練習問題
- インデント指定
資料大分類
~字下げインデントの指定~
基本的な スタイルについての練習です。
練習するCSSプロパティ: 1行目の字下げを指定する
text-indent 1行目の字下げを指定する
- 要素ボックスの最初の行に適用されるインデント(字下げ)を指定します。
- 字下げの長さの指定は、1em(1文字分の字下げ)などのサイズで指定するときと、ブロック値の幅の割合をパーセントで指定するときがあります。
例:
- 段落の冒頭を1字下げる
- p {
- text-indent : 1em ;
- }
ビルダーでのスタイルの設定ダイアログ:
- [文字の文字のレイアウト]タブの[インデント]で設定する。

text-indent のスタイル設定の詳細は、フォントとテキストに関するプロパティの text-indent プロパティを参照します。
練習: 字下げのインデントを指定する
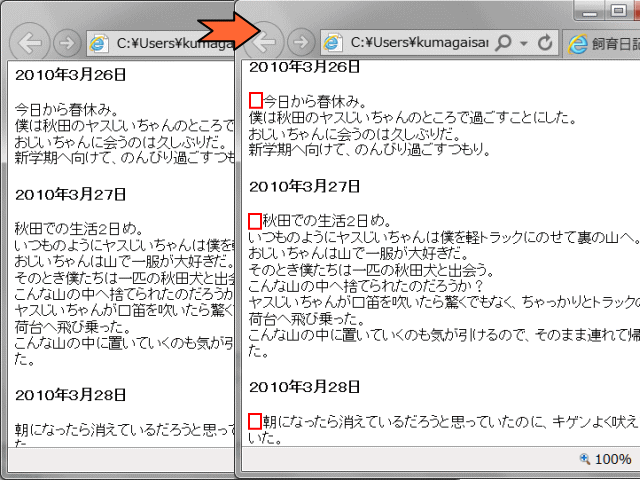
➊ページakita_diary.htmlを開く。
➋次のように段落の冒頭の文字位置を1文字分の字下げに変更してみる。
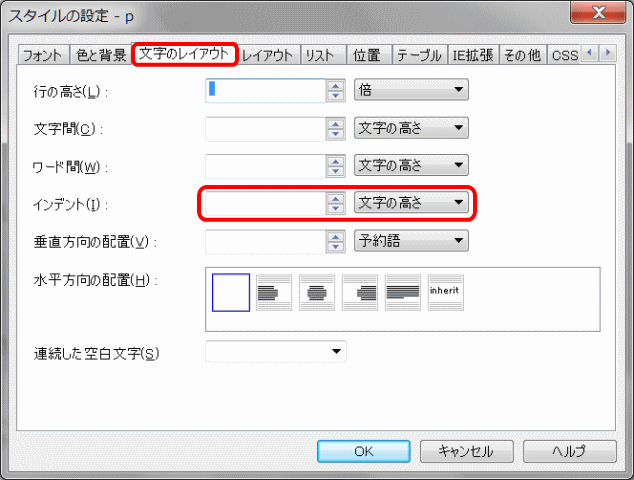
![]() 設定のガイド:
設定のガイド:
HTMLソースの<p>タグに対してスタイルを設定します。
段落の文字列をクリック→[スタイルシートエクスプレス]→[カーソル位置]pが選択されているのを確認→右クリック→[ルールの新規作成]→[ルールの追加]ダイアログで[追加するルール]にタグ (p)が入力されているのを確認→[OK]ボタン→スタイルの設定-pダイアログで[文字のレイアウト]タブを表示して[インデント]で単位を[文字の高さ]に変更し、ボックスに1を入力します。
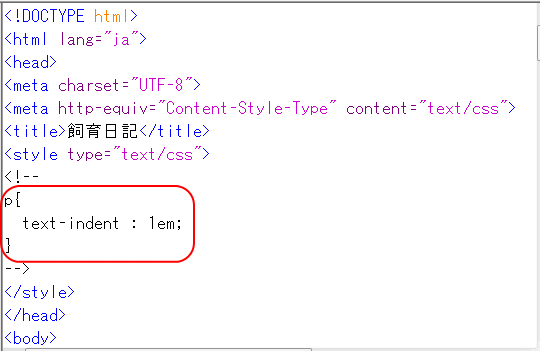
![]() HTMLソースでは<p>タグに対して、text-indent : 1em;のスタイルが指定されています
HTMLソースでは<p>タグに対して、text-indent : 1em;のスタイルが指定されています
➌プレビューで表示し、確認します。
➍上書き保存します。練習結果を記録します。
- 練習結果を「一行目を字下げ」に記録します。
⇒ 背景画像へ進む