![]()
第3回目
日 時:2012年11月29日 9:30〜12:00
場 所:児童相談書
出席者:受講者 24名、HPWG 7名
講 師:石橋 聆一、川上 教子
内 容:第2章:リンクを張る 第3章:スタイルシートで文章を読みやすくする
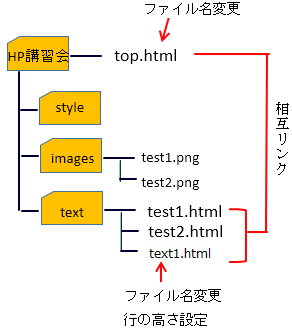
- ファイル名の変更
前回作成したファイルindex.htmlをtop.htmlに、textフォルダーに作成したtest.htmlをtext1.htmlに変更 - top.htmlからtextフォルダーに作成した3ファイルへのリンク
- ビルダーを起動してtop.htmlを開く
- メニュー1、メニュー2、メニュー3をそれぞれ「斬・Webオーサリングソフト」、「こんにちは」、「ご苦労様」に書き換える
- 「斬・Webオーサリングソフト」部分を選択し、リンクの挿入ボタンをクリック、現れたダイアログのファイル名の「参照」ボタンをクリックして、textフォルダーに保存したtext1.htmlファイルを選択し、「開く」、「OK」を順次クリックする。(リンクの設定方法は、講習時に使用した挿入→リンク、リンク元を右クリック→リンクの挿入、ショートカットCTRLキー+Jキー等様々な方法があります) 詳細テキスト参照
- 同様にして「こんにちは」及び「ご苦労様」部分についても、それぞれをtest1及びtest2にてリンクを設定して上書き保存する
- textフォルダーに作成した3ファイルからtop.htmlへのリンク
- text1.htmlファイルをビルダーで開き、文末に「TOPへ戻る」と入力する
- 「TOPへ戻る」部分を選択し上記2と同様にしてtop.htmlにリンクを設定して上書き保存する。
- test1.html及びtest2.htmlについてもそれぞれビルダーで開いて同様にリンクを設定して上書き保存する。
- スタイルシートCSSの基礎
- CSSのごく簡単な記述ルール
- HTMLへの組み込み方
- スタイルシート適用の優先順位
- ボックスの概念
- CSSで使用できる単位
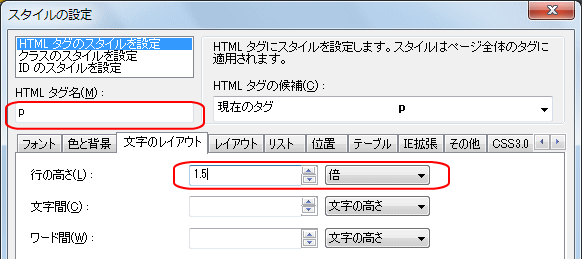
- 段落pに対する 「行の高さ」の設定
- text1.htmlをビルダーで開き、「p」について行の高さを「1.5倍」に設定する。ソースには「p{line-height : 1.5;}」と書き込まれる

- text1.htmlをビルダーで開き、「p」について行の高さを「1.5倍」に設定する。ソースには「p{line-height : 1.5;}」と書き込まれる