スタイルシートの優先順位
セレクタのspecificity
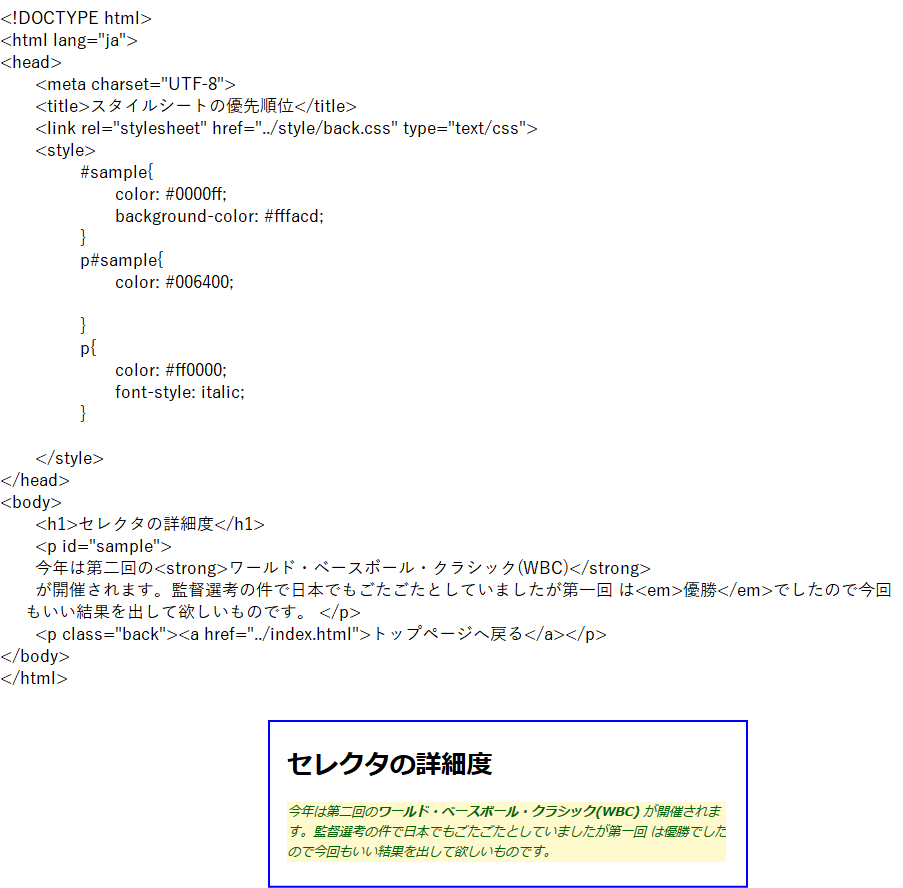
- 「priority.html」について名前をつけて保存からtextフォルダーに「priority05.html」として保存します。
- 本文のpタグにID「sample」を設定します。
- headタグ内にstyle要素を挿入し「#sample{color: #0000ff;background-color: #fffacd;} p#sample{color: #006400;} p{color: #ff0000;font-style: italic;}」を指定します。
- h1タグ内を「セレクタの詳細度」に書き換えます。
- 上書き保存します。