![]()
戞4夞栚(捠嶼戞15夞)
擔丂帪丗2013擭7寧15擔丂13:30乣17:00
応丂強丗抍岎幒嘥 嘦
弌惾幰丗庴島幰丂8柤丄HPWG丂10柤
島丂巘丗彫栰 湪堦丂
撪丂梕丗乽幨恀娰乿媦傃乽僐乕僸乕僞僀儉乿儁乕僕偺嶌惉
- H25憡択夛僒僀僩偐傜乽島廗帒椏俀(Zip)乿傪僨僗僋僩僢僾偵僟僂儞儘乕僪偡傞丅
- 僟僂儞儘乕僪偟偨txt.zip僼傽僀儖傪夝搥偡傞丅
- 夝搥偟偨coffee媦傃photo偺2偮偺僼僅儖僟乕傪帺暘偺僒僀僩偵堏摦偡傞丅
- photo僼僅儖僟乕撪偺img僼僅儖僟乕偵梡堄偟偨6枃偺幨恀傪挘傝晅偗傞丅
- 揬傝晅偗偨幨恀偺僼傽僀儖柤傪ph1.jpg丄ph2.jpg丒丒丒丒ph6.jpg偵曄峏偡傞丅
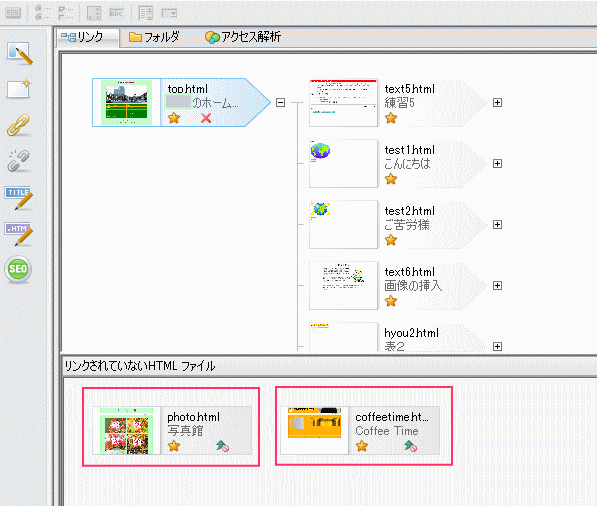
- 儂乕儉儁乕僕價儖僟乕傪婲摦偟丄僒僀僩傪奐偔丅
- Coffee Time偲幨恀娰偑儕儞僋偝傟偰偄側偄晹暘偵昞帵偝傟偰偄傞偙偲傪妋擣偡傞丅

- top儁乕僕傪奐偒幨恀娰傪儕儞僋偝偣傞丅忋彂偒曐懚偟偰暵偠傞丅
- 幨恀娰偑儕儞僋偝傟偨價儏乕偵塮偭偨偙偲傪妋擣偟丄奐偔丅

- 乽僩僢僾儁乕僕乿傊偺儕儞僋傪姰惉偝偣傞丅
- 夋憸偵戙懼僥僉僗僩傪擖傟傞丅(夋憸傪塃僋儕僢僋仺懏惈偺曄峏仺戙懼僥僉僗僩傪擖椡)
- 僼僢僞乕晹暘傪彂偒姺偊傞丅忋彂偒曐懚偟偰暵偠傞丅
- 僼僅儖僟乕僞僽傪奐偔丅
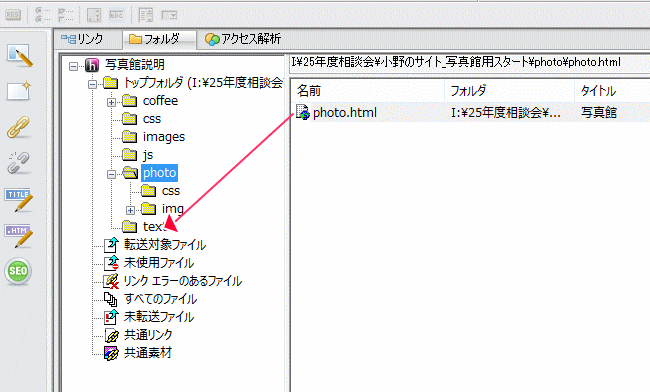
- photo僼僅儖僟乕偺photo.html傪text僼僅儖僟乕偵堏摦偡傞丅

- photo/css僼僅儖僟乕偺pht.css傪css僼僅儖僟乕乮枖偼style僼僅儖僟乕乯偵堏摦偡傞丅
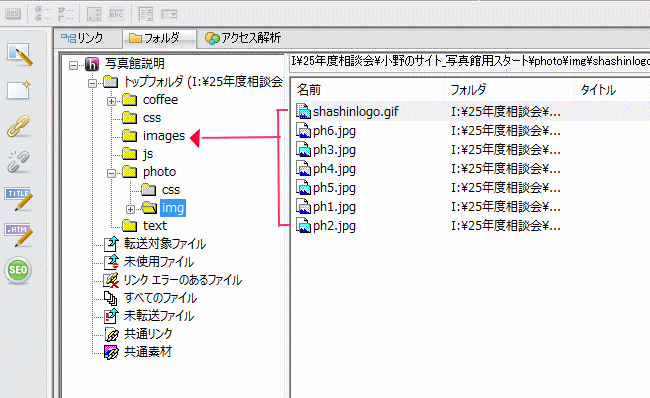
- photo/img僼僅儖僟乕偺7偮偺僼傽僀儖傪images僼僅儖僟乕乮枖偼image僼僅儖僟乕乯偵堏摦偡傞丅

- 嬻偵側偭偨乽photo乿僼僅儖僟乕傪嶍彍偡傞丅
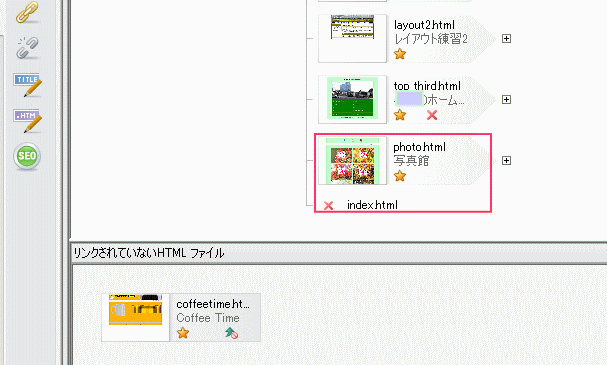
- 儕儞僋僞僽偵栠傝丄乽top.heml乿媦傃乽photo.html乿偑惓偟偔昞帵偝傟偰偄傞偙偲傪妋擣偟偰偦傟偧傟傪儁乕僕揮憲偡傞丅
- Coffee Time偺儁乕僕偵偮偄偰偺摨條偵嶌惉偡傞丅
(拲)梡堄偟偨傂側宍偼捠忢偺僐儞僷僋僩僨僕僇儊偺廲墶斾3:4傪憐掕偟偰嶌傜傟偰偄傑偡丅廲墶斾偺堎側傞幨恀偺応崌偼崅偝偺挷惍偑昁梫偲側傝傑偡丅
椺偊偽廲墶斾2:3偺堦娽儗僼僇儊儔偺幨恀偺応崌偼師偺挷惍傪幚巤偟傑偡丅
- photo.html偱幨恀偺僒僀僘傪巜掕偟偰偄傞乽height="240"乿傪6枃偲傕乽height="213"乿偵曄峏偡傞丅
- pht.css偵偮偄偰乽li{ height : 240px;乿晹暘傪乽li{ height : 213px;乿偵曄峏偡傞丅
- 偝傜偵pht.css偱乽#cotents{height : 780px;乿晹暘傪乽#cotents{height : 699px;乿偵曄峏偡傞丅
1峴偱27px (240-213)掅偔側偭偨偺偱3峴暘偺81px傪尭偠傑偡丅
夋憸偺曇廤
- 曇廤偟偨偄夋憸傪塃僋儕僢僋偡傞丅
- 乽夋憸傪曇廤乿偐傜乽僂僄僽傾乕僩僨僓僀僫乕偱曇廤乿傪慖戰偡傞丅
- 乽儂乕儉儁乕僕價儖僟乕偺尰嵼偺儁乕僕攚宨忣曬傪庢摼偟偰丄僉儍儞僶僗偺攚宨偵愝掕偟傑偡偐丠乿偱乽偼偄乿傪僋儕僢僋偡傞丅
- 僥僉僗僩傪憓擖偡傞偵偼乽憖嶌僣乕儖僶乕乿偺乽A乿暥帤傾僀僐儞 傪慖戰偟偰丄揔摉側暥帤傪擖椡偡傞丅
- 擖椡晹暘偵僴儞僪儖偑晅偄偨忬懺偱僟僽儖僋儕僢僋傑偨偼乽僆僽僕僃僋僩 僗僞僢僋乿偺奩摉晹暘傪僟僽儖僋儕僢僋偡傞丅
- 昞傟偨乽儘僑偺曇廤乿僟僀傾儘僌偱曇廤偡傞丅
- 夋憸傪捛壛偡傞偵偼乽僥儞僾儗乕僩僊儍儔儕乕乿偐傜栚揑偺夋憸傪慖戰偟偰憓擖偡傞丅(慺嵽僞僽偐傜偼價儖僟乕偱梡堄偝傟偰偄傞條乆側夋憸傪丄僼僅儖僟乕僞僽偐傜偼帺暘偺PC偺曐懚偝傟偰偄傞夋憸傪慖戰偡傞偙偲偑弌棃傞)
- 僉儍儞僶僗晹暘偱戝偒偝丄埵抲丄孹偒摍昁梫側曇廤傪峴偆丅
- 儊僯儏乕僶乕偺乽僼傽僀儖乿偐傜乽儂乕儉儁乕僕丒價儖僟乕偺栠傞乿傪僋儕僢僋偡傞丅
- 埲壓僂僀僓乕僪偵廬偄丄曄峏偺曐懚丄忋彂偒曐懚傪慖戰偡傞