シンプルなメニュー
見出しと番号なしリストで、項目が縦並びのメニューを作ります。
- 画像の準備
教材サイトlesson6からダウンロードしたサンプルの「images」フォルダーから「footmark.gif」及び「right_box.gif」の2ファイルをコピーし、各自の「images」フォルダーに貼りつける。 - bodyの直下に下記を入力し、ファイル名 「lesson6.html」として保存する
<div class="right_box">
<h3>猫ってどんな動物?</h3>
<ul>
<li>猫の生態</li>
<li>猫は好奇心旺盛</li>
<li>猫社会と人間社会</li>
<li>嬉しいとき哀しいとき</li>
</ul>
</div>
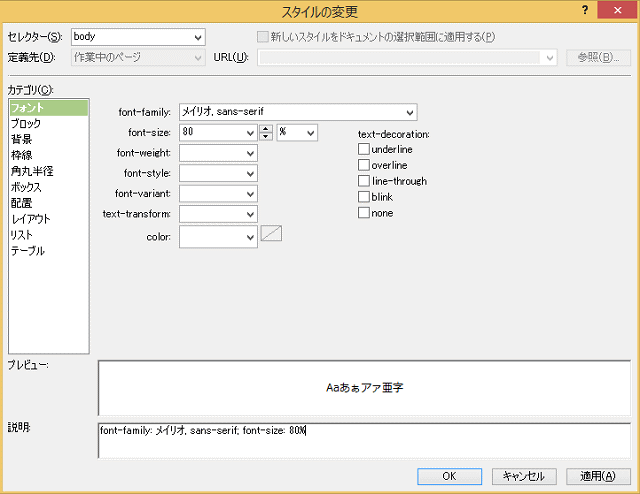
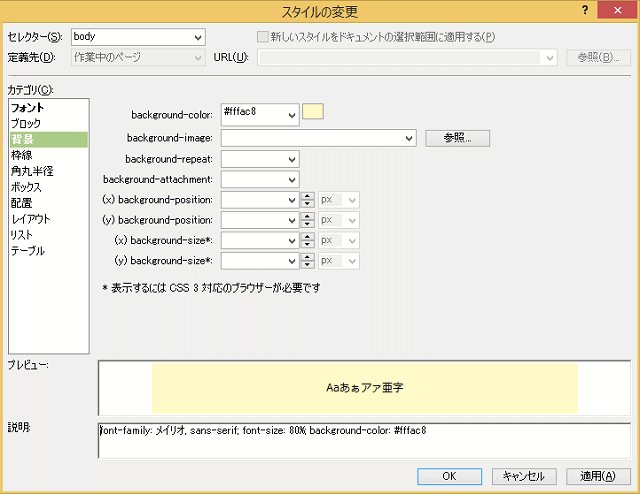
bodyの設定
- スタイルビューの「新しいスタイル」をクリックする。
- セレクター欄に「body」と入力する。
- カテゴリー「フォント」でfont-familyを「メイリオ,sans-serif」に、font-sizeを「80%」設定する。

- カテゴリー「背景」でbackground-colorを「#fffac8」に設定し、適用 OKをクリックする。

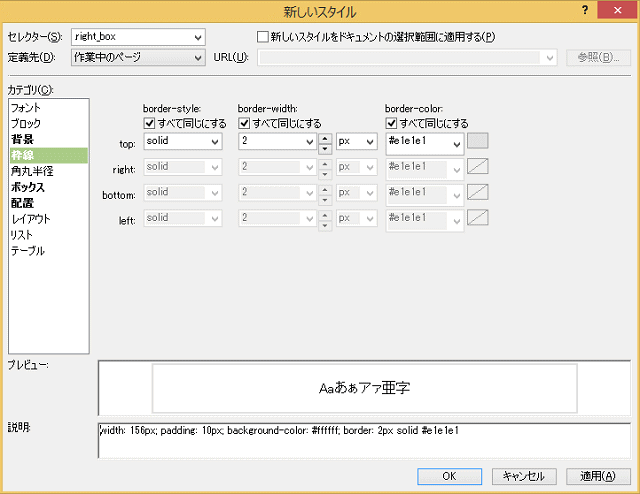
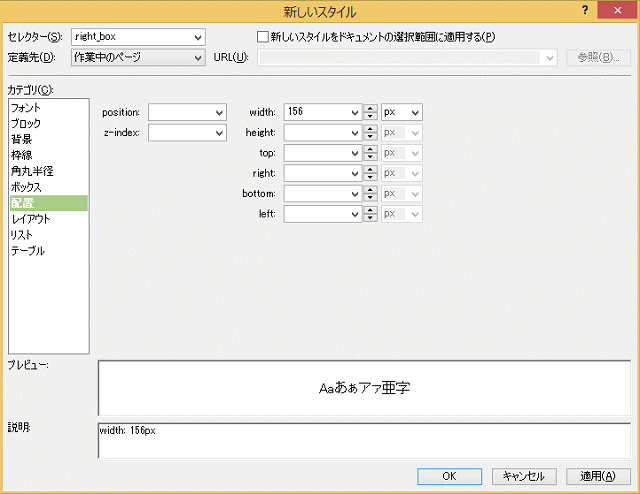
class「right_box」
- スタイルビューの「新しいスタイル」をクリックする。
- セレクター欄に「.right_box」と入力する。
- カテゴリー「配置」でwidthを「156px」に設定する。

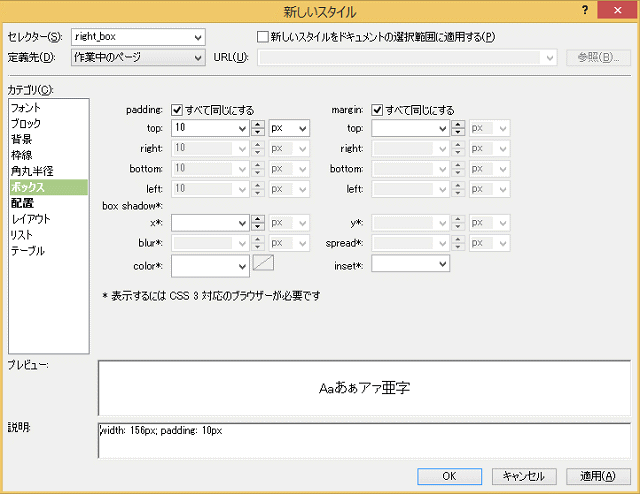
- カテゴリー「ボックス」でpaddingを「10px」に設定する。

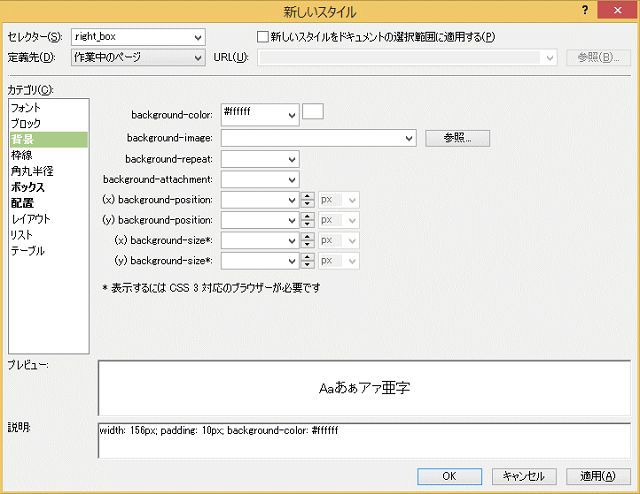
- カテゴリー「背景」でbackground-colorを「#ffffff」に設定する。

- カテゴリー「枠線」でborderを「solid 2px #e1e1e1」に設定し、適用 OKをクリックする。