テーブルの幅の設定
テーブルの幅の設定
- 「table.html」について名前をつけて保存からtextフォルダーに「table02.html」として保存します。
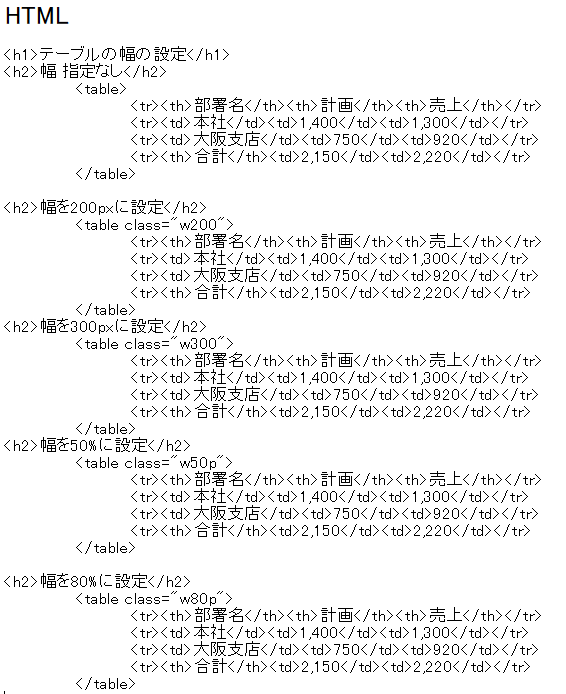
- 表の部分をコピーして直下に4つ貼り付けます。
- h1タグ内を「テーブルの幅の設定」に書き換えます。
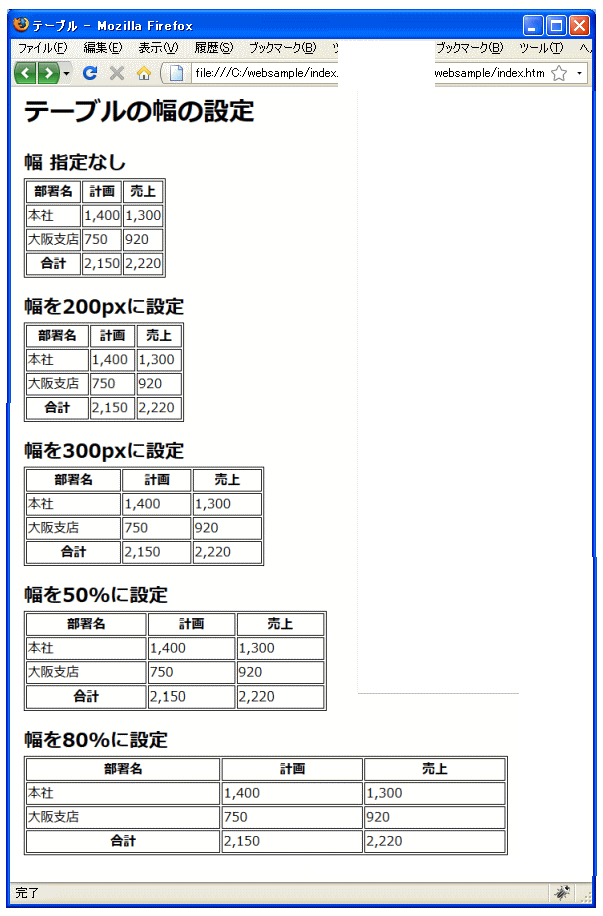
- 各表の直前にh2要素を配置し、それぞれに「幅 指定なし」、「幅を200pxに設定」、「幅を300pxに設定」、「幅を50%に設定」、「幅を80%に設定」と書き込みます。
- 「幅を200pxに設定」~「幅を80%に設定」の表についてtable要素にクラス「w200」、「w300」、「w50p」、「w80p」を設定します。
- 「table01.css」を名前つけて保存から「table02.css」として「style」フォルダーに保存します。
- table02.cssに下記を追記して上書き保存します
.w200 {
width: 200px;
}
.w300 {
width: 300px;
}
.w50p {
width: 50%;
}
.w80p {
width: 80%;
}
- 「table02.html」に戻りhead要素内に「table02.css」を呼び込むlinkを設定します。
- 上書き保存します。