項目番号の種類を変更
(B)準備作業と同様に新しいページ作成し「text」フォルダーに「list04.html」保存し下記を入力します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="../style/list04.css">
</head>
<body>
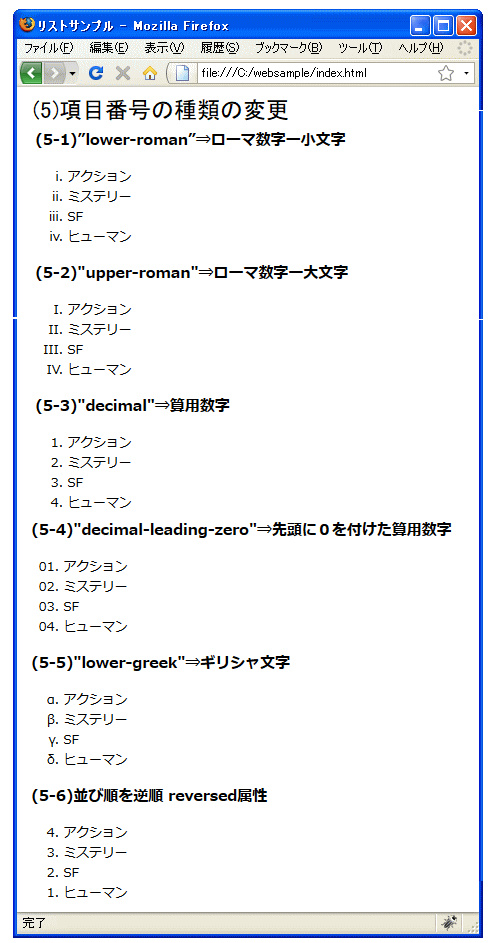
<h2>(5)項目の番号の種類の変更</h2>
<h3>(5-1)”lower-roman”⇒ローマ数字ー小文字</h3>
<ol class="lr">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ol>
<h3>(5-2)"upper-roman"⇒ローマ数字ー大文字</h3>
<ol class="ur">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ol>
<h3>(5-3)"decimal"⇒算用数字</h3>
<ol class="de">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ol>
<h3>(5-4)"decimal-leading-zero"⇒先頭に0を付けた算用数字</h3>
<ol class="dez">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ol>
<h3>(5-5)"lower-greek"⇒ギリシャ文字</h3>
<ol class="lg">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ol>
<h3>(5-6)並び順を逆順 reversed属性</h3>
<ol reversed>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ol>
</body></html>
CSS
@charset "UTF-8";
.lr {
list-style-type: lower-roman;
}
.ur {
list-style-type: upper-roman;
}
.de {
list-style-type:decimal;
}
.dez {
list-style-type:decimal-leading-zero;
}
.lg {
list-style-type:lower-greek;
}
結果