第3日目(2)
サイト用フォルダーの作成
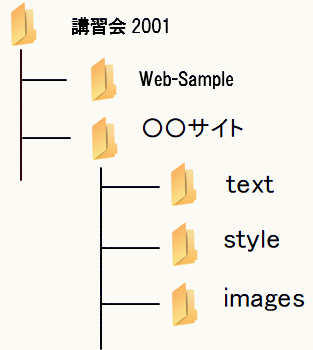
- 第1日目に作成したフォルダー「講習会2001」の直下にフォルダー「○○サイト」を作ります。
- その中に3つのフォルダー「text」、「style」、「images」を作ります。

画像の準備
無料画像サイト「Pixabay(ピクサベイ)」からライオンとペンギンの写真をゲットします。
- 「Pixabay」で検索しアクセスします(URL:https://pixabay.com/ja/)。
- 検索ボックスに「ライオン」と入力しエンターキーを押します。

- 居眠りしているライオン画像をクリックします(大きな画像が表示されます)。
- キーボードの『Windows』+『Shift』+『S』を同時に押します。(通常「無料ダウンロード」からダウンロードしますが、ここでは「切り取り&スケッチ」を使います。)
- 「切り取り&スケッチ」で四角形を選択し、写真をドラッグします。
- 先に作成した「images」フォルダーに「lion.jpg」として保存します。
- 同様にして、ペンギンの写真を「penguin.jpg」として保存します。
- 保存した写真を「400pxX300px」に調整します。
トップページの作成
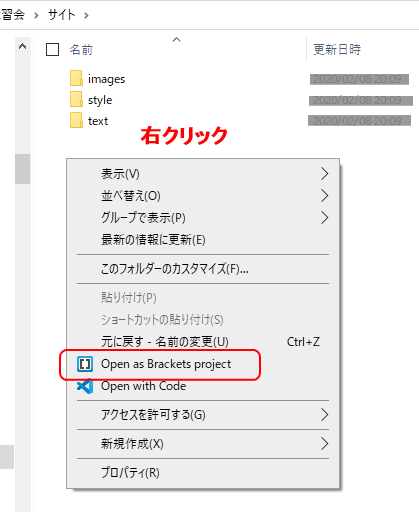
- 「○○サイト」の何もないところで右クリックから「Open as Brackets project」をクリックを選択しtます。

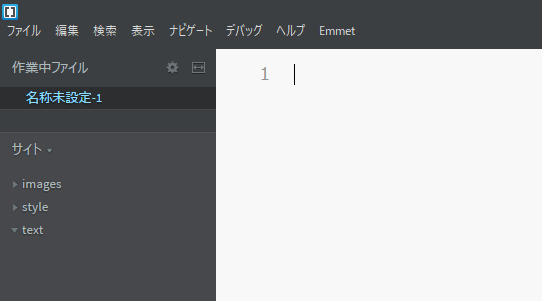
- 「Brackets」が起動するので、ファイルから「新規作成」をクリックします(ショートカット『Ctrl』+『N』がお奨め)。

- ファイルから「名前をくけて保存」をクリックします(ショートカット『Ctrl』+『S』がお奨め)。
- 「○○サイト」に「index.html」として保存します。
- 「!」を入力して『Tab』を押します。
- bodyタグの直下に<h1>2020年講習会</h1>と入力します。
- 上書き保存します。
画像ページの作成
- 『Ctrl』+『N』に続き、『Ctrl』+『S』を押します。
- textフォルダーに「zoo.html」として保存します。
- 「!」を入力して『Tab』を押します。
- titleタグ内を「動物園にて」に書き換えます。
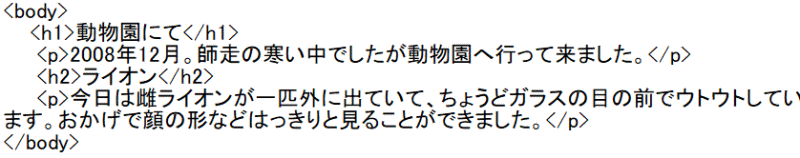
- bodyタグの下に下記を入力します。
動物園にて
2008年12月。師走の寒い中でしたが動物園へ行って来ました。
ライオン
今日は雌ライオンが一匹外に出ていて、ちょうどガラスの目前でウトウトしています。おかげで顔の形などはっきりと見ることができました。 - 下記の通りマークアップします。
「動物園にて」をh1タグで括ります。
「2008年1・・・・て来ました。」をpタグで括ります。
「ライオン」をh2タグで括ります。
「今日は雌ライ・・・・とができました。」をpタグで括ります。
- h2要素の下にimgタグを挿入しpタグで括ります。「src="" 」の「""」の中にライオンの画像を呼び込み、「 alt=""」の「""」の中に「ライオンの昼寝」と入力します。
<img src="../images/lion.jpg" alt="ライオンの昼寝"> - ライオンの説明文の下に「ペンギン」と入力しh2タグで括ります。その下にp要素を配置し「penguin.jpg」を挿入します。<img src="../images/penguin.jpg" alt="ペンギン">
- 「penguin.jpg」を含むp要素をコピーして直下に貼り付けます。
- imgタグに 「width="200" 」を追記します。
<img src="../images/penguin.jpg" alt="ペンギン" width="200" > - 同様にして「width="200" height="200" 」として結果を確認します。
- 上書き保存します。

imgに幅と高さを指定しないと、画像が持つサイズそのままで表示されます。
幅か高さのどちらかだけを任意の値で指定した場合、指定された幅又は高さは指定した値となり、指定されなかった幅又は高さは幅と高さの比率が変わらないように自動的に調整されます。
幅と高さを任意の値で指定した場合、本来の幅と高さの比率に関係無く画像の幅と高さは指定した値に変更されます。
トップページからのリンク
- 「index.html」を開きます。
- h1要素の下に「動物園にて」と入力し、pタグで括ります。
- 動物園にて」をaタグで括ります。
- 「href=""」の「""」内にリンク先のURL「text/zoo.html」を記入します。
<p><a href="text/zoo.html">動物園にて</a></p>
- 上書き保存します。