3段組み CSS
パソボラHP講習会で実施した指示書10と別の方法での3段組みの方法を検証した。またトップへ戻るリンクの修飾を行った。
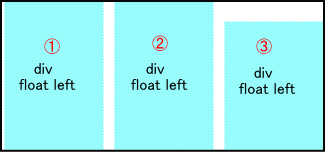
指示書10

- ①及び②にdivにクラス「column」を指定し下記を設定した。
- width:160px;
- margin-right:20px
- float:left;
- ③にdivにクラス「columnr」を指定し、下記を設定した。
- width:160px;
- margin-top:42px;
- float:left;
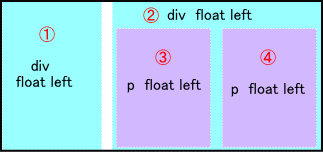
検証した方法

- ①にdivにクラス「column」を指定し下記を設定した。(指示書10と同じ)
- width:160px;
- margin-right:20px
- float:left;
- ②にdivにクラス「columnr」を指定し、下記を設定した。
- width:340px;
- float:left;
- ③のpにクラス「ridari」を指定し、下記を設定した。
- width:160px;
- float:left;
- margin-right:20px;
- margin-top:0;
- ④のpにクラス「migi」を指定し、下記を設定した。
- width:160px;
- float:left;
- margin-top:0;
「戻る」の修飾
1.白色の枠線で囲み文字色を白色にする。
| div#modoru | text-align | center |
| width | 4em | |
| clear | left | |
| div#modoru a | border | 1px solid white |
| color | white | |
| padding-top | 5px | |
| padding-bottom | 5px | |
| display | block | |
| text-decoration | none |
2.背景を白色にする。
| div#modoru | text-align | center |
| width | 4em | |
| clear | left | |
| div#modoru a | padding-top | 5px |
| padding-bottom | 5px | |
| display | block | |
| text-decoration | none | |
| background-color | white |