HTMLタグをdivでグループ化
見出しと本文をひとかたまりとして、修飾するには「グループ化」の役割を果たすHTMLタグ<div>を使います。下記により<div>による「グループ化」の練習を行いました。
- lesson3.htmlをコピーしてファイル名をlesson5.htmlに変更する
- lesson2.htmlのソースの<body> と</body>にはさまれた部分をコピーして、 lesson5.htmlソースの戻る画像の下に貼りつける。
- <body>直下の見出しから本文、写真までを、<div>~</div>で囲む。
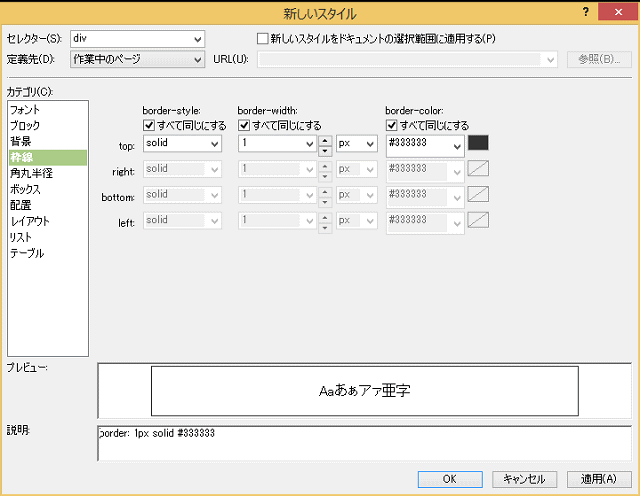
- スタイルビューの「新しいスタイル」をクリックする。
- セレクター欄に「div」と入力する。
- カテゴリー「枠線」でborder-styleをsolidに、border-widthを1pxに、border-colorを#333333に設定する。

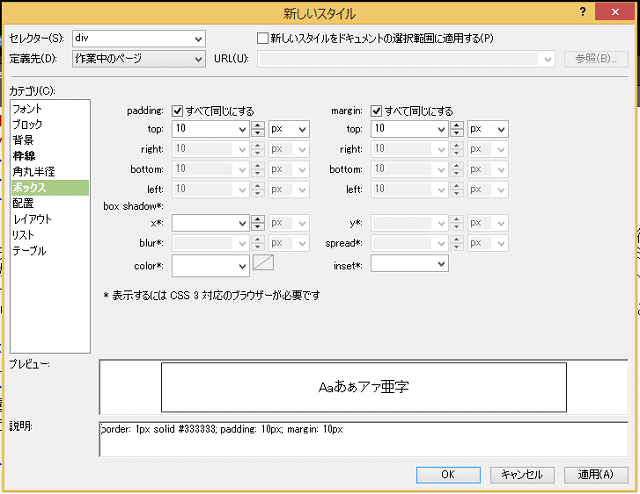
- カテゴリー「ボックス」でpaddingを10pxに、marginを10pxに設定し、適用 OKをクリックする。

- 上記</div>の直下に「<div id="bottom">」と入力し、表と「次へボタン」の間に「</div >」と入力する。(lesson2.htmlからコピーした部分をidをbottomとしたdivで括る)
- スタイルビューの「新しいスタイル」をクリックする。
- セレクター欄に「#bottom」と入力する。
- カテゴリー「枠線」でborder-styleをsolidに、border-widthを1pxに、border-colorを#333333に設定する。
- カテゴリー「ボックス」でpaddingを10pxに、marginを10pxに設定する。
- カテゴリー「背景」でbackground-colorを「#aaddff」に設定し適用 OKをクリックする。
- 上記3で設定した「<div>」を「<div id=“top”>」に書き換え、CSS部分の「div」を「#top」に変更する。