点線で区切ったメニュー
見出しと番号なしリストで、点線で区切ったメニューを作ります。
- 画像の準備
教材サイトlesson7からダウンロードしたサンプルの「images」フォルダーから「dotline.gif」をコピーし、各自の「images」フォルダーに貼りつける。 - 「lesson6.html」をコピーして、ファイル名 「lesson7.html」として保存する。
- 各リスト項目に仮のリンクを張る。
リンク項目の設定
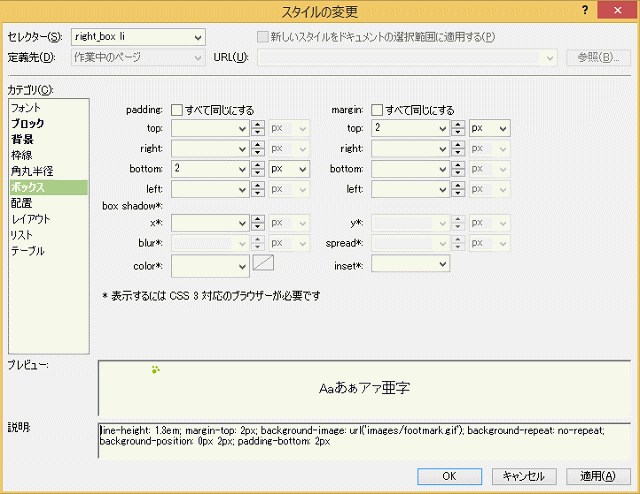
- スタイルビューの「作業中のページ」から「right_box li」を右クリックし、スタイルの変更を選択する。
- カテゴリー「ボックス」でmargin-topを「2」に変更、padding-leftの「12」を削除、padding-bottomを「2」に設定する。

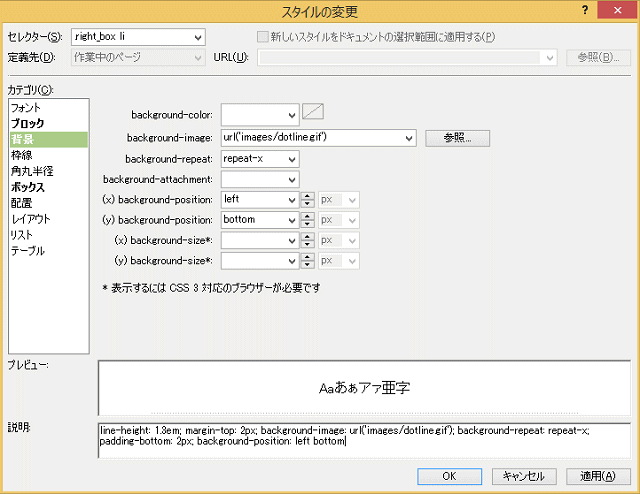
- カテゴリー「背景」でx方向のbackground-positionを「left」に、y方向のbackground-positionを「bottom」に変更し、background-imageの参照をクリックし、現れたダイアログボックスで「dotline.gif」を選択して「開く」をクリックし、background-repeatを「repeat-x」に設定し適用 OKをクリックする。

.right_box li {
line-height: 1.3em;
margin-top: 2px;
background-image: url('images/dotline.gif');
background-repeat: repeat-x;
background-position: left bottom;
padding-bottom: 2px;
}
リンクの下線を非表示にする
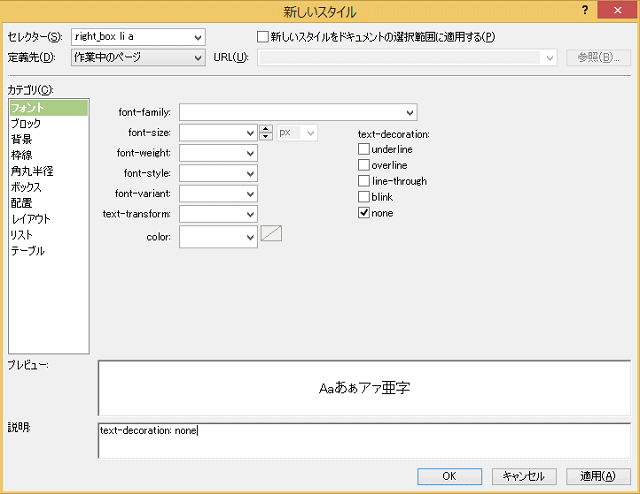
- スタイルビューの「新しいスタイル」をクリックする。
- セレクター欄に「.right_box li a」と入力する。
- カテゴリー「フォント」でtext-decorationを「none」に設定し、適用 OKをクリックする。

リンク個所にマウスカーソルを合わせると下線を表示
- スタイルビューの「新しいスタイル」をクリックする。
- セレクター欄に「.right_box li a:hover」と入力する。
- カテゴリー「フォント」でtext-decorationを「underline」に設定し、適用 OKをクリックする。