トップページの作成
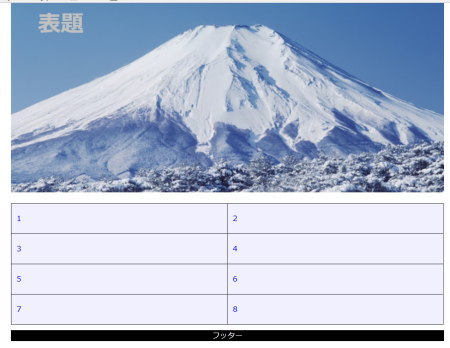
完成イメージ

画像の準備
トップページに使用する画像を用意し、幅800px高さ350pxにリサイズして「images」ホルダーにファイル名「top.jpg」として保存する。
HTML
ビルダー又はMicrosoft Expressionで新規ページを開き下記をbody間に挿入する。
<div id="container">
<div id="header">
<h1>表題</h1>
</div>
<div
id="contents">
<ul>
<li><a href="#">1</a></li>
<li><a
href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a
href="#">7</a></li>
<li><a href="#">8</a></li>
</ul>
</div>
<div
id="footer">フッター</div>
</div>
CSSの設定
下表とおり設定する
| * | padding | 0px |
| margin | 0px | |
| body | font-size | 14px |
| font-family | "メイリオ", sans-serif | |
| line-height | 150% | |
| #container | margin | auto |
| width | 800px | |
| #header | width | 100% |
| height | 350px | |
| background-color | #f4f4f4 (背景画像に合わせる) | |
| background-image | url(images/top.jpg) | |
| margin-bottom | 20px | |
| h1 | font-size | 300% |
| padding-top | 30px | |
| padding-left | 50px | |
| color | #0000cc (見やすい色を指定) | |
| #contents | width | 100% |
| #footer | width | 100% |
| color | #ffffff | |
| background-color | #000000 | |
| text-align | center | |
| margin-top | 10px | |
| ul | list-style-type | none |
| border-top | 1px #333 solid | |
| border-right | 1px #333 solid | |
| overflow | hidden | |
| li | border-bottom | 1px #333 solid |
| border-left | 1px #333 solid | |
| width | 398px | |
| float | left | |
| li a | line-height | 2.5em |
| height | 2.5em | |
| display | block | |
| background-color | #f0f0ff | |
| text-decoration | none | |
| padding-left | 10px | |
| li a:hover | color | #fff |
| background-color | #ff00ff (一例 お好みで指定) |
転送設定
- 名前
- C班HP勉強会 (任意)
- プロバイダー
- その他
- FTPサーバー名
- ftp.gmobb.jp
- FTPアカウント名
- pasobora08@kanto.me
- パスワード
- ●●●●●
- 転送先フォルダ
- /c-han/member/xxx(姓)