ファビコンの作成と設定
ファビコンとはお気に入り(Favorites)用のアイコン(Icon)のことで2つの単語圧縮して結合した「favicon」で、ブラウザのアドレス欄や、タブの端、ブックマーク項目の先頭、ショートカットアイコンとしても使うことができます。アイコンとする画像を作成し、「x-icon editor」を使って、ファビコンを作成した。ここでは「よこはま布えほんグループ」サイトように「布」ファビコンを作成した。
画像の作成
- ウエブアートデザイナーを起動
- 操作ツールバーで「文字」を選択し、キャンバスに「布」と入力
- 文字タブでフォントサイズ70程度、ボールドに設定
- 好みに応じて色、縁取り、公開を設定
- 情報タブで縦横を同じ値にする
- 「Web用保存ウイザード」でgif画像として保存
アイコンの作成
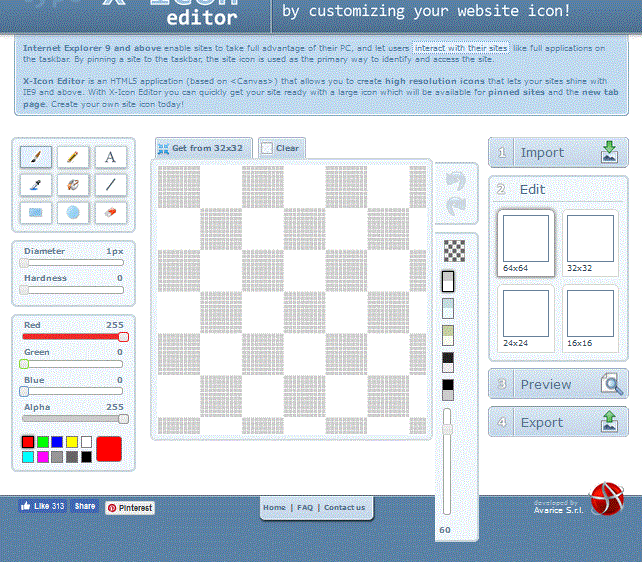
アイコンの作成には有料・無料の様々のソフトがあるが、ここではファビコン作成サイト「x-icon editor」を用いた。このサイトでは「16×16」「24×24」「32×32」「64×64」の4サイズのアイコンをまとめて作成できます。またすべての作業がブラウザ上だけで完結するのでソフトウェアをインストール必要はない。
- ブラウザで「http://www.xiconeditor.com/」を開く

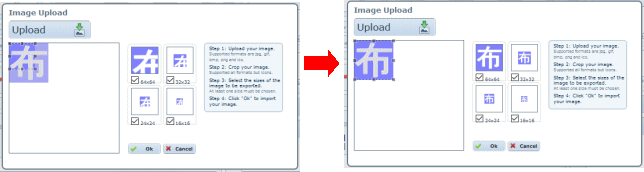
- 「Import」→「Upload」をクリックし、先に作成したgif画像を取り込む
- ハンドルを操作して、大きさを調整し、OKをクリックする

- 必要なら「Edit」をクリックして編集する
- 「Preview」をクリックするとできばえが確認できる

- 「Export」→「Export your icon」をクリックして保存する(ファイル名はデフォルトで「favicon.ico」となる。拡張子を変えなければファイル名をかえてもOK)
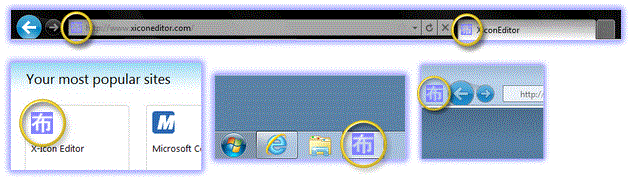
ファビコンとして機能させる
- ウェブサイトのルートディレクトリ(index.htmlと同じ階層)に作成したアイコンを「 favicon.ico 」のファイル名で置く。
- HTMLのhead要素内(<head>~</head>内)に、以下のようにlink要素を記述する
<link rel="shortcut icon" href="favicon.ico">
フォルダーアイコンとして利用
- フォルダーを右クリック
- 「プロパティ」→「カスタマイズ」→「アイコンの変更」→「参照」で作成したアイコンを選択