スタイルシートの優先順位
CSSを書く場所
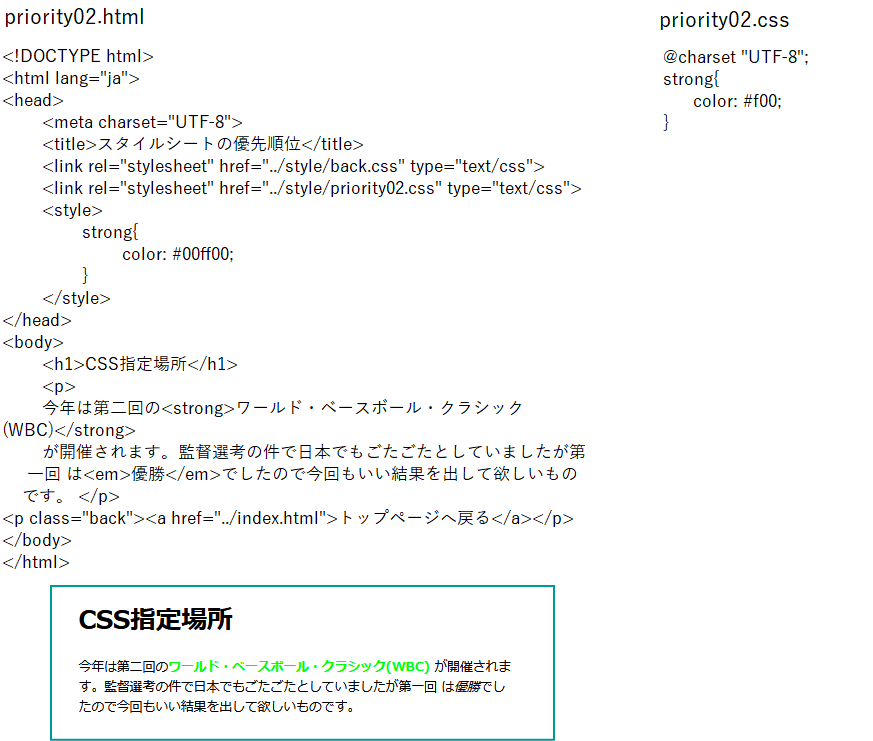
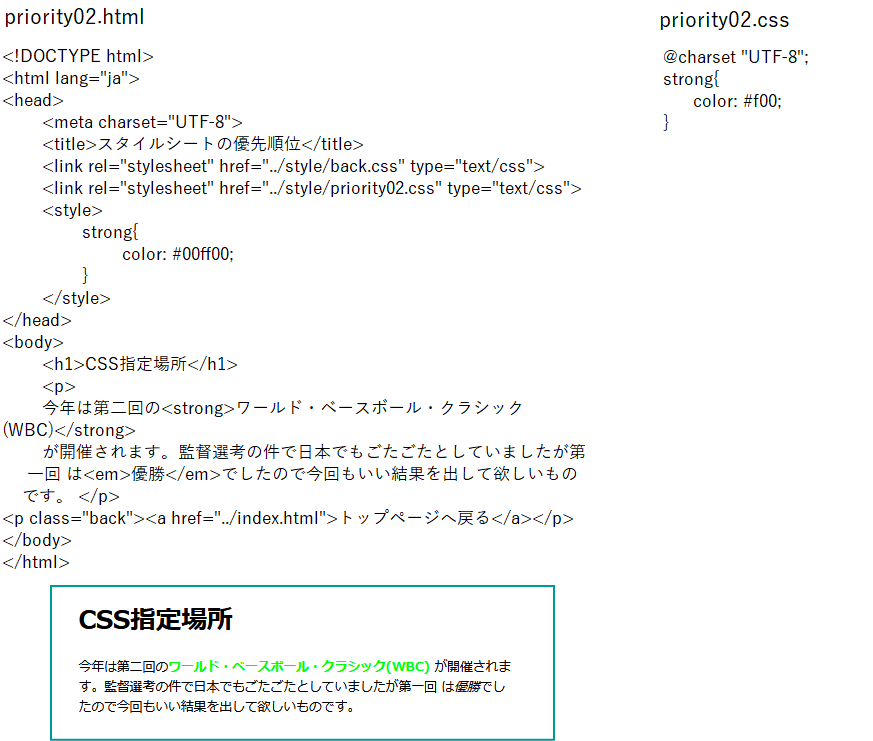
- 「priority.html」について名前をつけて保存からtextフォルダーに「priority02.html」として保存します。
- 新規作成(CTRL + N)から「@charset "UTF-8";strong {
color: #f00;}」と書き、「style」フォルダーにファイル名「priority02.css」として保存します。
- 「priority02.html」のhead要素内に「priority02.css」を呼び込むlinkを設定します。
<link rel="stylesheet" href="../style/priority02.css">
- strongを指定した文字が赤色になったことを確認します。
- 「priority02.html」のhead要素内にstyle要素を挿入し「strong {
color: #0f0;}」を指定します。
- strongを指定した文字が緑色になったことを確認します。
- h1タグ内を「CSS指定場所」に書き換えます。
- 上書き保存します。