CSS
準備
- 予め準備した「sakusei.html」を各自サイトの「text」フォルダーに保存(宿題)。
- Bracketsでサイトを起動し、「sakusei.html」を開きます。
- head要素内に下記の内部リンクの設定をして上書き保存します。
<style type="text/css"> </style>
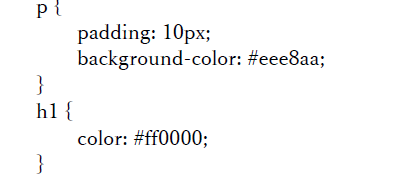
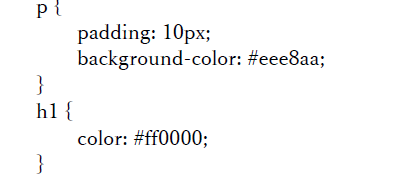
複数セレクタ
- 「sakusei.html」を開きます。
- styleタグ内に下記のを指定します。

- ファイル名「sakusei1-3.html」として保存します。
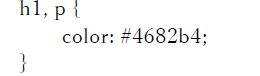
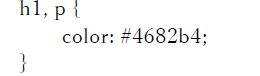
セレクタのグループ化
- 「sakusei.html」を開きます。
- styleタグ内に下記のを指定します。

- ファイル名「sakusei2.html」として保存します。
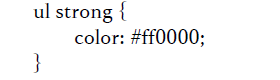
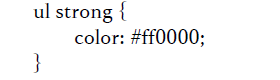
子孫セレクタ
- 「sakusei.html」を開きます。
- styleタグ内に下記のを指定します。

- ファイル名「sakusei4.html」として保存します。
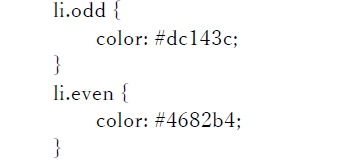
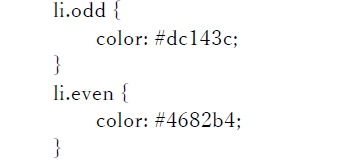
クラスセレクタ
- 「sakusei.html」を開きます。
- styleタグ内に下記のを指定します。

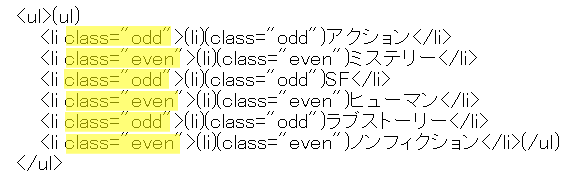
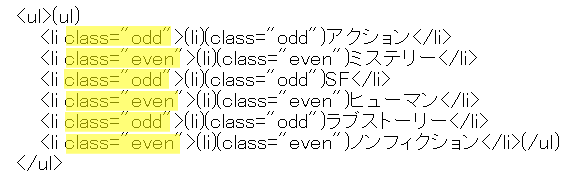
- ulタグ内のliタグにclss oddとclss evenを書き加えます。

- ファイル名「sakusei7.html」として保存します。
IDセレクタ
- 「sakusei.html」を開きます。
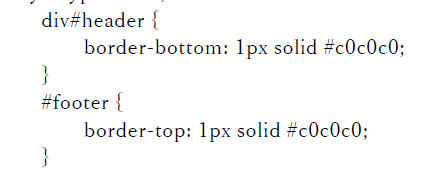
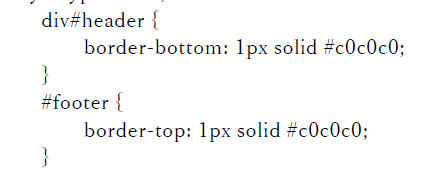
- styleタグ内に下記のを指定します。

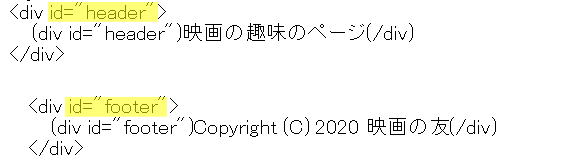
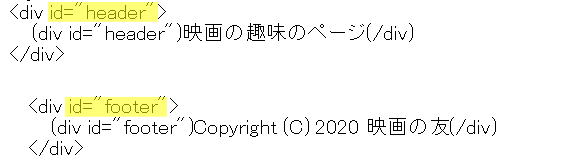
- bodyタグ直下のdivタグにID headerを、文末のdivタグにID footerを書き加えます。

- ファイル名「sakusei8.html」として保存します。
ユニバーサルセレクタ
- 「sakusei.html」を開きます。
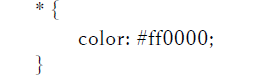
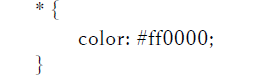
- styleタグ内に下記のを指定します。

- ファイル名「sakusei10.html」として保存します。