白紙からのページ作成 ~画像を貼る~
写真やイラストなどの画像ファイルを貼り付けて見栄えの良いページにしましょう。
画像ファイルを挿入する
Webページに貼り付ける画像や音声などのファイルを素材と言います。ホームページ・ビルダーには、アイコンやイラスト、ボタンなどの画像ファイル、雰囲気のある写真などの素材が素材集として用意されています。ここでは素材集の画像を挿入します。
➊ページhoshikawa_club.htmlを開き、画像を挿入したい位置にカーソルを移動します。
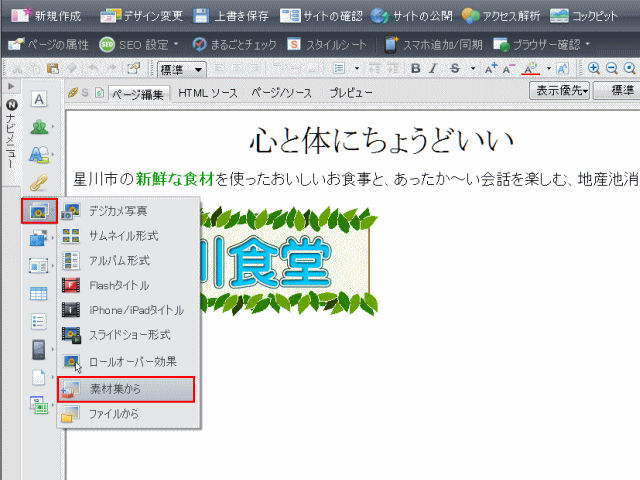
➋ナビメニューから[写真や画像の挿入→素材集から]を選択します。
- [ナビメニュー]から[写真や画像の挿入]

- ➊画像を挿入する位置にカーソルを置き、➋[ナビメニュー]の[写真や画像の挿入]ボタンを押す。表示されるメニューから、[素材集から]をクリックする。
-
 [ファイルから]
[ファイルから]
[ファイルから] を選択すると、パソコンに保存されている任意の画像ファイルを挿入できます。
➌挿入したい画像を選択し、[開く]をクリックします。
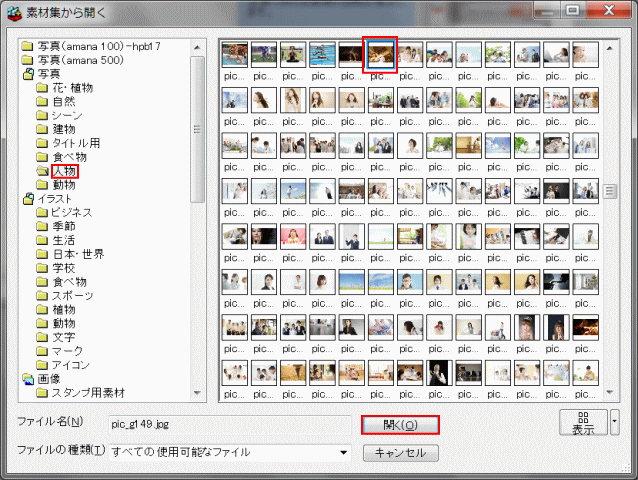
- [素材集から開く]ダイアログ
![画像を選択し、[開く]を押す](../imgs/page04_02.gif)
- ➌挿入したい画像を選択する。一覧に表示されていない場合は、スクロールして表示する。ここでは、[イラスト]→[食べ物]から画像img_f004.gifを選択する。[開く]ボタンをクリックする。
- 選択した画像がページに挿入されます。
-
 挿入した画像を削除する
挿入した画像を削除する
画像をクリックして、[Delete]キーを押すと、画像を削除できます。
➍同様に、[マーク]から画像img_k031.gifを挿入します。
- 画像の追加挿入

- ➊挿入した画像の下にカーソルを移動する。➋[ナビメニュー]の[写真や画像の挿入]ボタンを押す。表示されるメニューから、[素材集から]をクリックする。➌挿入したい画像を選択する。一覧に表示されていない場合は、スクロールして表示する。ここでは、[イラスト]→[マーク]から画像img_k031.gifを選択する。[開く]ボタンをクリックする。 選択した画像が追加挿入される。
-
 アニメーションの動きを確認する
アニメーションの動きを確認する
アニメーションを挿入した場合、アニメーションの動きはプレビュー画面で確認することができます。
画像を整える ‐ 大きさを変える
➎画像をクリックします。
- 画像の選択

- ➊画像をクリックして、選択状態にすると画像の周囲にハンドルマーク■が表示される。
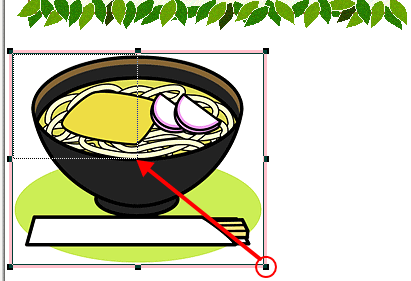
➏ハンドルマーク■にポインターを合わせます。
- ▶ポインターの形が両方向の矢印に変わります。
➐ハンドルマークをドラッグします。
- サイズの変更

- ❼ハンドルマークをドラッグすると画像の大きさが変更される
- 変更された画像サイズ
画像を整える - 画像を回転させる
➑画像をクリックします。
- 画像の選択

- ❽画像をクリックして、選択状態にすると画像の周囲にハンドルマーク■が表示される。
➒かんたんナビバー下段の[画像の調整→左へ90度回転]を選択します。
- 回転した画像

- ❾かんたんナビバー下段の[画像の調整]右横の▼をクリックし、表示されるリストから[左へ90度回転]を選択する。画像が左に90度回転する。
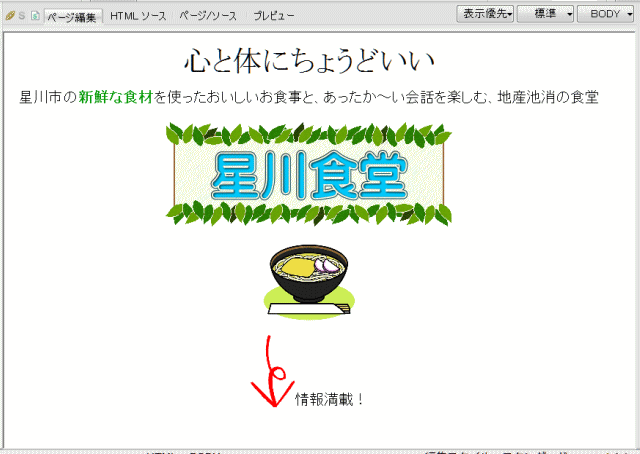
➓以下のように、ページ内の画像のサイズを変更し、画像を中央に揃えます。
- 画像を中央揃えに

- ❿回転した画像のサイズを調整し、画像の右に、「情報満載:」と文字入力する。ロゴと画像を中央に揃える。
⓫ページを保存します。
デジカメ写真を挿入する
写真を挿入する際、サイズの調整や画像の補正ができるほか、写真をセピア色に変更する、写真に縁取りを付けるなど、いろいろな効果を加えることができます。デジカメで撮影したオリジナルの画像を挿入する際にも使える方法です。
➊新規ページを作成し、hoshikawa_onsen.htmlの名前を付けて、htmlフォルダ―に保存する。
➋簡単な文字も入力し、中央に揃えておきます。
- ここでは「星川温泉について」と入力します。
➌デジカメ写真を挿入したい位置にカーソルを移動します。
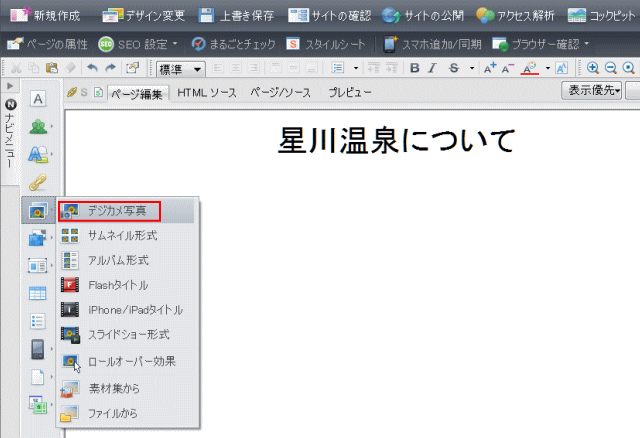
➍ナビメニューから[写真や画像の挿入→デジカメ写真]を選択します。
- デジカメ写真の挿入

- ➌写真を挿入したい場所にカーソルを移動しておく。❹ナビメニューから[写真や画像の挿入]→[デジカメ写真]を選択する。
-
 [デジカメ写真] vs. [素材集から]
[デジカメ写真] vs. [素材集から]
同じ[写真や画像の挿入]ですが、ここで[素材集から]を選択すると、画像のサイズの変更などはできません。ファイルに保存されている画像をそのまま挿入する場合に使います。
一方画像の調整などができるのは[デジカメ写真]を選択した場合です。
[写真挿入ウィザード]が起動します
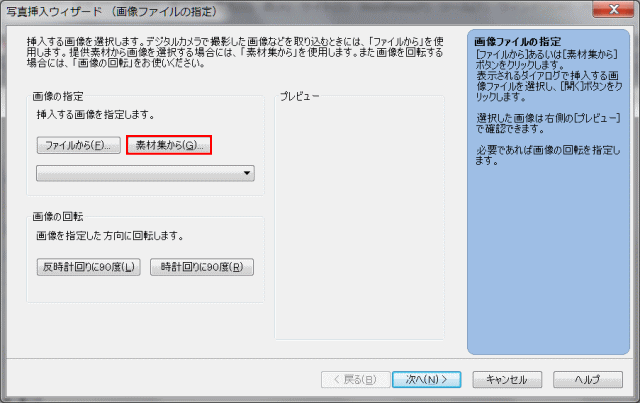
➎挿入するデジカメ写真を指定します。
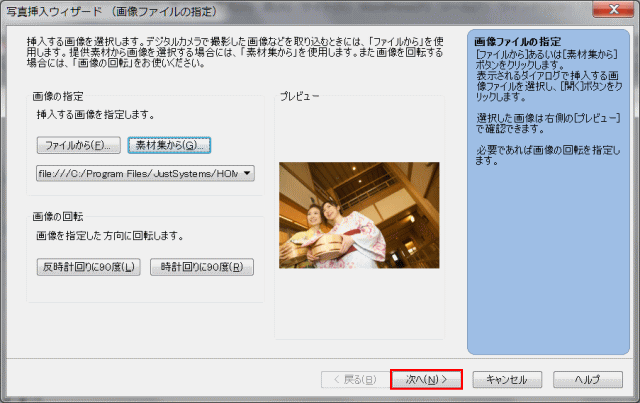
- 画像ファイルの指定

- 自分のパソコンに保管されている写真を使うときは、[ファイルから]をクリックします。
- ここでは素材集にある写真を使うので、[素材集から]をクリックします。
➏挿入する写真を選択し、[開く]をクリックします。
- 素材集から画像を選択

- ❻素材集の[写真]から[人物]で、画像pic_g149.jpgを選択します。
- ▶写真挿入ウィザードの[プレビュー]に、選択した写真が表示されます。
➐写真の回転をしないので、[次へ]をクリックします。
- プレビューに選択された写真が表示される

- プレビューに選択された写真が表示されるのを確認し[次へ]ボタンを押す。必要であればその前に写真の回転を行う。
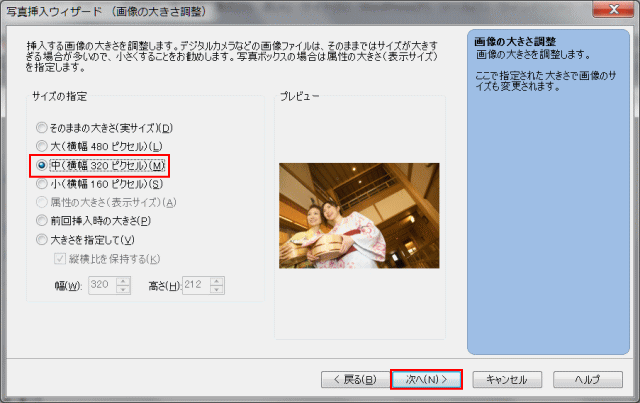
➑写真のサイズを指定し、[次へ]をクリックします。
- 画像の大きさ調整

- ここでは[中(横幅320ピクセル)]を選択します。[次へ]ボタンをクリックする。
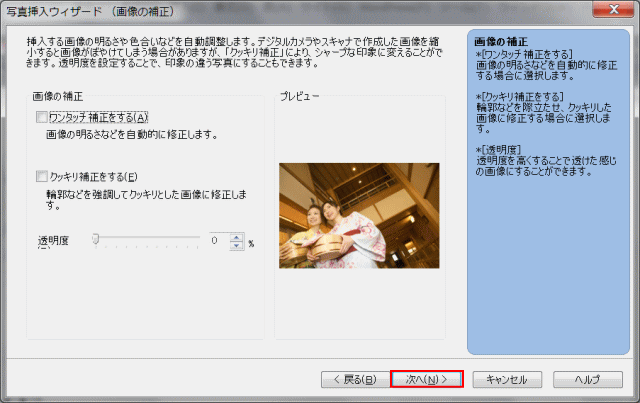
➒必要に応じて、画像の明るさや色合いを補正し、[次へ]をクリックします。
- 画像の補正

- 必要に応じて画像の明るさや色合いを補正し、[次へ]ボタンをクリックする。
➓必要に応じて、写真に文字(ロゴ)やスタンプ画像を重ね、[次へ]をクリックする。
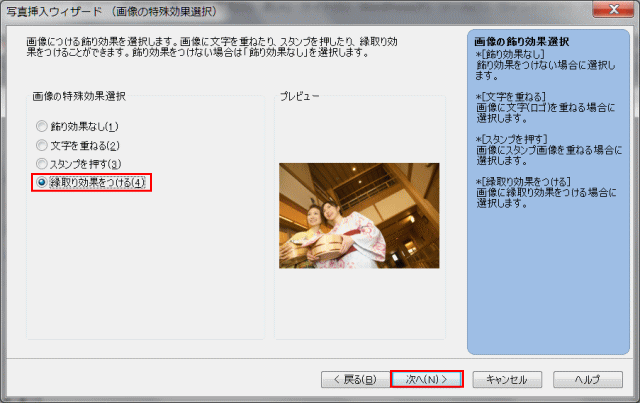
- 画像の特殊効果選択

- ここでは[縁取り効果を付ける]を選択する。[次へ]ボタンをクリックする。
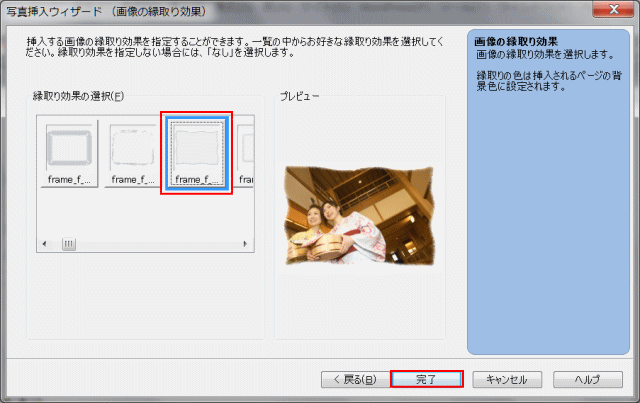
⓫付けたい縁取り効果を選択し、[完了]をクリックします。
- 画像の縁取り効果

- ここでは、frame_f_004を選択する。 [完了]ボタンを押す。
- デジカメ写真が、ページに挿入されます。
![]() デジカメ写真を再編集する
デジカメ写真を再編集する
デジカメ写真を再編集するには、挿入したデジカメ写真を選択して、かんた んナビバー下段の [デジカメ写真の編集] をクリックします。
あとは、デジカメ写真を挿入するときと同じ操作で編集できます。
![]() 画像に代替テキストを指定する
画像に代替テキストを指定する
画像を挿入したら、代替テキストを指定しておきましょう。代替テキストは、画像が表示されない時に表示される説明文です。
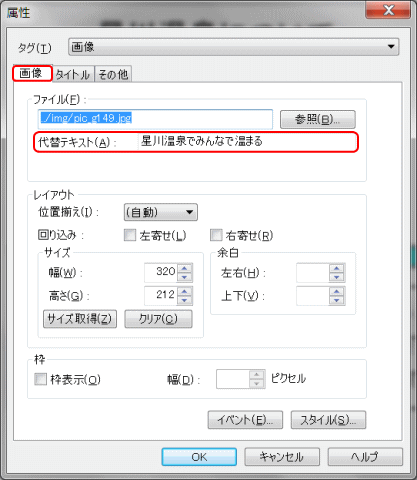
- 代替テキストの指定

- 何かの理由で画像が表示されない場合、 指定の代替テキストが表示されます。これは、画像が見えない環境下の方のための手助けとなります。読み上げソフトを使った場合は、読み上げの対象となり、リンク元としても利用できます。
- ① 画像をクリックして選択し、ツールバーの[属性の変更]をクリックします。
- ② [画像]タブの[代替テキスト]に画像の説明を入力し、[OK]をクリックします。
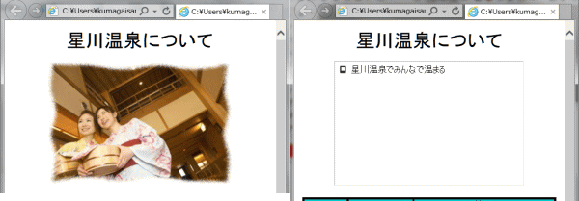
- 代替テキストの表示

- Internet Explorer で画像表示のオン/オフの切り替えは、[インターネットオプション→詳細設定→画像を表示する]でできます。
![]() 画像にポインターを重ねた時にタイトルが表示されるようにする
画像にポインターを重ねた時にタイトルが表示されるようにする
画像にポインターを重ねたとき、タイトルを表示することができます。
- タイトル

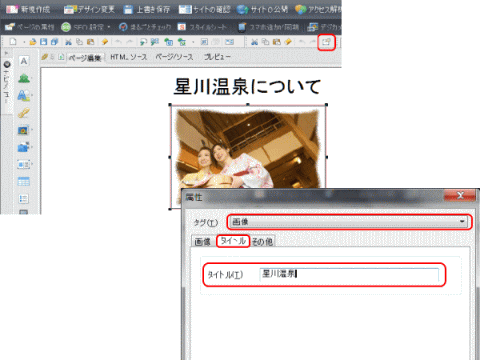
- ① 画像をクリックして選択し、ツールバーの[属性の変更]をクリックします。
- ② [タイトル]タブの[タイトル]に、 画像に合うタイトルを入力します。
- ③[プレビュー]タブをクリックしてプレビュー画面に切り替え、画像の上にポインターを置き、タイトルが表示されるのを確認します。
![]() 画像ファイルの大きさを表示サイズに合わせる
画像ファイルの大きさを表示サイズに合わせる
見た目の大きさを変更しても、ファイル自体の大きさは変更されません。
大きい画像を挿入し、ページ上で画像の表示サイズを小さくした場合は、表示サイズに合わせて画像ファイルを小さくしておくと、ディスクスペースの節約や、ファイルの転送時間の短縮ができます。
- 画像ファイルサイズを表示サイズに合わせる

- ① 画像を選択します。
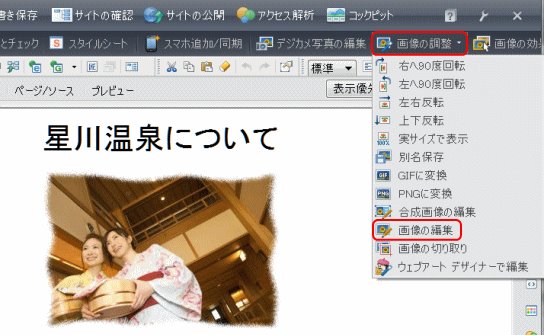
- ② かんたんナビバー下段の[画像の調整→画像の編集]を選択します。
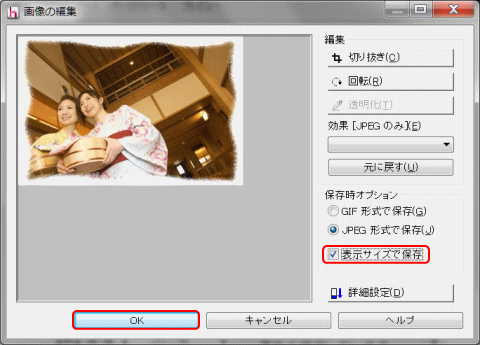
- 表示サイズで保存

- ③ [画像の編集]ダイアログボックスで、[保存オプション]の[表示サイズで保存]をオンにして[OK]をクリックします。画像ファイル自体の大きさが小さくなります。
⓫上書き保存する。
次は、壁紙やBGMの挿入です。