項目のマークの種類を変更
(B)準備作業と同様に新しいページ作成し「text」フォルダーに「list03.html」保存し下記を入力します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="../style/list03.css" type="text/css">
</head>
<body>
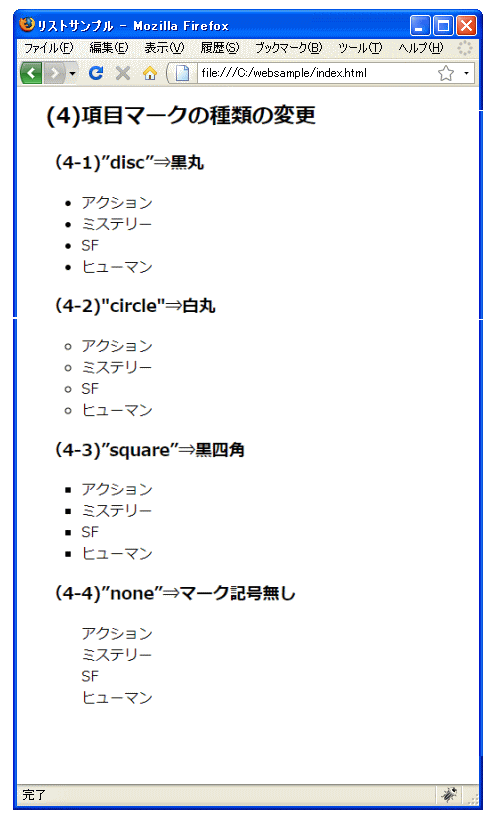
<h2>(4)項目マークの種類の変更</h2>
<h3>(4-1)”disc”⇒黒丸</h3>
<ul class="di">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ul>
<h3>(4-2)"circle"⇒白丸</h3>
<ul class="ci">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ul>
<h3>(4-3)”square”⇒黒四角</h3>
<ul class="sq">
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ul>
</body>
</html>
<h3>(4-4)”none”⇒マーク記号無し</h3>
<ul>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ul>
</body>
</html>
CSS
@charset "UTF-8";
.di {
list-style-type: disc;
}
.ci {
list-style-type:circle;
}
.sq {
list-style-type: square;
}
ul{
list-style-type: none;
}
結果