白紙からのページ作成 ~壁紙やBGM~
ページに壁紙やBGMを設定して。ページを飾ります。
壁紙を設定する
Webページの背景に貼り付けられた画像ファイルを壁紙と言います。
ページの背景に壁紙を設定します。(以下の方法は、HTML5文書フォーマットには適しません。詳細はHTML5での壁紙指定を参照する。)
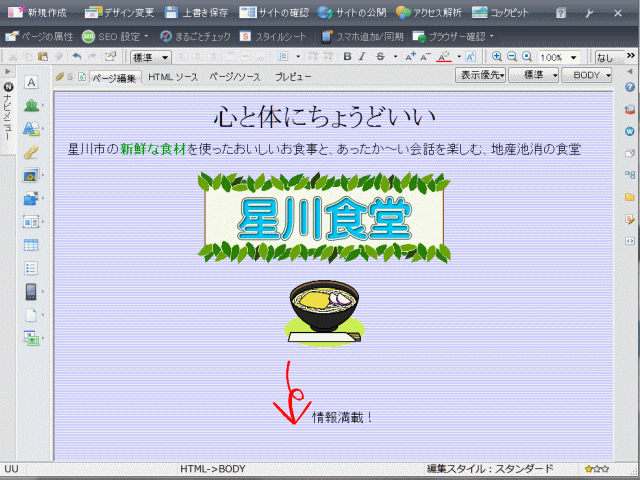
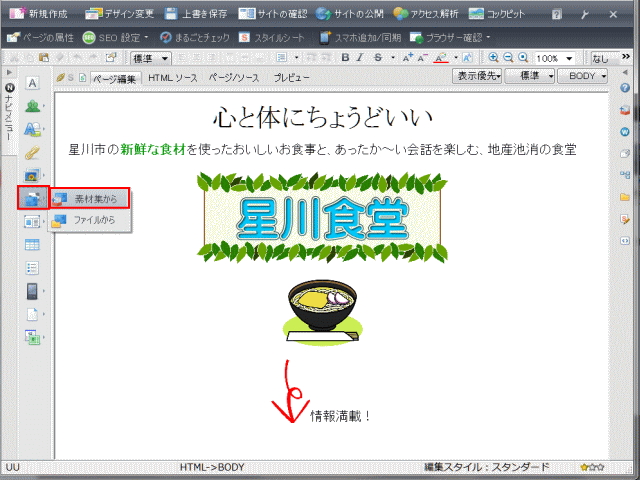
➊hoshikawa_club.htmlを開き、ナビメニューから[壁紙の挿入→素材集から]を選択します。
- 壁紙の挿入

- ➊ナビメニューの[壁紙の挿入]→[素材集から]を選択する。
-
 [ファイルから]
[ファイルから]
[ファイルから] を選択すると、パソコンに保存されている写真などの画像を壁紙にすることができます。
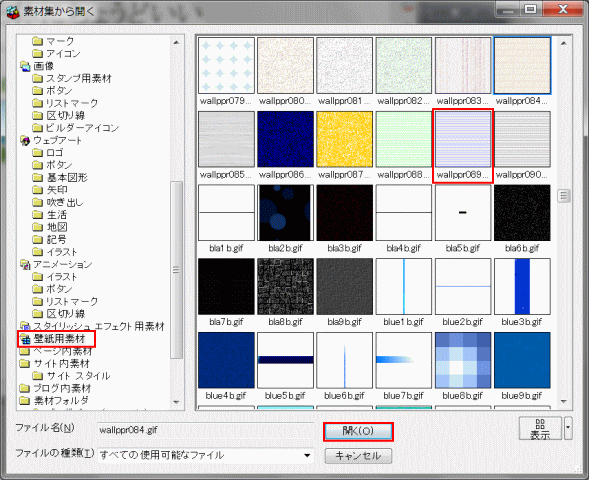
➋一覧から壁紙にしたい画像を選択し、[開く]をクリックします。
- 素材集の壁紙を選択

- ここでは、[壁紙用素材]からwallppr089.gifを選びます。
- ページに壁紙が設定される
![]() 壁紙の解除
壁紙の解除
設定した壁紙を解除する方法は、次の通り。
- 背景の削除

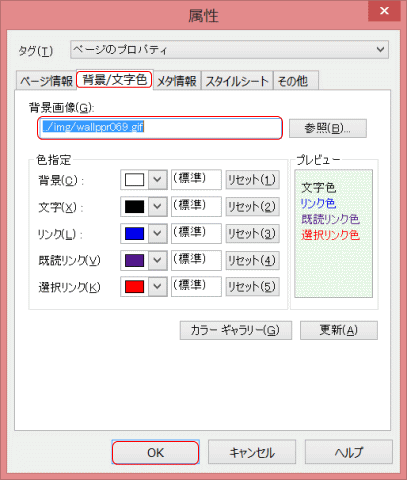
- [編集]→[ページの属性]→[背景/文字色]タブ→[背景画像]の画像ファイル名を削除
➌[上書き保存]をする
- 背景画像に対して、[素材ファイルをコピーして保存]ダイアログが表示されるので、画像専用のフォルダーに保存する。
![]() HTML5での壁紙の指定
HTML5での壁紙の指定
上記の方法で壁紙を設定すると、次のようにHTMLソースのbodyタグにスタイル記述が追加される。
<body background="../img/wallppr089.gif">
この記述は、HTML5 フォーマットではエラーとなる。このため、背景の指定はスタイルシートにて指定することになる。その記述は次のようになる
<style type="text/css">
<!--
body{background : url(../img/wallppr089.gif);
}
-->
</style>
BGMを設定する
BGMが勝手にスタートし繰り返し再生するというのは、閲覧者から嫌われるページなので、注意しましょう。HTML5ではこちらの方法で挿入しても、再生ができないようです。
➊ページhoshikawa_club.htmlの画面右側の[素材]タブをクリックします。
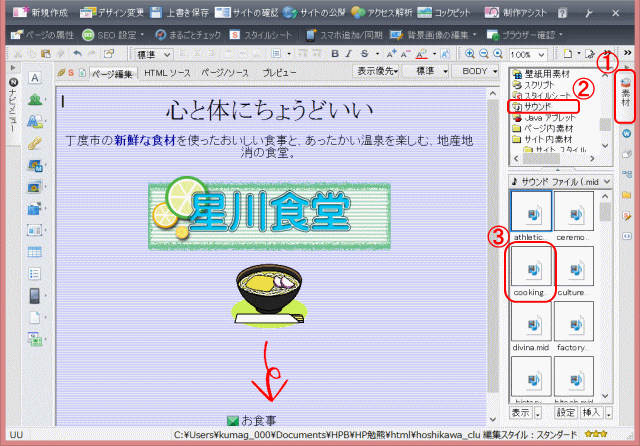
- 素材ビュー

- ➊[素材]タブをクリックすると、[素材]ビューが表示される。➋上部ビューで[サウンド]を選択、➌下部ビューで、サウンドファイル cooking.mid を選択する。
➋上部にある一覧から、[サウンド]を選択します。
➌下部にある素材の一覧から、設定したいサウンドファイルを選択します。
- ここは cooking.mid を選択します。
-
 サウンドファイルを再生して確認する
サウンドファイルを再生して確認する
設定する前にサウンドファイルを再生したい場合は、サウンドファイルを選択して、右クリックして表示されるメニューから[再生]を選択します。
サウンドファイルの再生には、Windows Media Player® などのサウンドファイルを再生できるソフトが必要です。
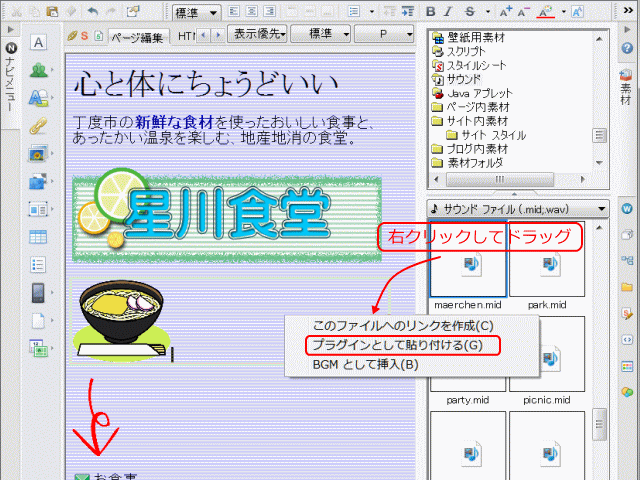
➍右クリックして、編集領域へドラッグし、マウスを離します。
- サウンドファイルの挿入

- ❹選択したサウンドファイルを右クリックし、編集領域へドラッグする。❺選択肢が表示されるので、[プラグインとして貼り付ける]あるいは[BGMとして挿入]を選択する。
➎[プラグインとして貼り付ける]あるいは[BGMとして挿入]を選択する。
- ▶サウンドファイルが挿入されます。
![]() サウンドファイルを表すアイコン
サウンドファイルを表すアイコン
サウンドファイルを表すアイコンは、プレビュー画面やブラウザでは表示されません。
![]() ファイルへのリンクを作成/プラグインとして貼り付ける/BGMとして挿入
ファイルへのリンクを作成/プラグインとして貼り付ける/BGMとして挿入
[ファイルへのリンク]では、サウンドファイルへのリンクが作成される。
[プラグインとして貼り付ける]では、以下のソースが作成される。
<embed src="../img/cooking.mid" type="audio/mid">
[BGMとして挿入]では、以下のソースが作成される。
<embed src="../img/cooking.mid" autoplay="true"
hidden="true" loop="true">
➏[プレビュー]タブをクリックしてプレビュー画面に切り替え、サウンドファイルの再生を確認します。
➐HTMLソースを表示し、サウンドが挿入されたソースを編集します。
- [プラグインとして貼り付ける]の場合は編集しない:
- <embed src="../img/cooking.mid" type="audio/mid">
- [BGMとして挿入する]の場合:
- <embed src="../img/cooking.mid" autoplay="true" hidden="true" loop="true">
- 再生を一回きりになるようにサウンドソースを編集
- <embed src="../img/cooking.mid" hidden="true">
![]() 再生は1回きり
再生は1回きり
自動繰返し再生(autoplay="true" loop="true")は好まれないので、操作パネルも表示しないようにする(hidden="true")。
[プラグインとして貼り付ける]場合は、制御パネルが表示されるので、再生を制御できる。
➑ページを保存します。
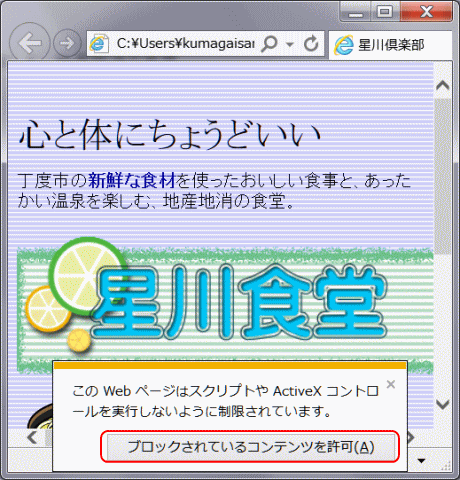
➒ブラウザで確認します。
➓確認メッセージが表示されるので、[ブロックされているコンテンツを許可]を押す。
- サウンドの再生
次は、表を作るです。