作成手順
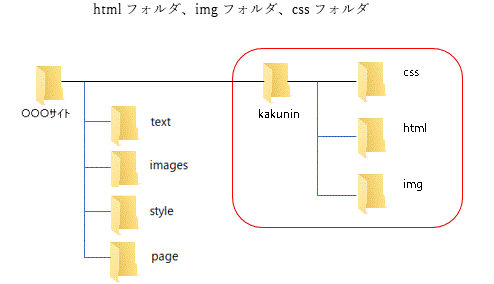
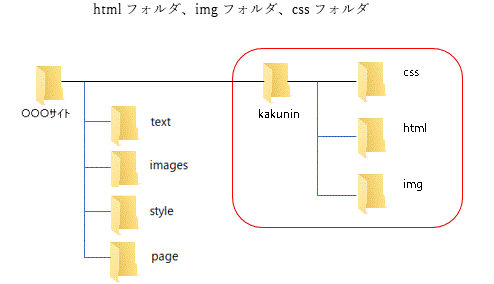
1. 自分のサイトの中に「kakunin」フォルダを作成し、その中に下記フォルダを作成する。

2.テキスト文章と画像について
ここで作成するテキスト文章と画像はこの指示書の最後の方のページに載せてあります。
テキスト文章はコピーして使用してください。画像はここの画像を保存して使用してください。
3. htmlファイルを新規作成し、「top.html」名で「kakunin」フォルダ直下に保存する。
cssファイルを新規作成し、「top.css」名で「css」フォルダの中に保存する。
「style」フォルダの「back.css」を「css」フォルダの中にコピーする。(流用する時)

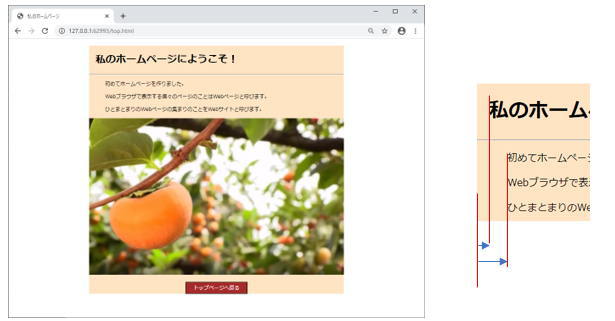
- 大見出しと段落を設定し、大見出しの回りに間隔を、段落の左に間隔を空ける。
- 大見出しと段落の間に水平線を設定する(<hr>)
- 「kaki.png」画像を挿入し、画像の幅を指定する。
- ページの幅を指定し、画面中央揃えにする。
- トップページに戻るボタンを設定する。(流用した時はリンクを再設定する)
- back.cssファイルへのリンクを再設定する。
4. htmlファイルを新規作成し、「midashi.html」名で「html」フォルダの中に保存する。
cssファイルを新規作成し、「midashi.css」名で「css」フォルダの中に保存する。

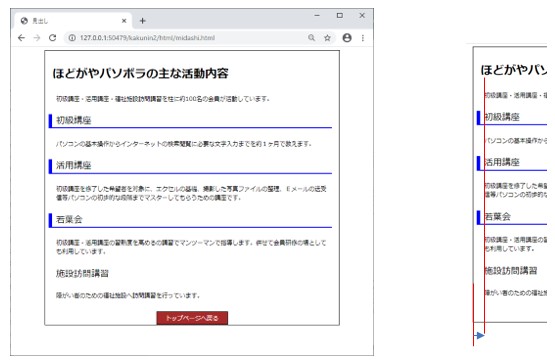
- 「大見出し」と「段落」だけを設定し、大見出しの回りに間隔を、段落の左位置は全て揃える。
(ここでは中見出し、小見出しは使わないこと)
- 「初級講座」など4項目を見出し風にし、3項目に枠線(右を空ける)を表示する。
- ページの幅を指定し、枠線を設定し、画面中央揃えにする。
- トップページに戻るボタンを設定する。(流用した時はリンクを再設定する)
- back.cssファイルへのリンクを再設定する。
5. htmlファイルを新規作成し、「mojigazou.html」名で「html」フォルダの中に保存する。
cssファイルを新規作成し、「mojigazou.css」名で「css」フォルダの中に保存する。

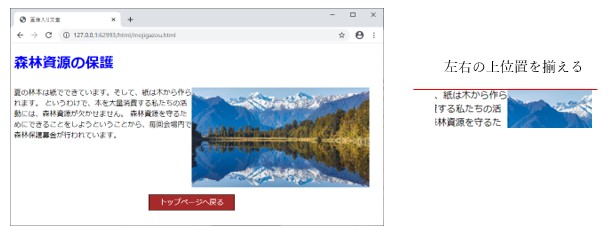
- 大見出しと段落を設定する。大見出しに色を付ける。
- 「mori.png」画像を挿入し、画像の幅を指定する。
- ページの幅800pxを指定し、文書と画像を左右に並べる。
float:left・float:right 又は display:flex
- トップページに戻るボタンを設定する。(流用した時はリンクを再設定する)
- back.cssファイルへのリンクを再設定する。
6. 文章を枠線で囲み間隔を空け、「mojigazou01.html」を作成する。

- bracketsで「mojigazou.htm」ファイル開き、名前を付けて保存で「mojigazou01.htm」ファイル名で「html」フォルダの中に保存する。
- bracketsで「mojigazou.css」ファイル開き、名前を付けて保存で「mojigazou01.css」ファイル名で「css」フォルダの中に保存する。
- 文章を枠線で囲み、枠線と文書の間隔を空ける。
- 文章の枠の外を空ける。
7. htmlファイルを新規作成し、「gaiburinku.html」名で「html」フォルダの中に保存する。
cssファイルを新規作成し、「gaiburinku.css」名で「css」フォルダの中に保存する。

- 大見出し・中見出し・段落を設定し、中見出しの文字を小さくする。
- 「pasorogo.png」画像を挿入し、画像の幅を指定する。
- 画像に枠線を付け、その内側に水色を付ける。
- パソボラのHPにリンク、新しいタブで開く。
- 段落の左間隔と画像の左間隔を揃える。
- 2つ目の段落は字下げをする。{ text-indent: 1em; }
- 画像と上の段落は間隔を空けない。
- ページの幅を指定する。
- トップページに戻るボタンを設定する。(流用した時はリンクを再設定する)
- back.cssファイルへのリンクを再設定する。
8. リストを使ったナビメニューを作成する。
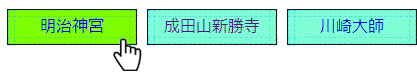
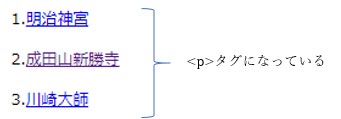
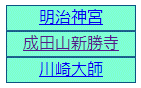
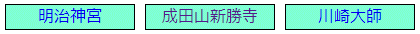
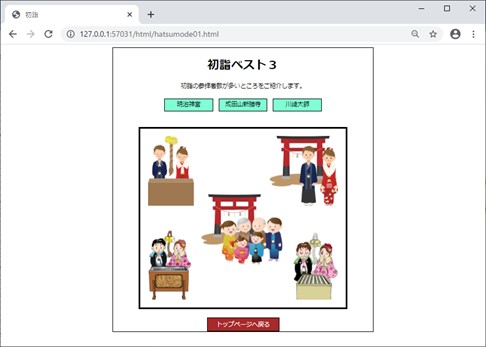
前に作成した初詣のページを右のようなリストタグを使用したページに改造します。

I. 自分のサイトの中のファイルをコピーしてください。
「text」フォルダの「hatsumode.html」ファイルを「html」フォルダの中にコピーし、ファイル名を「hatsumode01.html」に変更する。
II.「hatsumode01.html」ファイルを編集する。

- 番号を削除し、<p>タグを<li>タグに変更し、3つ全体を<ul>タグで囲む。

III. cssファイルを新規作成し、「hatsumode01.css」名で「css」フォルダの中に保存する。
「hatsumode01.htm」ファイルに「hatsumode01.css」ファイルへのリンクを設定する。
「back.css」ファイルへのリンク<link rel=・・・・ 行を削除してリンクをしなおす。
リストをボタン形式にするスタイルを設定する。
① リストスタイル無しにする。

② 幅と枠線と背景色を設定し、文字を中央揃えにする。

③ 横並びにし、リストのボタンの間隔を空け、リンクの下線を非表示にする。

④ 高さと幅を設定し、枠線内全体がリンクするように設定をする。

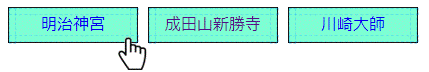
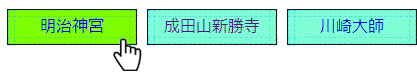
⑤ リストボタンにカーソルを合わせたときにリンクであることがわかり易くする。

IV. 「トップページへ戻る」のリンクを変更する。
「hatsumode.htm」ファイルをコピーして再利用しているので階層が変更になっているため。
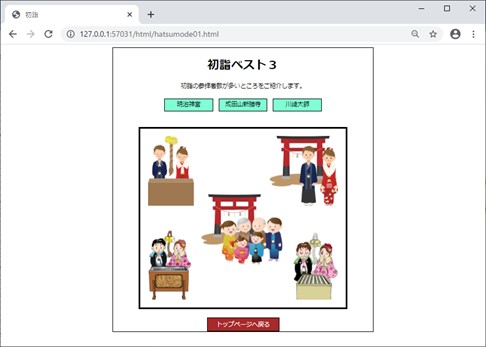
V. 「hatsumode01.htm」ファイルに画像を追加する。
メニューの下に画像を挿入して下図のようなページにする。

- bracketsで「hatsumode01.htm」ファイル開き、名前を付けて保存で「hatsumode02.htm」ファイル名で「html」フォルダの中に保存する。
- bracketsで「hatsumode01.css」ファイル開き、名前を付けて保存で「hatsumode02.css」ファイル名で「css」フォルダにの中に保存する。
- 「hatsumode02.htm」ファイルの「hatsumode01.css」ファイルへのリンク<link rel=・・・・ 行を削除し、「hatsumode02.css」ファイルへのリンクを設定しなおす。
- 「hatsumode02.htm」ファイルのメニューの下に「hatsumode.png」画像を入れる。
- 画像に枠線を付け、枠線と画像の間隔を空け、メニューと画像の間を広げる。
- ページ全体をdiv要素で囲み、幅を指定し、枠線で囲み、中央揃えにする。
- メニューを中央揃えにする
ul内は横並びにはなっているが中身が中央揃えになっていない。
例: display: inline-block;やdisplay: inline-flex; やjustify-content: center;を設定する
● display: inline-block 要素の前後が改行なしのinlineにし、幅と高さを指定できるブロックにする
注:リストとリストの間には空白部分がある。
● display: inline-flex 要素の中をinlineのflexにする
● justify-content: center ブロックの中で中央揃えにする
9. htmlファイルを新規作成し、「table.html」名で「html」フォルダの中に保存する。
cssファイルを新規作成し、「table.css」名で「css」フォルダの中に保存する。

- 大見出し・中見出しを設定する。
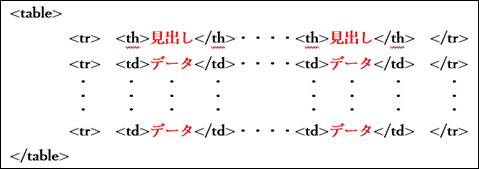
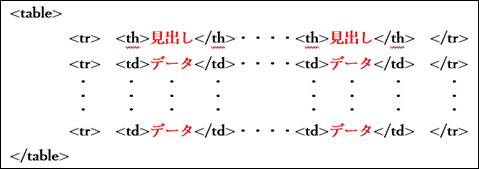
- 同じテーブルを2つ作成する。
- 先頭行は見出しセルにし、背景色を付ける。
- 例2テーブルは枠線を重ねる。
{ border-collapse: collapse; }
- トップページに戻るボタンを設定する。(流用した時はリンクを再設定する)
- back.cssファイルへのリンクを再設定する。
テーブルの構成の説明
テキストデータ
1. top.html (1行目はタイトル用)
私のホームページ
私のホームページにようこそ!
初めてホームページを作りました。
Webブラウザで表示する個々のページのことはWebページと呼びます。
ひとまとまりのWebページの集まりのことをWebサイトと呼びます。
2. midashi.html (1行目はタイトル用)
見出し
ほどがやパソボラの主な活動内容
初級講座・活用講座・福祉施設訪問講習を柱に約100名の会員が活動しています。
初級講座
パソコンの基本操作からインターネットの検索閲覧に必要な文字入力までを約1ヶ月で教えます。
活用講座
初級講座を修了した希望者を対象に、エクセルの基礎、撮影した写真ファイルの整理、Eメールの送受信等パソコンの初歩的な段階までマスターしてもらうための講座です。
若葉会
初級講座・活用講座の習熟度を高めるの講習でマンツーマンで指導します。併せて会員研修の場としても利用しています。
施設訪問講習
障がい者のための福祉施設へ訪問講習を行っています。
3. mojigazou.html (1行目はタイトル用)
画像入り文章
森林資源の保護
夏の林本は紙でできています。そして、紙は木から作られます。 というわけで、本を大量消費する私たちの活動には、森林資源が欠かせません。 森林資源を守るためにできることをしようということから、毎回イベントで森林保護募金が行われています。
4. gaiburinku.html (1行目はタイトル用)
外部リンク
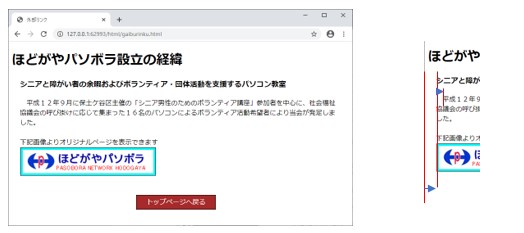
ほどがやパソボラ設立の経緯
シニアと障害者の余暇およびボランティア・団体活動を支援するパソコン教室
平成12年9月に保土ケ谷区主催の「シニア男性のためのボランティア講座」参加者を中心に、社会福祉協議会の呼び掛けに応じて集まった16名のパソコンによるボランティア活動希望者により当会が発足しました。
下記画像よりオリジナルページを表示できます。
5. table.htmll (1行目はタイトル用)
テーブル
テーブル
例1
| 年月 |
A班 |
B班 |
C班 |
D班 |
| 2020年9月 |
初級講座 |
学習会 |
活用講座 |
若葉会 |
| 2020年10月 |
若葉会 |
初級講座 |
学習会 |
活用講座 |
| 2020年11月 |
活用講座 |
若葉会 |
初級講座 |
学習会 |
| 2020年12月 |
学習会 |
活用講座 |
若葉会 |
初級講座 |
例2
画像データ
1. top.html
画像を右クリックし、コンテキストメニューの「名前をつけて画像を保存」を選択し、「img」フォルダの中に「kaki.png」として保存する。

2. morigazou.html
画像を右クリックし、コンテキストメニューの「名前をつけて画像を保存」を選択し、「img」フォルダの中に「mori.png」として保存する。
→ width=300px → → → → → width=400px
3. gaiburinku.html
画像を右クリックし、コンテキストメニューの「名前をつけて画像を保存」を選択し、「img」フォルダの中に「pasorogo.png」として保存する。

4. hatsumode01.htm
画像を右クリックし、コンテキストメニューの「名前をつけて画像を保存」を選択し、「img」フォルダの中に「hatsumode.png」として保存する。