「0to255」を用いたメニューの配色
メニューの色を決める際に「0to255」というオンラインツールを用いると色に関する知識がなくても、まとまった感じの配色になり、便利なので紹介した。
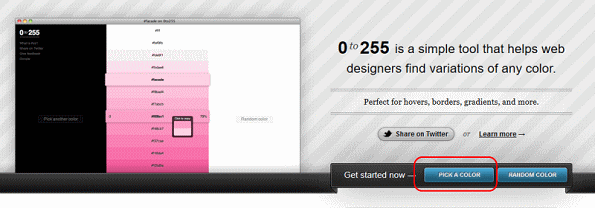
- 「www.0to255.com」にアクセスする。
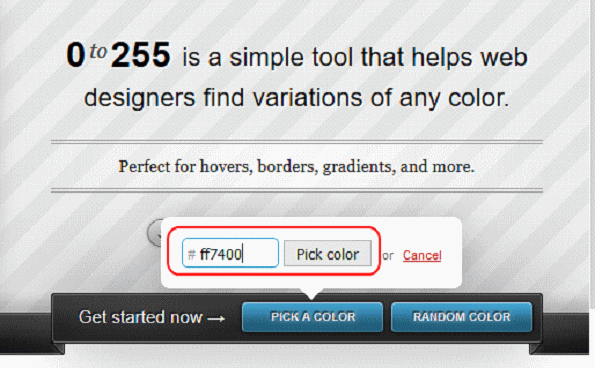
- 「PICK A COLOR」をクリックする。

- 基準色を入力して 「Pick color」をクリックする 。

- 下図のとおり、 「+4」をa:hoverの背景色に「+5」を明るい枠線色に、「-5」を暗い枠線色に指定する。

実施例
HTML
<p id="modoru"><a href="#">戻る</a></p>
CSS
#modoru{
margin : auto;
width : 80px;
text-align : center;
}
#modoru a{
background-color : #ff7400; /*背景色 基準色*/
border-top : 2px solid
#ffa255; /*上方向枠線の色 基準色 +5*/
border-left : 2px solid #ffa255;/*左方向枠線の色 基準色 +5*/
border-right : 2px solid
#aa4d00; /*右方向枠線の色基準色 -5*/
border-bottom : 2px solid #aa4d00; /*下方向枠線の色基準色 -5*/
text-decoration : none;
display : block;
padding : 10px 0;
width : auto;
color : #fff;/*文字色*/
}
#modoru a:hover {
background-color : #ff9944; /*マウスオン時の基準色 +4*/
border-top : 2px
solid #aa4d00; /*上方向枠線の色 基準色 -5*/
border-left : 2px solid #aa4d00;/*左方向枠線の色 基準色 -5*/
border-right : 2px
solid #ffa255;/*右方向枠線の色 基準色 +5*/
border-bottom : 2px solid #ffa255;;/*下方向枠線の色 基準色 +5*/
color : #fff;/*文字色*/
}