
白紙からのページ作成 ~ロゴを作成する~
見映えの良いロゴ画像(文字をデザインして画像にしたもの)を作ります。
ロゴ(飾り文字)を作成する
hoshikawa_club.htmlページを開いておきます。
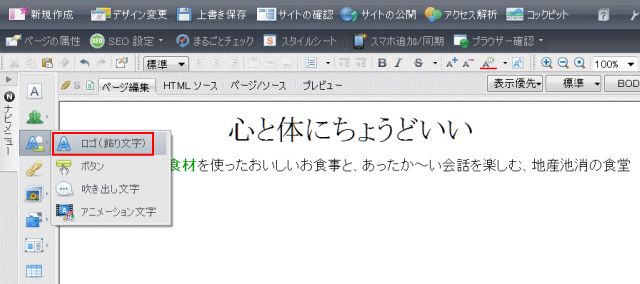
➊ロゴ画像を挿入したい位置にカーソルを移動します。
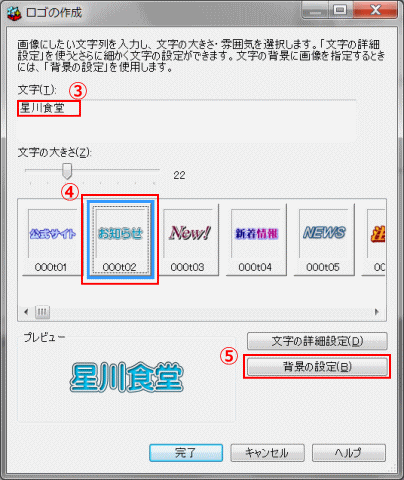
[ロゴの作成]ダイアログ
➋ナビメニューから[ロゴ(飾り文字)の挿入→ロゴ(飾り文字)]を選択します。
- ロゴ(飾り文字)の挿入

- ナビメニューの[ロゴ(飾り文字)の挿入]をクリックし、ロゴ(飾り文字)を選択する。[ロゴの作成]ダイアログが表示される。
➌[文字]にロゴ画像に使う文字を入力します。
- [ロゴの作成]ダイアログボックス

- ➌[文字]ボックスにロゴに使う文字を入力する。❹ロゴの種類を選択する。❺[背景の設定]をクリックする。[ロゴの背景の選択]ダイアログボックスが表示される。
➍一覧からロゴの種類を選択します。
- ここは 000t02 を選択します。
➎[背景の設定]をクリックします。
- ►[ロゴの背景の選択]ダイアログボックスが表示されます。
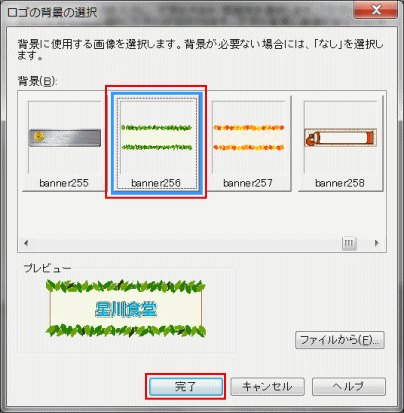
➏[背景]で使いたい画像を選択し、[完了]をクリックします。
- [ロゴの背景の選択]ダイアログボックス

- ❻[背景]にしたい画像を選択する。ここでは banner256 を選択し、[完了]をクリックする。
- ▶[ロゴの作成]ダイアログボックスに戻ります。
![]() [ファイルから]
[ファイルから]
[ファイルから] をクリックすると、パソコンに保存されている任意の画像ファイルをロゴの背景として使うことができます。
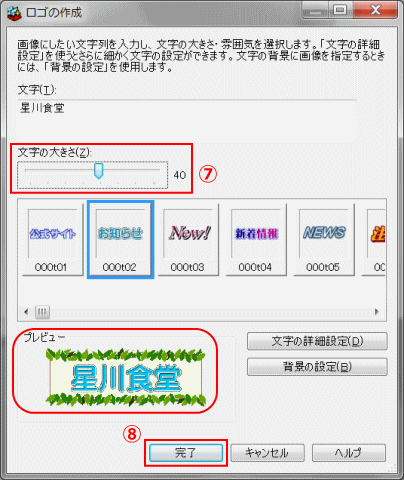
➐[プレビュー]を確認します。
- [ロゴの作成]ダイアログ

- ❼プレビューにて確認し、文字が小さすぎる時は、[文字の大きさ]のつまみをドラッグして大きさを調整します。 ❽文字と背景のバランスが取れたら、[完了]をクリックする。
![]() [文字の詳細設定]
[文字の詳細設定]
[文字の詳細設定] をクリックすると、文字の色、サイズ、縁取り、文字効果などを設定することができます。
➑文字と背景のバランスがとれたら、[完了]をクリックします。
- 挿入されたロゴ画像

- ロゴ画像がカーソル位置に挿入された。
![]() ロゴを後から変更する
ロゴを後から変更する
ロゴを変更する時は、ページに挿入されたロゴをクリックし、かんたんナビバーの下段にある[ロゴ編集]をクリックして表示される[ロゴの作成]ダイアログボックスで編集します。
![]() ロゴやボタンの変更に必要なデータ
ロゴやボタンの変更に必要なデータ
ロゴ、ボタン、フォトフレームの画像ファイルを保存すると、画像ファイルの保存先に、[_HPB_Recycled]と言う名前のフォルダーが自動的に作成されます。このフォルダ―には、ロゴやボタンを再編集するための元データ(ウェブアートファイル)などが含まれています。編集したり削除すると再編集できなくなります。なお、間違ってこのフォルダ―を削除しても、ホームページの表示には影響ありません。
ロゴ画像を保存する
➒かんたんナビバーの[上書き保存]をクリックします。
- ▶ロゴ画像も同時に保存するので、[素材ファイルをコピーして保存] ダイアログボックスが表示される。
![]() [素材ファイルをコピーして保存]ダイアログボックス
[素材ファイルをコピーして保存]ダイアログボックス
Webページで使用している画像ファイルなどが保存先とは異なる場合に、[素材ファイルをコピーして保存]ダイアログが表示される。
[素材ファイルをコピーして保存]ダイアログ
➓保存場所を指定するために[参照]をクリックします。
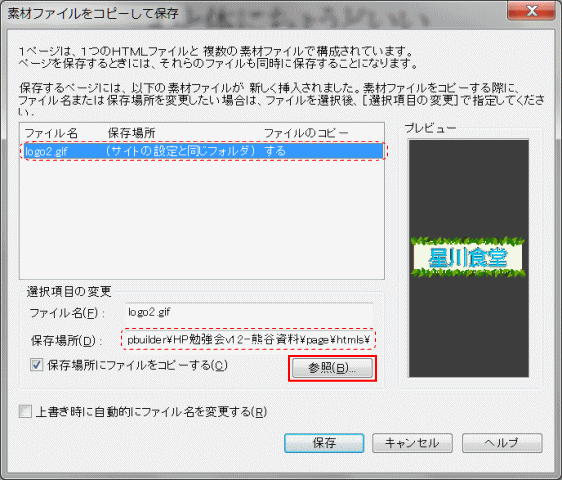
- [素材ファイルをコピーして保存]ダイアログ

- 素材ファイル(ロゴ画像)logo2.gif は、指定がなければ、html ファイルと同じフォルダー(~¥htmls)に保存されます。[保存場所]に保存先が表示されます。これを画像専用のフォルダー(~¥img)に保存するよう保存先を変更します。❿[保存場所]に表示されている保存先を変更するために、[参照]ボタンをクリックする。[フォルダ―の参照]ダイアログボックスが表示されます。
![]() 保存場所
保存場所
コピーするファイルの保存場所。サイトを作成した際に設定する。特に設定しない場合はHTMLファイルの保存場所と同じ場所になる。
⓫サイト内の画像を保存するフォルダ―を選択し、[OK]ボタンをクリックします。
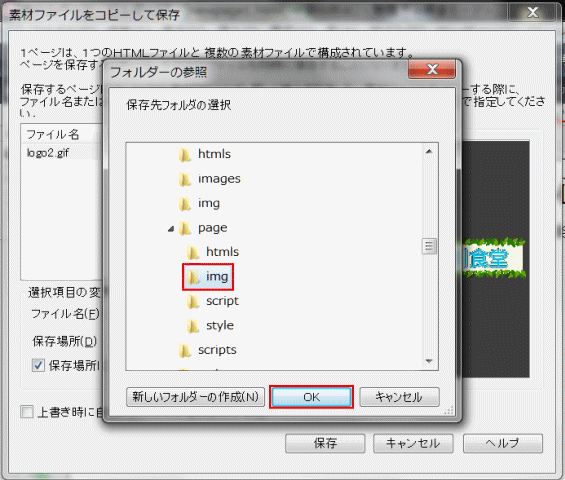
- 保存先フォルダーの選択

- ⓫サイト内の画像専用のフォルダー img を選択し、[OK]をクリックする。
- ▶[素材をコピーして保存]ダイアログボックスに戻り、[保存場所]に、いま指定したフォルダ―名が入力されます。
⓬[保存]をクリックします。
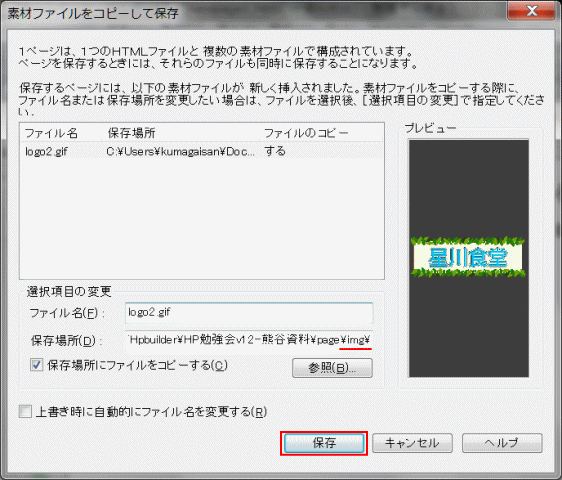
- [保存場所]の設定

- ⓬[保存場所]フィールドの内容が、選択した画像専用のフォルダー名に変わったことを確認し、[保存]ボタンをクリックする。
- ロゴ文字画像は、指定したフォルダ―にロゴ画像のファイル名で保存されます。
![]() [上書き時に自動的にファイル名を変更する]
[上書き時に自動的にファイル名を変更する]
☑を入れると、保存先に同じ名前のファイルが存在する場合に、自動的に別のファイル名に変更して保存される。
次は、画像を貼るです。