![]()
第4回目
日 時:2015年1月10日 13:30~16:30
場 所:かるがも団体交流室 Ⅰ Ⅱ
出席者:受講者 12名、HPWG 13名
講 師:花田 恵美、熊谷 決、松本 恭彦
内 容:
写真の挿入
- 画像の挿入位置を指示
「トップ画像」の文字の後ろをクリック - [写真挿入ウィザード]を起動
ナビメニューの[写真や画像の挿入]をクリック - [写真挿入ウィザード]での作業
- [素材集から]をクリック
- 素材集の[写真→人物→pic_g024.jpg]を選択し、[開く]ボタンをクリック
- 選択した写真を確認して[次へ]ボタンをクリック
- [大きさを指定して]を選択
- [縦横比を保持する]にチェック
- [幅]ボックスに「700」と入力
- [次へ]ボタンをクリック
- [画像の補正]ダイアログで[次へ]ボタンをクリック
- [画像の特殊効果選択]ダイアログで[飾り効果なし]を選択し、[完了]ボタンをクリック
- 「トップ画像」の文字列を削除
- 代替テキストの設定
- メニューバーの[編集→属性の変更]をクリック
- [代替テキスト]ボックスに「私のパソコンライフ」と入力
- [OK]ボタンをクリック
- 上書き保存
挿入した写真のファイル名を「xxx_top2.jpg」に変更
同ファイル名の保存先が「imgs」フォルダであることを確認
写真の切り抜き
- 画像を選択
- かんたんナビバーの[画像の調整]→[ウェブアート デザイナー]を選択
- [画像の切り抜き]画面の大きさを調整
- [ウェブアート デザイナー]で[編集]メニューから[キャンバスの設定]を選択
- [幅]ボックスに「700」が入っていることを確認し、[高さ]ボックスに「300」と入力
- [OK]をクリック
- 使用する画像部分を指定
[X座標][Y座標]の値が「0,0」になっていることを確認 - [四角形で切り抜き]を選択し、切り抜き領域をキャンバス全体を取り囲むように指定
- [切り抜き]ボタンをクリック
- 切り抜かれた画像を[Ctrl + X]キーで一旦切り取る
- 切り抜き前の画像を[Delete]キーで削除
- [Ctrl + V]キーで切り抜かれた画像を貼り付ける
- [ファイル]から[ホームページ・ビルダーへ戻る]を選択
- 上書き保存
ボタンの作成
- ボタンの挿入場所を指定
文字列「ナビバー」の後ろをクリック - ナビメニューの[ロゴ(飾り文字)の挿入]をクリック
以下ウイザードに従い作成 - [ボタンの作成]ダイアログボックスで
- [文字]ボックスに「トップページ」と入力
- ボタンのデザイン[000m05]を選択
- 文字の大きさ]のスライドをドラッグして文字の大きさ「11」を指定(ドラッグでの指定が難しい場合は矢印キーで指定する)
- [詳細設定]ボタンをクリック
- 現れた[ボタンの詳細設定]ダイアログボックスで[オブジェクト]一覧から[ボタン]を選択
- [縦横比保持]のチェックを外す
- ボタンの大きさを[幅:140][高さ:35]とする(挿入したTOP画像の幅が700px、ボタンを5つ挿入するのでボタン1つの幅は700÷5=140)
- [編集]ボタンをクリック
- 現れた[ボタンの作成ウィザード]の一覧から「button021」を選択
- [次へ]ボタンをクリック
- 現れた[色の選択]で、テクスチャの「wall16」を選択
- [完了]ボタンをクリック
- [ボタンの詳細設定]ダイアログボックスに戻るので、[オブジェクト]一覧から[ロゴ]を選択
- [整列]から[中央揃え]を選択
- [OK]ボタンをクリック
- [ボタンの作成]ダイアログボックスに戻ので、[完了]ボタンをクリック
- 文字列「ナビバー」を削除
- 上書き保存する
挿入したロゴのファイル名を「xxx_button1.gif」に変更
同ファイルの保存先が「imgs」フォルダであることを確認
画像垂直隙間の調整
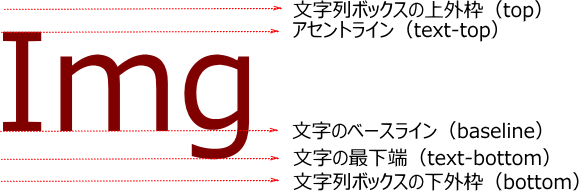
HTML5 での垂直方向の位置揃えの初期値であるベースライン(baseline)を CSSでHTML4.01の初期値である下外枠(bottom)に変更する。
- トップ画像をクリックし、[スタイルエクスプレス]ビューを開く。
- [カーソル位置]パネルから、img タグを右をクリックし、[ルールの新規作成]を選択
- 現れた[ルールの追加]ダイアログボックスの[追加するルール]でタグのボックスに「img」と入力されているのを確認
- [追加する場所]のボックスには「xxx_top.html」が選択されているのを確認し、[OK]をクリック
- 現れた[スタイルの設定]ダイログボックスで、[文字のレイアウト]タブを選択
- [垂直方向の配置]グループで、単位を[予約後]を選択
- 値を「下」に設定し、[OK]ボタンをクリック
- スタイルエクスプレス]の[カーソル位置]パネルで、[img]をクリックして、下部パネルに vertical-align : bottom; のスタイルが表示されるのを確認

(DOXTYPEの設定をhtml 4.01にしている場合この画像垂直隙間の調整は省略)