
メニューを開く
白紙からのページ作成 ~ページを作成する~
白紙ページに文字や画像を挿入してページ作成を作成します。ページの表示や見え方を確認します。
新しくページを作成する
新しい白紙のページを作成します。
➊かんたんナビバーの[新規作成]をクリックします。
- かんたんナビバー

- かんたんナビバーの場所は、ホームページ・ビルダーの画面構成を参照します。
- ▶[新規作成]ダイアログ画面が表示される
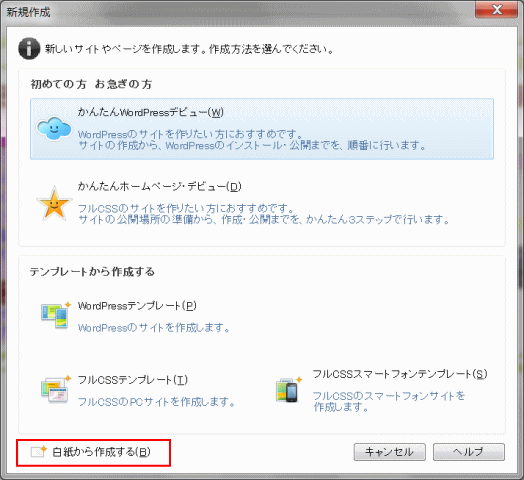
➋[白紙から作成する]を選択します。
- [新規作成]画面

- [白紙から作成する]ボタンをクリックすると、白紙ページを作成します。


- [標準モード]で白紙のページが作成され、開いた状態で表示される。
![]() 2つの編集モード : 標準モード vs. どこでも配置モード
2つの編集モード : 標準モード vs. どこでも配置モード
- 編集モード
- 標準モード
- どこでも配置モード
- 操作の特徴
- 文字や画像などの要素は、ページのカーソル位置に挿入されます。
- 文字や画像などの要素は、ドラッグして自由に位置を変えられます。
要素どうしを重ね合わせることもできます。 - ブラウザーで表示した場合の特徴及び制約
- 文字や画像の中央揃えや右揃えができます。
ブラウザのウィンドウの横幅に合わせて、文字や画像が自動的に折り返され、ページの体裁が自動的に調整されます。 - 文字や画像の中央揃えや右揃えはできません。
ブラウザのウィンドウの横幅を狭めても、幅を変更した文字や画像の折り返しは行われません。
このモードで作成したページは、文字や画像がブラウザの表示画面の左上を基点とした絶対座標で配置されています。
ページにタイトルを付ける
新しく作成するホームページにはページタイトルをつけます。このホームページがブラウザで表示されるとき、ページタイトルは一番上のタイトルバーに表示されます。
➊ タイトルを付ける白紙のページを開いておきます。
➋ かんたんナビバーの [ページの属性] ボタンをクリックします。
- かんたんナビバー

- ページのタイトルを付けるために、➊ページを開いておいて、➋[ページの属性]ボタンをクリックする。
- ▶ [属性] ダイアログ画面が表示されます。
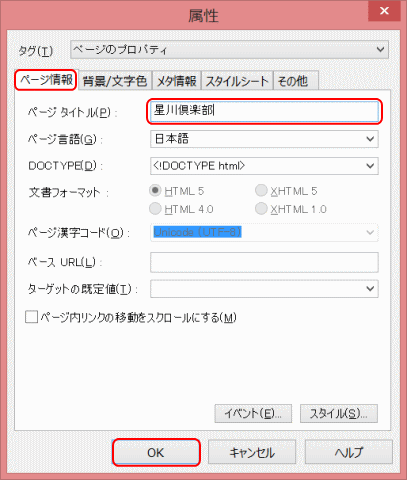
➌ [ページ タイトル] にページのタイトルを入力し、[OK]ボタンをクリックします。
- [属性] ダイアログ

- ➊[ページ情報]タブで、➋[ページタイトル]にページのタイトルを入力し、➌[OK]ボタンをクリックする。ここでは、「星川倶楽部」というタイトルを入力する。
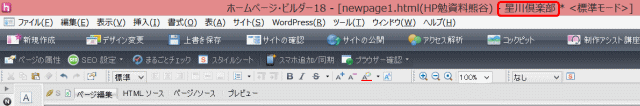
- タイトルが設定されます。設定されたタイトルは、ホームページ・ビルダーのタイトルバーに表示されます。

- 入力されたページタイトル「星川倶楽部」はホームページ・ビルダーのタイトルバー右側に表示されます。入力する前は、「無題」となっていた。
![]() 編集中のページのタイトルを一覧で確認するには、[ページ一覧ビュー]の「編集中のページをリスト表示」 機能を使うと便利です。
編集中のページのタイトルを一覧で確認するには、[ページ一覧ビュー]の「編集中のページをリスト表示」 機能を使うと便利です。
作成したページに名前を付ける、保存する
ページを白紙から作成した時には、ページに仮の名前が付けられています。編集を開始する前にページに適切な名前を付け、保存場所を指定しておくと、あとは時々ページを上書き保存するだけで良いなど、管理しやすくなります。
ここでは hoshikawa_club.html と言う名前で保存します。保存先は、フォルダ―構造 で作成したhtmlフォルダ―にします。
- ファイル名: hoshikawa_club.html
- フォルダ―: html フォルダ―
そこでまず、ページを保存する を行っておきます。
そのあとこちらへ戻り、文字を 入力する へ進みます。