白紙からのページ作成 ~文字の入力~
文字の入力は、ホームページを作成する上で最も基本的な作業です。文字を入力して、大きさや色を変更したり、ロゴを作成したりします。
文字を入力する
白紙で作成したページ hoshikawa_club.html を開いておきます。
➊[ページ編集]タブを選択し、ページ編集領域をクリックして、カーソルを表示します。
- ▶カーソルが点滅します。

- [ページ編集]タブが選択され、ページ編集領域にカーソルが表示される。
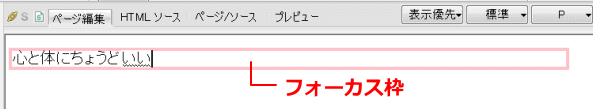
➋文字を入力します。
- ►入力した文字の周囲に色の付いた[フォーカス枠]が表示されます。この部分が操作の対象になります。

- 文字を確定すると、フォーカス枠が表示される。
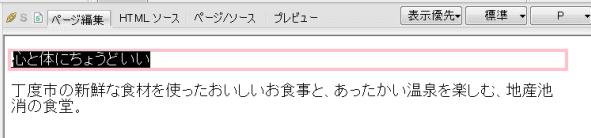
- 続けて次の段落に文字を入力します。その内容は図の通り。

- 次の段落は、➊[Shift]+[Enter]を押すと、改段され、新しいフォーカス枠が表示される。➋文字を入力する。
![]() 改行または改段落する
改行または改段落する
改行するには [Enter] キーを押します。
改段落(新しい段落を作成する)には[Shift]キーを押しながら[Enter]キーを押します。
![]() 文字を削除する
文字を削除する
誤って文字を入力した場合に削除するには、文字を選択し、[Delete]あるいは[Backspace]キーを押す。
![]() 段落を削除する
段落を削除する
段落を削除するには、フォーカス枠内の文字すべて削除します。
![]() 半角カタカナを使用する
半角カタカナを使用する
サーバーによっては半角カタカナを正しく認識しないものがあるので使わないようにする。
文字の大きさを変更する(文字サイズの設定)
Webページの文字サイズは拡大したり縮小したりできます。特に指定がなければ、ブラウザで設定されている標準の文字サイズで表示されます。
文字サイズを設定するには、標準の文字サイズに対して大きくするか、小さくするかを指定します。
➊大きさを変更したい文字列をドラッグして選択します。
- 変更範囲の選択

- ➊文字サイズを大きくする範囲を選択するには、文字列をドラッグし、反転表示させる。
![]() 段落内のすべての文字列を選択する
段落内のすべての文字列を選択する
段落内でダブルクリックすると、段落内のすべての文字列を選択できる。
➋文字列を大きくするには、ツールバーの[文字サイズの拡大]をクリックします。
- 拡大された文字列

- ➋[文字サイズの拡大]をクリックするたびに、文字列が大きくなります。ここでは3回クリックします。
![]() 文字を小さくする
文字を小さくする
文字列を小さくするには、ツールバーの[文字サイズの縮小]をクリックします。
![]() 文字の大きさを数値で指定する
文字の大きさを数値で指定する
ツールバーの[フォントの変更]をクリックして表示される、[フォント]ダイアログボックスの[サイズ]に数値を入力すると、文字のサイズを指定することができます。大きさは1~7までの数値で指定します。標準は「3」です。また「0」を基準にして「-2」~「+4」までの相対的な数値で指定することもできます。
![]() 行間や字間を設定する
行間や字間を設定する
行間や字間は、段落ごとに設定します。
- ① 文字列をクリックして、フォーカス枠を表示します。
- ② 右クリックして表示されるメニューから[スタイルの設定]を選択し、[スタイルの設定]ダイアログボックスで[文字のレイアウト]タブをクリックします。
- ③ [行の高さ]や[文字間]の右端の▼をクリックして数値を設定し、[OK]をクリックします。
![]() もとに戻すとやり直す
もとに戻すとやり直す
直前に実行したコマンドを取り消して、元の状態に戻すことができる。また(元に戻す)を使って取り消したコマンドを再度実行(やりなおし)できる。
※コマンドや作業状況によっては、元に戻せない場合がある。
文字の色を変更する
➊色を変更したい文字列をドラッグして選択します。
- 文字色を設定する範囲が選択された

- 選択した文字列が反転表示される。
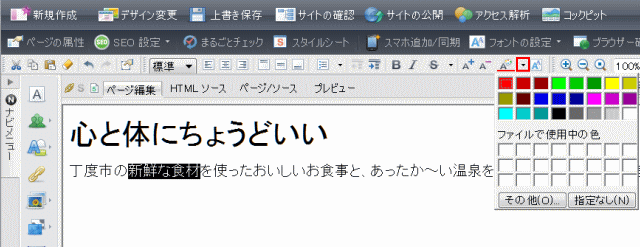
➋ツールバーの[文字色の変更]の右側の▼をクリックします。
- 色の一覧の表示
➌好きな色をクリックします。
- ▶文字列が選択した色に変更されます。ここでは、深緑色を選択します。
➍フォーカス枠以外の場所をクリックします。
- 文字の色が変更したことを確認

- 文字の選択が解除され、文字の色が変更したことを確認できます。
![]() カラーパレットで文字の色を変更する
カラーパレットで文字の色を変更する
メイン画面の右側にカラーパレットを表示して、文字の色を変更する事もできます。
- ①色を変えたい文字列をドラッグして選択します。
- ② メニューバーから[表示-カラーパレット]を選択して、カラーパレットを表示します。
- ③ カラーパレットの色を適用する対象が[文字色]になっていることを確認します。
- ④ カラーパレットから色を選択し、[適用]をクリックします。
- カラーパレットを表示しないようにするには、メニューバーから[表示-カラーパレット]を選択します。
文字を太字にする
➊太字にしたい文字列をドラッグして選択する。
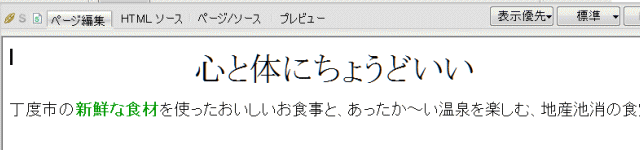
- ここでは、「新鮮な食材」を選択します。
➋ツールバーの[太字]をクリックします。
- 文字を太字にする

- ➊文字列「新鮮な食材」を選択し、➋[太字]をクリックする。
![]() 文字装飾の解除
文字装飾の解除
太字や斜体などの文字の装飾を解除するには、文字を選択して、再度[太字]や[斜体]をクリックする。
文字を中央に揃える
Webページの文字は、初期設定で左端に配置されます。これを中央に配置したり、右端に配置したりできます。ここでは中央に配置します。
➊文字列の中にカーソルがある状態(文字列の周りにフォーカス枠が表示されている状態)にする。
- 段落内であればどこでも構わないので、カーソルを移動し、中央に配置する段落を選択する(文字列の周りにフォーカス枠が表示されている状態)
- ▶段落が選択される。
➋ツールバーの[中央揃え]をクリックします。
- 段落を中央に配置

- ➊段落内であればどこでも構わないので、カーソルを移動し、中央に配置する段落を選択する(文字列の周りにフォーカス枠が表示されている状態)。➋[中央揃え]をクリックする。
➌残りの段落も同様に中央に揃えます。
![]() 中央揃えと右揃え
中央揃えと右揃え
見出しや1行程度の文章は右揃えや中央揃えで配置すると、ページにアクセントができるが、2行以上の段落はできるだけ左揃えを使うこと。右揃えや中央揃えでは行頭が揃わなくなるので、読みにくいと感じてしまう。
文字のフォントを変更する
Webページの文字のフォント(書体)を設定できます。特に指定しなければ、ブラウザで設定されている標準のフォントで表示されます。
➊フォントを変更したい文字列をドラッグして選択します。
➋ツールバーの[フォントの変更]をクリックします。
- フォントを設定する範囲を選択し、[フォントの変更]をクリックする

- ➊フォントを変更する文字列を選択し(反転表示になる)、➋[フォントの変更]をクリックする。▶[フォント]ダイアログボックスが表示される。
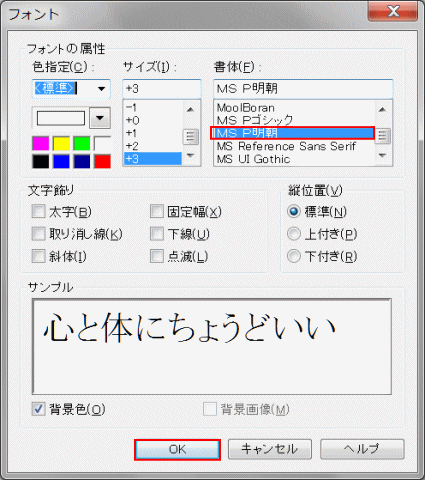
➌[書体]の一覧からフォントを選択します。
- [フォント]ダイアログで、書体の選択

- ➌[書体]の一覧から書体を選択する。この場合は、「MS P明朝」を指定する。❹[OK]をクリックする。
➍[OK]をクリックします。
➎フォーカス枠以外の場所をクリックします。
- フォントが設定された

- フォントが設定された。
![]() ブラウザ上のフォントの表示
ブラウザ上のフォントの表示
設定したフォントがWebページを見る人のパソコンにセットアップされていない場合は、ブラウザに設定されている標準の書体で表示されます。
次は、ロゴの作成に進みます。