ウエブアートデザイナーの使い方
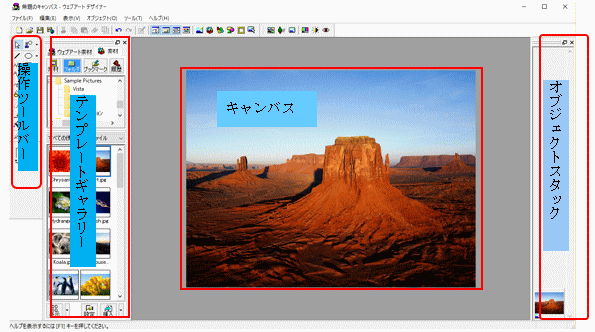
画面構成

キャンバスのサイズを変える
メニューバーから「編集」→「キャンバスの設定」を選択して
[情報] で[幅] と [高さ] を指定する。
グリッド
メニューバーから「表示」→「グリッドの表示」でオン・オフ
メニューバーから「表示」→「グリッドに合わせる」でオン・オフ
メニューバーから「ファイル」→「環境設定」で間隔・色・形状等を設定
画像ファイルを読み込む
メニューバーから「編集」→「ファイルから貼り付け」or
「テンプレートギャラリー」→「挿入」or
エクスプローラからドラッグ&ペースト
オブジェクトの選択
オブジェクトをクリック
オブジェクトスタックでの選択が便利
オブジェクトのコピー貼り付け
メニューバーから「編集」→「複製」or
CTRL+C→CTRL+V
CTRL+U (注:CTRL+Dは使えない)
オブジェクトの大きさの調整
オブジェクトをダブルクリック→オブジェクトの編集ダイアログで調整or
ハンドルをドラッグ
?
オブジェクトの塗りつぶし
操作ツールバーの塗りつぶしツールを使用
「前景色」→「色の設定」→「塗り潰し」ボタン
オブジェクトをダブルクリック→「図形の編集」で設定
文字入力
操作ツールバーの「文字」ボタンで入力し編集
オブジェクトのグループ化
メニューバーから「オブジェクト」→「グループ化」」→「グループ化」or
オブジェクトを右クリック→「グループ化」」
オブジェクトを保存する
保存したいオブジェクトを選択し、メニューバーから「ファイル」→「Web 用保存ウィザード」を選択して、 「Web 用保存ウィザード」に従い保存する。
ウェブアート デザイナーで作成した「ロゴ」や「ボタン」等をあとで再編集したい場合は、「ウェブアート ファイル(*.mif)」という特別なファイル形式で保存する。
オブジェクトの一部を切り抜く
操作ツールバーから 切り抜きツールをクリックし、切り抜きたいオブジェクトの一部をドラッグして選択して、 操作ツールバーから 切り抜き ボタンをクリックする。
選択された範囲でダブルクリックしても切り抜くことができる。
画像を特定のサイズで切り抜く
キャンバスの大きさを切り抜きサイズと同じ大きさに設定。キャンバスに画像を追加し、「四角形の切り抜き」ボタンを選択してキャンバスより大きい範囲をドラッグし、「キャンバスを含まない」を選択し、「輪郭」を「0」に指定して、「切り抜き」ボタンをクリックする。
写真の一部にモザイクをかける
モザイクをかける部分を楕円形に切り抜き、元の場所にもどして、切り抜いた部分を選択する。メニューバーの「効果パレットの表示/非表示」ボタンをクリックし、「効果」タブの「モザイク」を選択して「適用」ボタンをクリックする。元画像とモザイクをかけた画像をグループ化する。