第1日目
日時:2020年1月15日 13:30~16:00
参加者:受講者 16/18 WG 8/12
講師:熊谷 決
内容:テキストに沿ってホームページとは、Webブラウザとは、HTMLとはを説明
ショートカットキー:ブラウザ閲覧時のHomeキー、Endキー、Spaceキー
メモ帳の書式設定:フォンド、ステータスバーの表示、折返し、ブラウザのインストール
フォルダーの作成、テキストファイルを各ブラウザで開いたときの比較
すでに開いているアプリを新たに開くにはShiftキーを押しながらタスクバーアイコンを押す
ファイル形式UTF-8(BOM付)での保存効果(Edgeでの文字化け解消)
第2日目
日時:2020年2月5日 13:30~16:30
参加者:受講者 16/17(1名参加辞退) WG 8/12
講師:熊谷 決
内容:テキストに沿ってホームページとは、Webブラウザとは、HTMLとは、スタイルシート(CSS)とは、ブログとは、文字コードと文字化けとは、を説明
メモ帳を使って、HTMLファイルでの保存、宣言文、html要素、head要素、body要素、リンクの設定、画像の挿入、スタイルシートの呼び込みを実習した。
第3日目
日時:2020年2月12日 13:30~16:30
参加者:受講者 15/17 WG 8/12
講師:小野 惠一
内容:『Windows』+『Shift』+『S』を同時に押して範囲を指定してキャプチャする方法、ペイント3Dによるトリミング及びサイズ変更の実習
ローカルサイトの作成、画像の挿入ページを作成した。
第4日目
日時:2020年4月17日 10:00~12:00
参加者:受講者 13/17 WG 7/12
講師:河野 美智代
内容:Zoomミーティングの練習を兼ねて、情報交換を行った。
第5日目
日時:2020年4月25日 10:00~12:00
参加者:受講者 16/17 WG 9/12
講師:髙橋俊樹
内容:Zoomミーティング
Webプログラミングの基礎についてパワーポイントでの説明があった。
GitHubアカウントを作成し、GitHubデスクトップアプリをインストールした。
第6日目
その1(A班・C班)
日時:2020年5月7日 10:00~12:20
参加者:受講者 7/9 WG 8/12
その2(B班・D班)
日時:2020年5月9日 14:00~16:30
参加者:受講者 9/8 WG 8/12
その3(希望者)
日時:2020年5月11日 13:00~15:30
参加者:受講者 3/17 WG 2/12
講師:小野 惠一
内容:Zoomミーティング
復習を兼ねて第2日目にメモ帳で作成したページをbrackteを使って各自のサイトに作成した。
第7日目
その1(A班・C班)
日時:2020年5月13日 13:00~15:40
参加者:受講者 7/9 WG 10/12
その2(B班・D班)
日時:2020年5月20日 14:00~16:50
参加者:受講者 7/8 WG 10/12
講師:松本 恭彦
内容:Zoomミーティング
スタイルシートの基本、CSSの基本書式の説明につづき、複数セレクタ、セレクタのグループ化、子孫セレクタ、クラスセレクタ、IDセレクタ及びユニバーサルセレクタを実習した。
子供セレクタ、隣接兄弟セレクタ、属性セレクタは宿題とした。
第8日目
日時:2020年6月6日 13:00~16:30
参加者:受講者 13/14(3名参加辞退) WG 12/12
講師:熊谷 決
内容:Zoomミーティング
リンクの設定についてa要素の使い方の説名に引き続き、同じ階層のページへリンク、下の階層のページへリンク、上の階層のページへリンク、他サイトへリンク、画像へのリンク設定及びページ内リンクの各ページ作成の実習を行った。
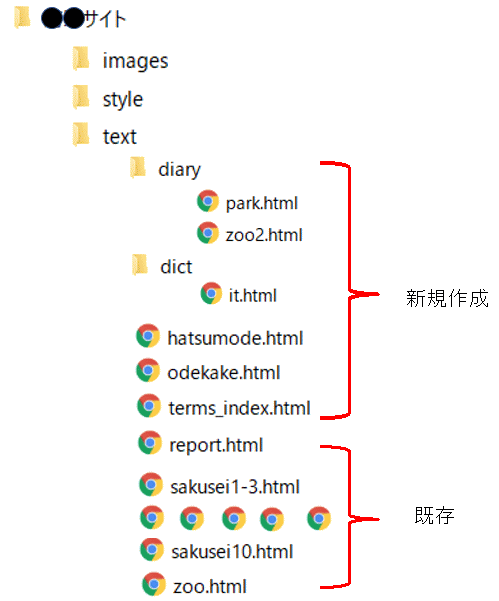
1.textフォルダーにodekake.html、hatsumoude.htmlとterms_index.htmlを作成
2.textフォルダーにdiaryフォルダーを作りzoo2.htmlとpark.htmlを作成
3.textフォルダーにdictフォルダーを作りit.htmlを作成
それぞれに下記のリンクを設定した。
同じ階層のページへリンク 「text/odekake.html」 → 「text/report.html」
下の階層のページへリンク 「text/odekake.html」 →「text/diary/zoo2.html」と「text/diary/park.html」
上の階層のページへリンク 「text/diary/zoo2.html」 →「text/odekake.html」と「text/diary/park.html」 → 「text/odekake.html」
他サイトへリンク 「text/hatsumoude.html」 →明治神宮、成田山新勝寺、川崎大師
画像へのリンク設定 odekake.htmlにライオンの画像を挿入し、画像から「text/diary/zoo2.html」へリンク
文書の中の特定の場所へリンク 「text/terms_index.html」 → 「text/dict/it.html中のホームページとは、Webブラウザとは、HTMLとは部分」

第9日目
日時:2020年6月13日 13:00~16:00
参加者:受講者 12/14 WG 11/12
講師:熊谷 決
内容:Zoomミーティング
「 <p><a href="../index.html">トップページへ戻る</a></p> 」)。更にトップページから下記により講習会サイトの「参加者のページ」へ戻るリンクを張った。
<p><a href="../../text/member.html">参加者一覧ページへ戻る</a></p>
Bracktsの拡張機能「SFtpUpload」に転送設定を設定し、講習会サイトへアップロードした。
第10日目
日時:2020年7月4日 13:00~16:30
参加者:受講者 13/14 WG 10/12
講師:小野 惠一
内容:Zoomミーティング
- floatプロパティを用いて画像を右寄せ及び右寄せにしたページを作成した。「zoo3.html」をtextフォルダーに、外部CSS「zoo3.css」をstyleフォルダーに保存した。
- borderプロパティを用いて画像に枠線をつけたページを作成した。「lion.html」をtextフォルダーに、外部CSS「lion.css」をstyleフォルダーに保存した。
- トップページに見出し(h2)「画像指定作品」を作り「zoo3.html」、「lion.html」及び以前に作成した「zoo.html」を配置しそれぞれのページへのリンクを設定した。
- 各ページの「トップページへ戻る」部分を外部CSSでボタン化した。「back.css」をstyleフォルダーに保存した。
第10日目補講
日時:2020年7月5日 13:30~16:30
参加者:受講者 9/14 WG 7/12
講師:小野 惠一
内容:Zoomミーティング
前回の未完部分について個別に質疑応答した。
第11日目
日時:2020年7月11日 13:30~15:30
参加者:受講者 12/14 WG 11/12
講師:内山 啓次郎
内容:Zoomミーティング
リスト形式の表示について、「番号無しのリストと番号付きのリスト」、「リスト項目に他のリスト」、「項目のマークの種類を変更」、「項目番号の種類を変更」及び「説明リスト」のページを作成し、それぞれ「list01.html」「list02.html」「list03.html」「list04.html」「list05.html」として保存した。
各ページに各自のindex.htmlへのリンクを設定した。
ndex.htmlにlist01.html~list05.htmlへのリンクを追記した。
第12日目
日時:2020年8月1日 13:00~16:00
参加者:受講者 12/14 WG 10/12
講師:河野 美智代
内容:Zoomミーティング
テーブルを使った表の表示について、CSSとHTMLを用いて5ページを作成し、「table01.html」「table02.html」「table03.html」「table04.html」の4ページを各自のindex.htmlからのリンクを設定した。
第13日目
日時:2020年8月22日 13:00~16:00
参加者:受講者 12/14 WG 8/12
講師:河野 美智代
内容:Zoomミーティング
テーブルを使った表の表示について、CSSとHTMLを用いて3ページを作成し、「table05.html」「table06.html」「table07.html」の3ページを各自のindex.htmlからのリンクを設定した。
各ページの「トップページへ戻る」部分の上部余白を設定するため、外部CSS「back.css」を修正した。
第14日目
日時:2020年9月5日 13:00~16:00
参加者:受講者 13/14 WG 11/12
講師:花田 惠美、小野 惠一
内容:Zoomミーティング
スタイルの継承及びスタイルの優先順位について、それぞれ4ページ、5ページを作成し各自のindex.htmlからのリンクを設定した。
第15日目
日時:2020年9月12日 13:00~16:00
参加者:受講者 13/13(受講辞退1名) WG 10/12
講師:小野 惠一
内容:Zoomミーティング topページの修飾
レイアウトの構築、フレックスボックスによるアイテムの配置、ボックスシャドウ・テキストシャドウによる影の設定、 calc() 関数によるwidth値の指定等を学習した。
第16日目
日時:2020年10月3日 13:00~16:00
参加者:受講者 11/13 WG 11/12
講師:髙橋俊樹
内容:Zoomミーティング 特別講座
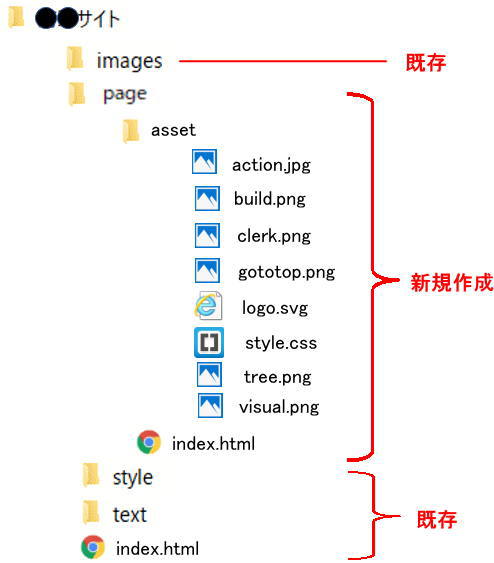
資料のダウンロード、フォルダーの構築、HTMLファイル・CSSファイルの新規作成(テキストドキュメントを新規作成して拡張子を含めてファイル名の変更)、資料のコピペによりページを作成した。各自のサイトからのリンクを宿題とした。

第17日目
日時:2020年10月10日 13:00~16:00
参加者:受講者 10/13 WG 11/12
講師:髙橋俊樹
内容:Zoomミーティング 特別講座 Q&A
Q:レスポンシブデザインについて
A:端末の横幅に合わせるのではなくて、自分のサイトの都合に合わせて作るコンテンツファーストが定番化している。
Q:ページの確認方法について
A:各ブラウザに備わっている「開発者ツール」を利用する(右クリック:Chrom検証、Edge開発者ツールで調査する、firefox要素を調査、いずれのブラウザもF12)。
Q:サイト内にindex.htmlを複数作れるのか
A:フォルダー毎にindex.htmlを設置できる。又.index.htmlは特別なファイルで、index.htmlを書いても書かなくても、アクセスできる。ファイル名は半角英数字と一部の記号を使って自由につけられる。
Q:「position」プロパティについて
A:「position」は表示位置を指定するプロパティで、通常は親要素に「relative」、子要素に「absolute」を設定し、位置を「top」「bottom」「left」「right」の各プロパティと組み合わせて指定する。「fixed」を指定するとブラウザに張り付くので、画面をスクロールしても、横幅や縦幅を変えても、固定される。
Q:画面一杯にコンテンツを配置する方法は
A:body要素にmargin:0、padding:0 を指定すると、画面の縁の白い領域は消える。
Q:Microsoft「ストック画像」の著作権について
A:Microsoft側は著作権を明記していない。「アイコン」は今回の実習で使っている。
Q:bodyタグにidをつけたのはページ内リンクのためか
A:はい。ページ内リンクは、idを付けた要素が画面最上に来る仕組みで、例えば「<a href="#top">」と書くと、id="top"と設定した要素が一番上側に来る位置にジャンプする。
Q:CSSの「>」は何か
A:子供セレクタです。親要素の子要素の場合だけ対象となるセレクタです(5月13日の講習を参照して下さい)。classを設定しても良いがclassが多くなると管理しにくくなる。できるだけHTML要素名とセレクタでCSSを書くことに慣れると、classをたくさん発行しなくて済む。
Q:CSSプロパティで、outlineとborderの使い分けは
A:hoverしたとき、borderは外に付くので画面がずれるが、outlineは内に付くのでくずれない。マウスホバーで要素に枠線を付けたい時はoutlineを使い、borderは使わない。
その他
第18日目
日時:2020年11月14日 13:00~16:30
参加者:受講者 12/13 WG 11/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その1
準備した手順に従い、各自でサイトを作成した。Zoomのブレイクアウトルームで参加者を5グループに分けHPWGメンバーが作成をサポートした。各グループ共「top.html」を概ね完成させた。
第19日目
日時:2020年11月21日 13:00~16:30
参加者:受講者 11/13 WG 9/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その2
前回に引き続きZoomのブレイクアウトルームでグループごとに作業した。各グループ共「midashi.html」までを概ね完成させた。
第20日目
日時:2020年12月5日 13:00~16:30
参加者:受講者 12/13 WG 10/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その3
前回に引き続きZoomのブレイクアウトルームでグループごとに6.「mojigazou01.html」まで完成を目標として作業した。
第21日目
日時:2020年12月12日 13:00~17:00
参加者:受講者 11/13 WG 10/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その4
前回に引き続きZoomのブレイクアウトルームでグループごとに作業した。文書と画像の横並びについてflex又はfloatではなく、両方の方法で設定することとした(2ページ追加)。
第22日目
日時:2021年1月9日 13:00~15:00
参加者:受講者 12/13 WG 9/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その5
前回に引き続きZoomのブレイクアウトルームでグループごとに「文書と画像の横並び」について完成を目指して作業した。
第23日目
日時:2021年1月23日 13:00~16:00
参加者:受講者 12/13 WG 10/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その6
前回に引き続きZoomのブレイクアウトルームでグループごとに講習した。各グループとも「7. gaiburinku」を完成させた。多くのグループで「8. 初詣」に着手した。未完でもUPすることを要請した。
第24日目
日時:2021年2月6日 13:00~16:00
参加者:受講者 12/13 WG 10/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その7
前回に引き続きZoomのブレイクアウトルームでグループごとに講習した。多くのグループで「8. 初詣」を完成させた。
第25日目
日時:2021年2月13日 13:00~16:00
参加者:受講者 12/13 WG 9/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その7
前回に引き続きZoomのブレイクアウトルームでグループごとに講習した。多くのグループで最終の「8. 表」を完成させた。
第26日目
日時:2021年3月6日 13:00~16:00
参加者:受講者 12/13 WG 11/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その8
前回に引き続きZoomのブレイクアウトルームでグループごとに講習した。多くのグループで最終の「8. 表」を完成させた。松本氏より「図形」ページ作成の課題が提出され、多くのグループで作業を開始した。
第27日目(最終回)
日時:2021年3月13日 13:00~16:00
参加者:受講者 10/13 WG 9/12
講師:HPWGメンバー
内容:Zoomミーティング 講座成果の確認その9
前回に引き続きZoomのブレイクアウトルームでグループごとに講習し,「図形」ページ完成させました。
