第3日目(1)
画像の調整には有料・無料の様々なソフトがあり手慣れた方法がお勧めですが、ここではWindows10に標準搭載されているペイント3Dで実習します。
トリミング
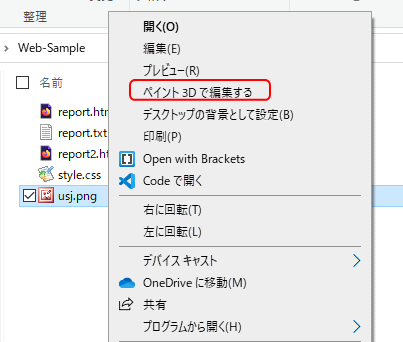
- 編集したい画像ファイルの上で右クリックをして、表示されたメニューの中から「ペイント 3Dで編集する」をクリックします。又は「プログラムから開く」→「ペイント 3D」をクリックします。ここでは前回取得した「usj.png」を使用します。

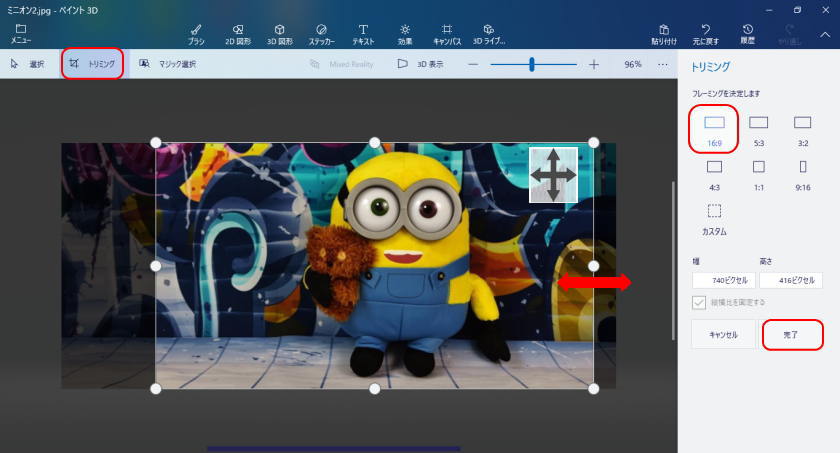
- ペイント 3Dで「トリミング」をクリックします。
- 「フレーミングを決定します」で縦横比を選択します。ここでは16:9を選択しました。
- ハンドル及びクロスカーソルをドラッグして位置と大きさを調整します。
- 決定したら「完了」ボタンをクリックします。

サイズ変更
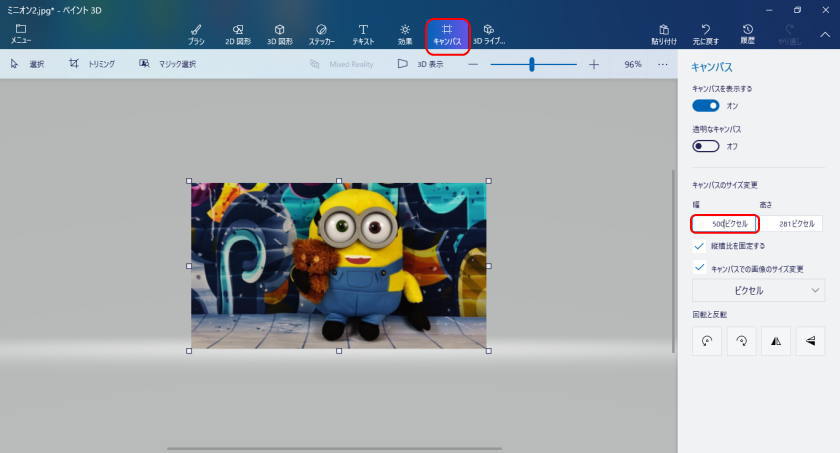
- 「キャンバス」をクリックします。
- 「縦横比を固定する」にチェックが入っていることを確認します。
- キャンバスのサイズ変更で「幅」又は「高さ」のいずれかのボックスにを目的のサイズを入力します。ここでは幅500ピクセルと入力します。

保存
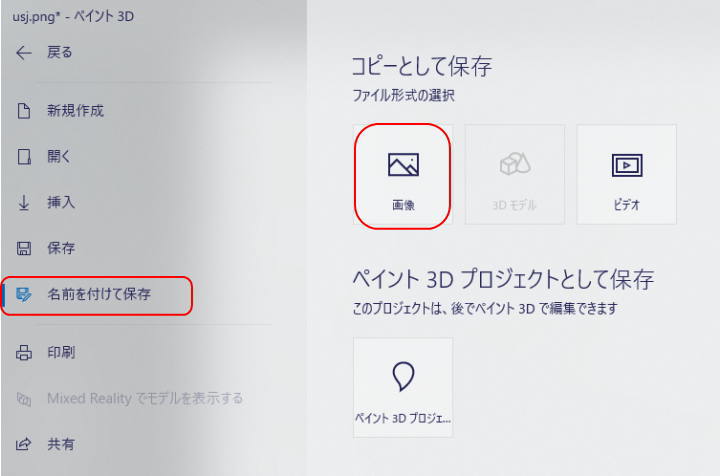
- ペイント3D画面の左上の「メニュー」をクリックします。
- 「名前をつけて保存」から「画像」をクリックします。

- 目的の場所にファイル名をつけて保存します。ここでは「Web-Sample」フォルダーにファイル名「us2j.png」として保存します。
- 「report.html」に「us2j.png」を挿入して確認してみましょう。