![]()
第10回目
日 時:2013年2月8日 13:30~16:00
場 所:団交室Ⅰ Ⅱ
出席者:受講者 23名、HPWG 7名
講 師:小野 惠一
内 容:埋め込まれたスタイル定義を外部スタイルシートへ書き出す
スタイルシートを記載する場所
スタイルシートの記載は①タグにインラインで直接記載する ②ページの<head>部分に記載する ③「外部スタイルシート」に記載する の3通りがあります。これまでの講習では②の方法で記載してきましたが、これら3つの方法について説明しました。
①タグにインラインで直接記載する
タグの内部にstyle=""という属性を記載し""の内部に直接スタイルを定義します。
例:<p style="font-size : small;color:red;">
このスタイルを設定するには、ページ編集画面で設定したい部分にカーソルを置き、スタイルシートエクスプレスの「カーソルの位置」タブで設定したいタグを右クリックし「スタイルの設定」をクリックしてあらわれたダイアログでスタイルを設定する。又はページ編集画面で設定したい部分を右クリックして「スタイルの設定」を選択して同様に設定します。
②ページの<head>部分に記載する
記載の方法はこれまでに学習したとおりです。<head>部分の<style type="text/css"><!--と--></style>の間に書き込まれます。
③「外部スタイルシート」に記載する
これを外部スタイルシートに出力すればページの容量が軽減できるだけでなく、他のページからも共有することができます。
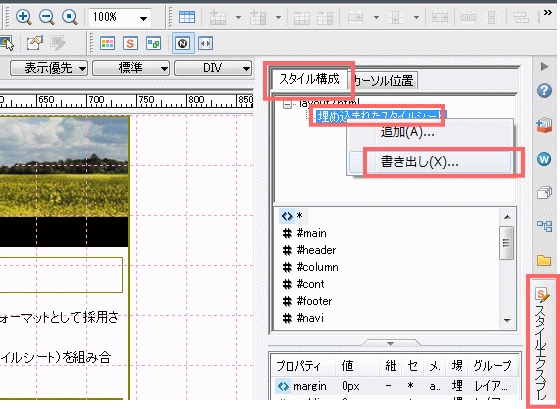
① [スタルエクスプレスビュー] → [スタイル構成] パネルを表示する。
② [埋め込まれたスタイルシート] を右クリック → [書き出し] を選択する。

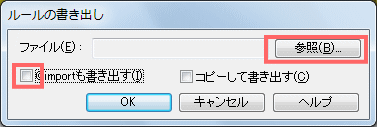
③ 表れたルールの書き出しダイアログで、2つのチェックボックスを両方オフにする。
④ [参照] をクリックする。
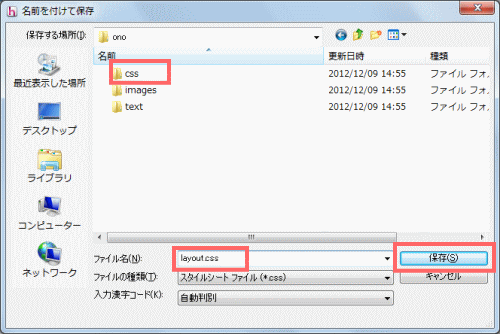
⑤ [名前を付けて保存] ダイアログで書き出し先のフォルダーを開く。

今回は先に作成した「css」又は「style」フォルダ を指定した。
⑥ 任意のファイル名を入力して 「保存」 をクリックする。(この例ではlayout.cssとした)
⑦ ルールの書き出しダイアログにもどるので[OK] をクリックすると書き出される。
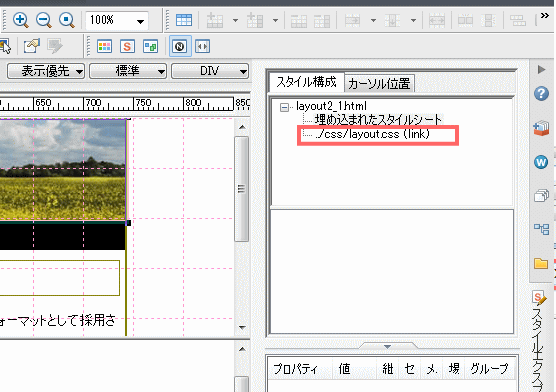
ページを上書き保存すると、[スタイルエクスプレスビュー] の [スタイル構成] パネルでは書き出した外部スタイルシートへのリンクが確認できます。

HTMLソースでは、head 部分にあったスタイルシートの記述は無くなり、代わりに次のリンク・ステートメントが追加されます。
<link rel="stylesheet" href="css/layout.css" type="text/css"
/>