セルの結合
横方向に結合する場合 <td colspan="結合するセル数">セル</td>
縦方向に結合する場合 <td rowspan="結合するセル数">セル</td>と記載します。
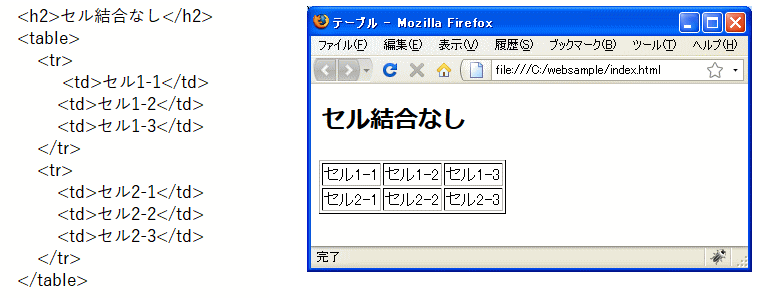
セル結合なし
- 「table.html」を開き、名前をつけて保存からtextフォルダーに「table04.html」として保存します。
- 「table01.css」を開き、名前をつけて保存からstyletフォルダーに「table04.css」として保存します。
- 「table04.thml」に戻りhead要素内に「table04.css」を呼び込むlinkを設定します。
- h1タグ内を「セルの結合」に書き換えます。
- table要素を削除し、h1要素の直下に「表」の表2をコピペします。
- 表の直前にh2要素「セル結合なし」を挿入します。

横方向に結合
- 上記4. 5.をコピーして直下に貼り付けます。
- h2要素を「横方向に結合」に書き換えます。
- 1行目1列目(セル1-1)のtdタグに「colspan="2"」を追記します。
- 1行2列目(セル1-2)のセルを削除します。

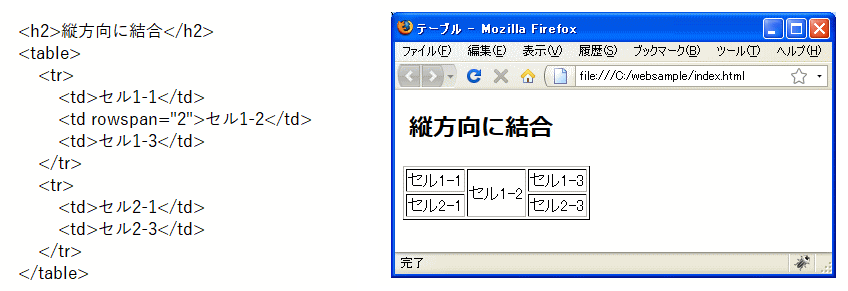
縦方向に結合
- 「結合なし」のタイトルと表をコピーして直下に貼り付けます。
- h2要素を「縦方向に結合」に書き換えます。
- 1行2列目(セル1-2)の「td」タグに「rowspan="2"」を追記します。
- 2行2列目(セル2-2)のセルを削除します。

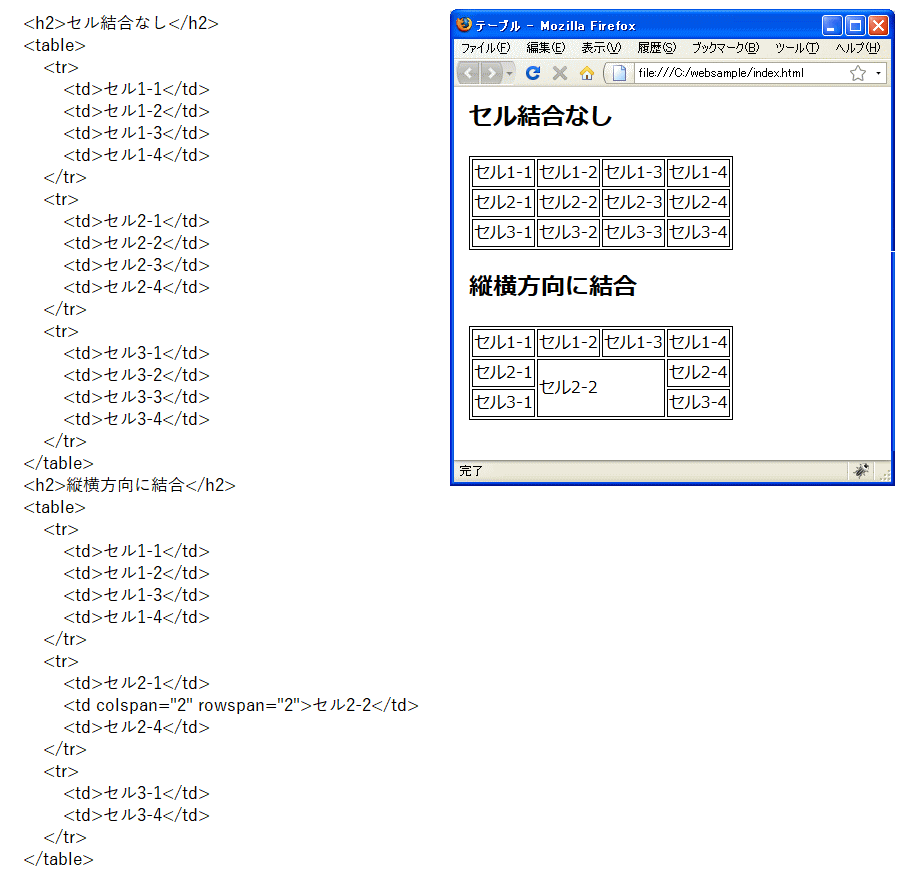
縦横に結合
- 「表」の表3をコピーして直下に貼り付けます。
- 表の直前にh2要素「セル結合なし」を挿入します。
- 「結合なし」のタイトルと表をコピーして直下に貼り付けます。
- h2要素を「縦横方向に結合」に書き換えます。
- 2行2列目(セル2-2)の「td」タグに「colspan="2" rowspan="2"」を追記します。
- 2行3列目(セル2-3)のセル、3行2列目(セル3-2)及び3行3列目(セル3-3)のセルを削除します。

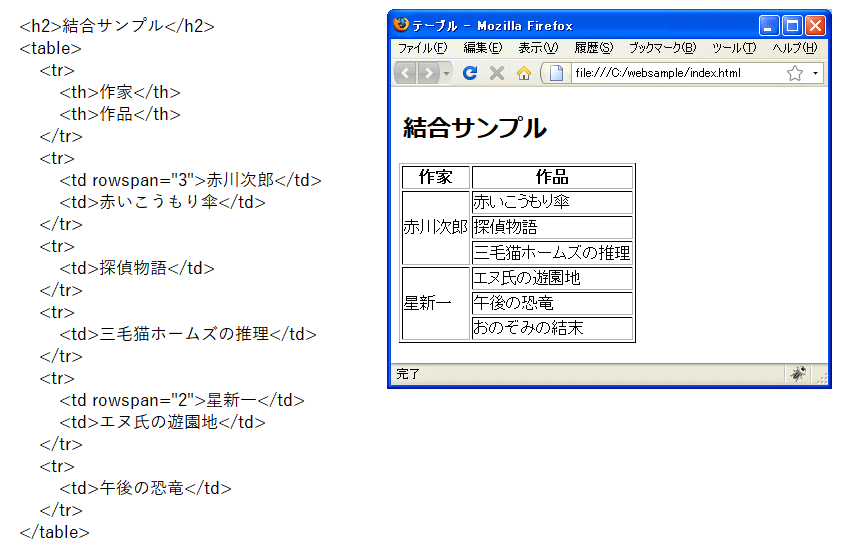
結合サンプル
- 「表」の表4をコピーして直下に貼り付けます。
- 表の直前にh2要素「結合サンプル」を挿入します。
- 2行1列目(赤川次郎)の「td」タグに「rowspan="3"」を追記します。
- 3行1列目(空白セル)、4行1列目(空白セル)のセルを削除します。
- 5行1列目(星新一)の「td」タグに「rowspan="2"」を追記します。
- 6行1列目(空白セル)のセルを削除します。

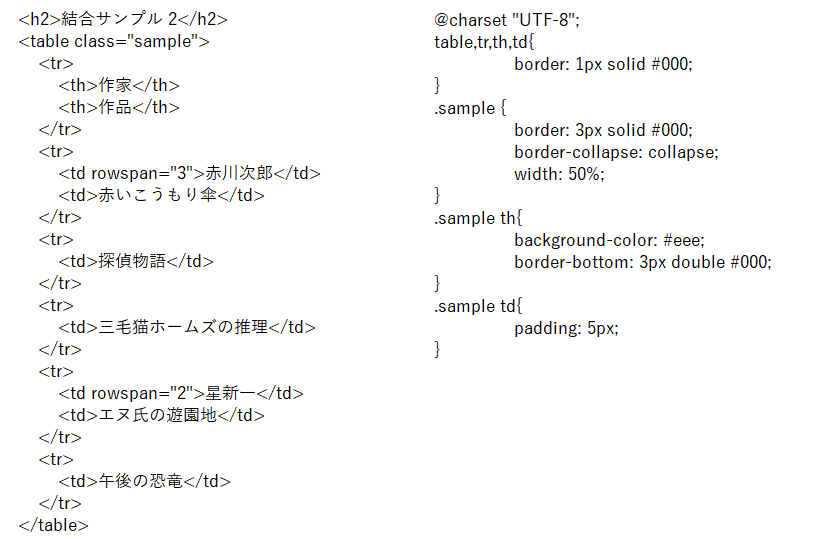
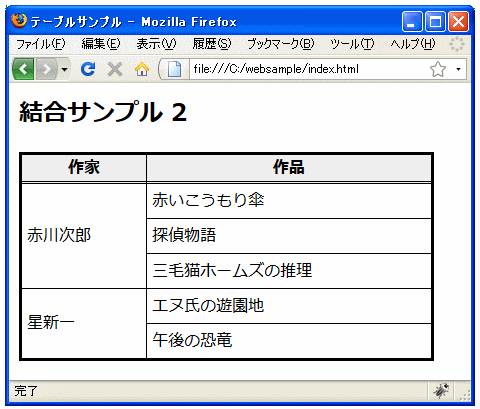
結合サンプル 2
- 「結合サンプル」のh2要素と表をコピーして直下に貼り付けます。
- h2要素を「結合サンプル2」に書き換えます。
- 「table」要素にクラス「sample」を設定します。
- 「table04.css」に表の幅、罫線、背景色を設定して上書き保存します。


- 上書き保存します。