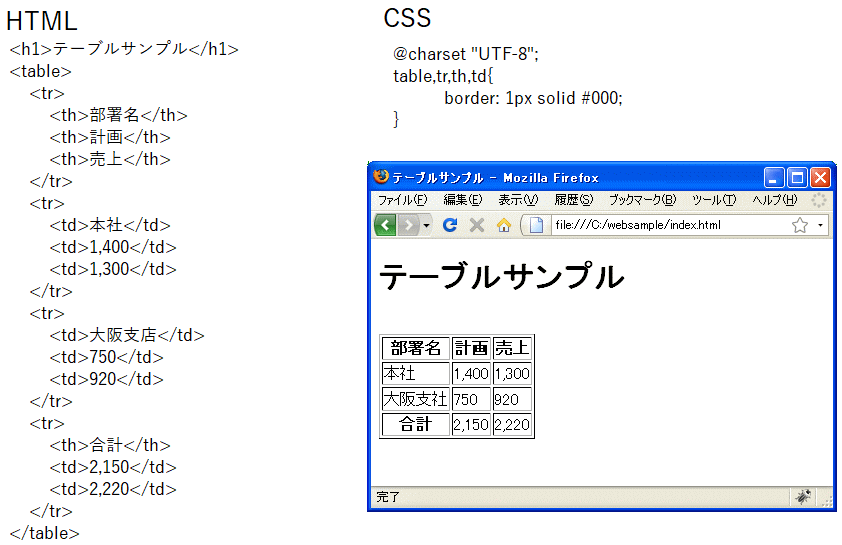
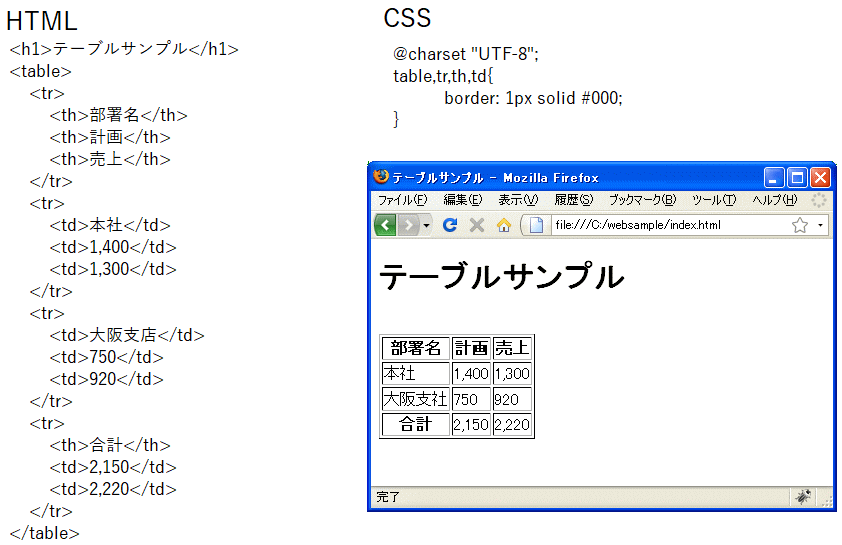
テーブルを使った表の表示
準備
- ローカルサイトをbracktsで開き、htmlファイルを新規作成しtextフォルダーに「table.html」として保存します。
- bodyタグ内に「表」の表1をコピペします。
- title要素の「Document」を「表」に書き換えます。
- head要素内に「back.css」を呼び込むlinkを設定します。
- bodyタグの直下にh1要素「表」を挿入します。
- body閉じタグの直前に「トップページへ戻る」リンクを設定します。
注)同じディレクトリに保存されているページの該当部分をコピペでOK
- 上書き保存します。
テーブルを使った表の表示
- 「table.html」について名前をつけて保存からtextフォルダーに「table01.html」として保存します。
- brackts編集画面を左右に分割し、左側に「table01.html」を配置します。右側に新規ファイルを作成します。
- 新規ファイルについてファイルの種類を「CSS」に設定し、下記を記載し「style」フォルダーに「table01.css」として保存します。
- 「table01.html」のhead要素内に「table01.css」を呼び込むlinkを設定し上書き保存します。
<link rel="stylesheet" href="../style/table01.css" type="text/css">
- bodyタグの直下にh1要素「テーブルサンプル」を挿入します。