HTMLの基礎知識
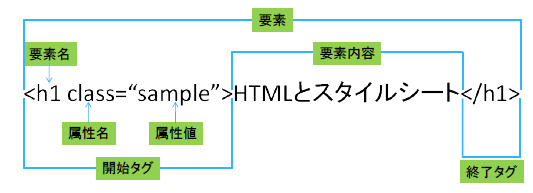
HTMLの基本構造
開始タグと終了タグを使って要素内容を挟む
タグはすべて半角文字で書く必要があります。

要素
要素はブロックレベル要素とインラインレベル要素の2種類に大別されるます。
ブロックレベル要素
P / H1 / H2 / H3 / h4 / H5 / H6 / UL / OL / DIR / MENU / PRE / DL / DIV / CENTER / NOSCRIPT / NOFRAMES / BLOCKQUOTE / FORM / ISINDEX / HR / TABLE / FIELDSET / ADDRESS / MULTICOL
インラインレベル要素
文字列 / TT / I / B / U / S / STRIKE / BIG / SMALL / EM / STRONG / DFN / CODE / SAMP / KBD / VAR / CITE / ABBR / ACRONYM / A / IMG / APPLET / OBJECT / FONT / BASEFONT / BR / SCRIPT / MAP / Q / SUB / SUP / SPAN / BDO / IFRAME / INPUT / SELECT / TEXTAREA / LABEL / BUTTON / BLINK / EMBED / LAYER / ILAYER / NOLAYER / NOBR / WBR / RUBY / RB / RP / RT / SPACER
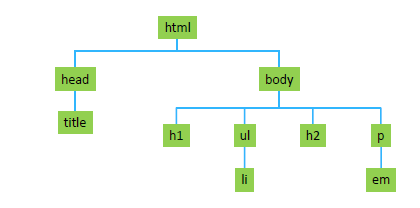
ツリー構造
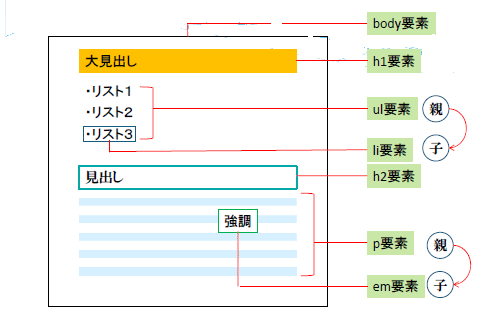
HTMLで使われる各要素はhtml要素を起点としたツリー状の親子関係を持っています。

親要素・子要素

CSSの書式
記述方法
セレクタ {プロパティ:値;} という形で記述します。例:h1 {color:blue;}
プロパティの記述方法
ショートハンドを使用した場合
- 値4つ:「上」と「右」と「下」と「左」
- 値2つ:「上下」と「左右」
- 値3つ:「上」と「左右」と「下」
- 値1つ:上下左右全て
スタイルシートを設定する
外部スタイルシートを読み込む
Style要素をヘッダーに埋め込みスタイルシートを記述する
Style属性をインラインで指定する
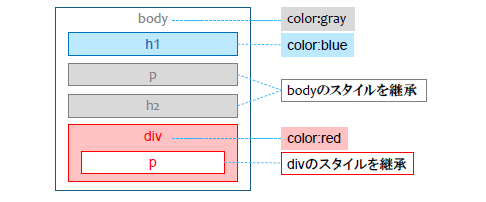
スタイルの継承
親子関係にある要素において子要素にプロパティの値が指定されていない場合は、親要素のプロパティの値が子要素に引き継がれる。

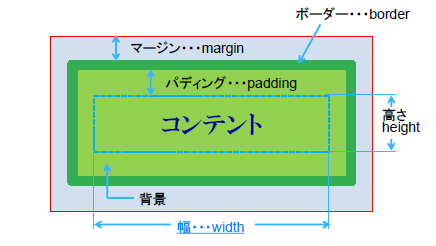
ボックスの概念

罫線は背景色の上に描画される。上下に隣接すtるボックスのマージンは相殺される。
開発者ツール概要
HTML、CSS、 Web ページのスクリプトに関連した問題の検証やその解決に役立つ
開発者ツールは、Web 開発のさまざまなタスクの手助けする
- 個々の属性の表示、要素に特定の CSS ルールを適用する根拠の特定
- スクリプトの実行時デバッグ
- 異なるドキュメント互換モードを使用した Web ページのプレビューなど) を支援
開発者ツールを開く/閉じる
- 開発者ツールを開くにはF12 キーを押す又はツール バーの [ツール] ー [開発者ツール]
- 開発者ツールを閉じるには開くときと同様に、F12 キーを押す又はツール バーの [ツール] ー [開発者ツール]
異なる互換モードをプレビュー
- [ドキュメントモード] メニューで必要なモードを選択する
- [ブラウザーモード] メニューで必要なモードを選択する
HTML モード
- ページの基となる分離マークアップの表示
- 個々の要素の選択とその属性の表示
- 特定の属性値の変更に影響を受けるページのプレビュー表示
- 個々の要素に適用された CSS ルールの表示
CSS モード
- 各種スタイルシートに応じた Web ページの違いを確認できるため、複数のスタイルシートを使用するサイトで特に有効です
- CSS モードツール バーに表示されたコンボボックスで、Web ページによって読み込まれたスタイルシートを選択し、プロパティを表示できる
- 個々のルールの有効/無効を切り替えるには、各項目の横にあるチェックボックスをオンまたはオフにする
- 各プロパティの値を変更するには、HTML モードの場合と同様に、表示されている値をクリックし、新しい値を入力する
要素を選択して属性値を変更する
要素を選択するには、HTML ペインで対象の要素を強調表示するか、[開発者ツール] ツール バーで [クリックで要素を選択] をクリックする
- [クリックで要素を選択] を選択すると、ブラウザページ上の各要素を 1 回のクリックで選択できる
- クリックした要素は開発者ツールウィンドウで選択された状態になる
Web ページの要素を選択したら、その現在の属性値を表示し、HTML モードで新しい値を試してみることができる
属性値を変更するには、変更する属性値を [HTML] タブでクリックするか、変更する値を [属性] ツールでダブルクリックする
次に、新しい値を入力して Enter キーを押す
スタイルツールを使用する
- 選択した要素に適用されるすべてのスタイルルールがカスケード順に表示される
(破棄されたスタイルは削除される) - 各ルールの横にあるチェックボックスを使用してルールの有効/無効を切り替えると、その効果がすぐに Windows Internet Explorer に表示される
ホームページでの注意点
- サイト内のファイルは全て1つのファルダ内に保存する
- フォルダ内のファイルやフォルダは単独で変更・移動しない
- ファイルの保存方法(フォルダ分けし管理し易くする)
- ファイル名は半角英数字(:・.も2文字目以降でOK)
(小文字・日本語名・スペース) - ページタイトルは必ず設定する
- 写真(画像)には代替テキスト・タイトルを設定する
- 著作権表示をする
CSSでの注意点
- スタイル名は半角英数字(-と_はOK)で日本語はダメ (数字、ハイフンと数字で始めることは出来ない)
- スタイルを文字入力するとき ; を忘れないこと
- スタイル名は使用対象物を意味する名前にしない
- idは構造に関する要素にのみ使用する
- idスタイルは同一文書内で1度しか適用できない
- クラススタイルは同一文書内で何度でも適用できる
- flortする要素には幅を設定する
クラス、idによる定義の局所化
classとidの役割の違い
- id ・・・・・ページ中に1度しか登場しない
(主に、ブロックに区切ってレイアウトする場合などのページレイアウトに) - class・・・ ページ中に何度でも登場する
(主に、ページ中に何度も登場するデザインを記述する場合に)
疑似クラス記述順序
- a:link { color: red; }
- a:visited { color: purple; }
- a:hover { color: green; }
- a:active { color: maroon; }
フォントサイズ一覧

演習と宿題
各自のTOPページについて、次の改良を行う課題が出され、完成品を別ページとして転送することが宿題となった。
- 写真と表の間隔をあける。
- 表の枠線の太さを同じにする。
ヒント
- 間隔をあけるのに改行<br>は使わない。上記「ボックスの概念」を参照
- 表の枠線はリスト項目<li>に設定されていてる。
- リスト項目が隣接する部分でそれぞれの枠線が重なるため太くなっている。
- <ul>には枠線が設定されていない。
- <li>はフロートされている(幅に注意!)。