ヘッダー
Webページの先頭に位置するヘッダーを作ります。
画像の準備
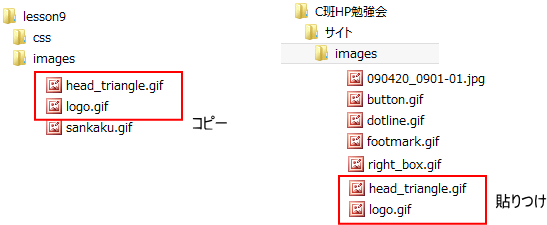
教材サイトlesson10からダウンロードしたサンプルの「images」フォルダーから「logo.gif」及び「head_triangle.gif」の2ファイルをコピーし、各自の「images」フォルダーに貼りつける。

HTMLファイル
新しいファイルを開き、 bodyの直下に下記を入力し、ファイル名 「lesson9.html」として保存する。
画像
猫を愛する皆様へ
サイトマップ
メール
次のとおりマークアップする
- 「画像」をh1に設定し、「logo.gif」を挿入する。「画像」文字を削除する。
- 「画像」文字を削除する。
- 「猫を愛する皆様へ」以下3行は番号なしリストに設定する。
- リスト項目ごとにダミーのリンクを付ける。
- 全体をidを「head」としたdivで括る。
<body>
<div id="head">
<h1><img alt="ある猫の物語"
height="68" src="images/logo.gif" width="346"></h1>
<ul>
<li><a
href="#">猫を愛する皆様へ</a></li>
<li><a href="#">サイトマップ</a></li>
<li><a
href="#">メール</a></li>
</ul>
</div>
</body>
CSSの設定
下表とおり設定する
| body | font-family | メイリオ, |
| font-size | 80% | |
| background | #fffac8 | |
| #head | position | relative |
| width | 718px | |
| height | 68px | |
| background | #fccb3e | |
| border-top | 1px solid #fde59d | |
| border-left | 1px solid #fad86d | |
| border-right | 1px solid #fbb320 | |
| border-bottom | 1px solid #fca611 | |
| #head h1 | margin | 0 |
| padding | 0 | |
| position | absolute | |
| top | 0 | |
| left | 10px | |
| #head h1 img | border | none |
| #head ul | position | absolute |
| top | 15px | |
| right | 15px | |
| margin | 0 | |
| padding | 0 | |
| list-style | none | |
| #head li | line-height | 1em |
| padding-left | 10px | |
| background | url(../images/head_triangle.gif) no-repeat | |
| display | inline | |
| margin | 0 5px | |
| #head li a | color | #333333 |
| text-decoration | none |