スタイルの継承
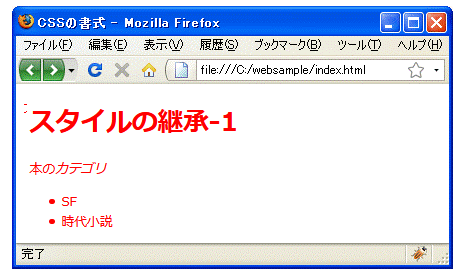
スタイルの継承-1
- 準備作業で作成した「keisyou .html」を「keisyou01.html」という名前でtextフォルダーに保存する。
- brackts編集画面を左右に分割し、左側に「keisyou01.html」を配置します。右側に新規ファイルを作成します。
- 新規ファイルについてファイルの種類を「css」に設定し、下記を記載し「style」フォルダーに「keisyou01.css」として保存します。
- 「keisyou01.html」のhead要素内に「keisyou01.css」を呼び込むlinkを設定し上書き保存します。
<link rel="stylesheet" href="../style/keisyou01.css" type="text/css"> - <h1>と</h1>の間に「スタイルの継承-1」を挿入します。
CSSの場合、プロパティに設定された値は親要素から子要素へ、そして子要素から孫要素へと順に継承されていきます。
colorプロパティは値の継承が行われるプロパティの為、body要素の子要素であるdiv要素にも継承され、さらにp要素やその子要素のem要素、そしてul要素やその子要素のli要素にも継承されます。結果的にbody要素の子要素や孫要素の文字色はすべて赤になります。
- HTML
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>スタイルの継承</title>
- <link rel="stylesheet" href="../style/back.css" type="text/css">
- <link rel="stylesheet" href="../style/keisyou01.css" type="text/css">
- </head>
- <body>
- <h1>スタイルの継承-1</h1>
- <div>
- <p> 本の<em>カテゴリ</em> </p>
- <ul>
- <li>SF</li>
- <li>時代小説</li>
- </ul>
- </div>
- <p class="back"><a href="../index.html">トップページへ戻る</a></p>
- </body>
- </html>
- CSS
- @charset"UTF-8";
- body{
- color: #ff0000;
- }