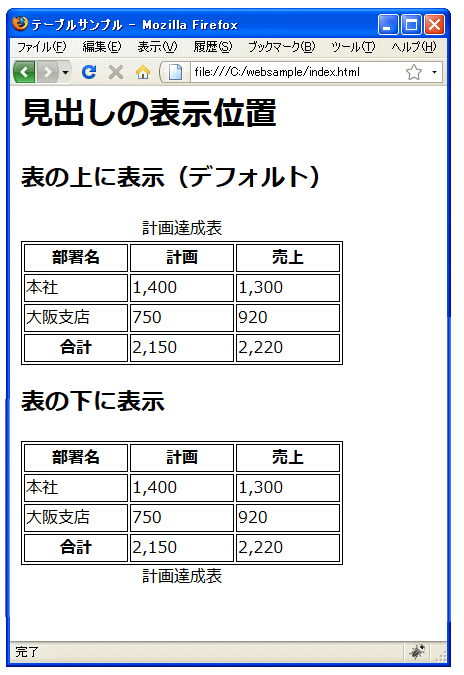
見出しの表示位置
キャプションの表示位置は「capton-side」プロパティで指定します。
セル内のデータ表示位置
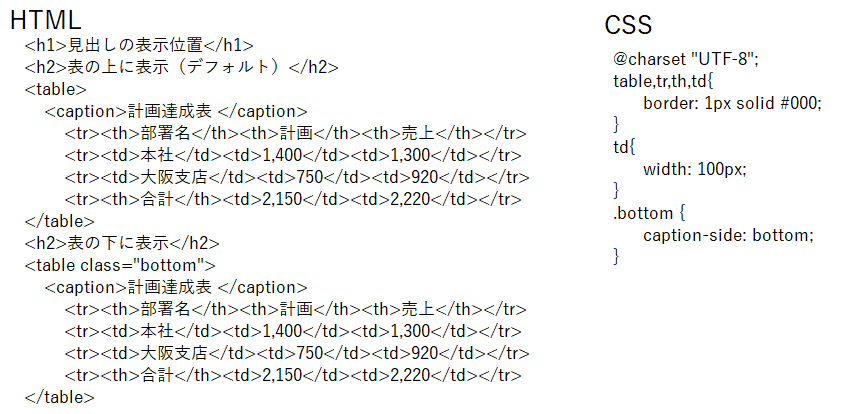
- 「table.html」を開き、名前をつけて保存からtextフォルダーに「table07.html」として保存します。
- 「table01.css」を開き、名前をつけて保存からstyletフォルダーに「table07.css」として保存します。
- 「table07.thml」に戻りhead要素内に「table07.css」を呼び込むlinkを設定します。
- bodyタグの直下にh1要素「見出しの表示位置」を挿入します。
- 直下にh2要素「表の上に表示(デフォルト)」を挿入します。
- tableタグの直下に「<caption>計画達成表 </caption>」を挿入します。
- h2要素と表部分をコピーして直下に貼り付けます。
- 貼り付けたh2要素を「表の下に表示」と書き換えます。
- tableタグにクラス「bottom」を設定します。
「<table class="bottom"> 」 - 「table06.css」にセルのサイズ及びセル内の位置を設定します。