練習問題
- 中央揃え
資料大分類
~中央揃えを指定する~
基本的なボックスモデルのスタイルについての練習です。
練習するCSSプロパティ: 中央揃え
margin ボックスモデルで、要素の囲み線(border)の外側の領域のこと
- 値は、長さのサイズ値( px や em などのサイズ)またはパーセント値(包括ブロックの幅に対する割合)、キーワード[auto](自動的に計算される値)で指定します。
- 値は要素の4辺のマージンを指定します。値4つで指定した場合は、上 → 右 → 下 → 左の順でそれぞれのマージン値を表します。
- 値が3個の場合は、上、右、下の値で、左は右と同じ値を示します。
- 値が2個の場合は、上、右の値で、下、左も同じ値を示します。
- 値が1個の場合は、上下左右のマージンがすべて同じ値を示します。
margin-right: auto; margin-left: auto; 中央揃えを指定する
- 左右のmarginプロパティの値をautoにすることで、幅の決まっているブロック要素をページの中央に表示させることができます。
使用例:
- CSSソース: table 要素に中央揃えのマージンを指定する
- table { border-collapse : collapse;
- margin : 0 auto; }
- }
表を中央揃えで表示する
➊ファイルtest06_01.htmlを開く。
➋次のように表を追加し、スタイルを設定します。直接ソースに入力します。
- HTMLソース: 表を追加する
- <body>
- <h1>キャンペーンのお知らせ</h1>
- <p>ほどがやパソボラでは、~(中略)~</p>
- <table>
- <tbody>
- <tr><th colspan="2">受付時間</th></tr>
- <tr>
- <td>平日</td>
- <td>9:30~12:00</td>
- </tr>
- <tr>
- <td>土・日・祭日</td>
- <td>休み</td>
- </tr>
- </tbody>
- </table>
- </body>
- CSSソース: 表のスタイルを追加指定する
- <style type="text/css">
- <!--
- body { background-color : rgb(255, 255, 204); }
- h1 { border : 6px double orange; padding : 0.5em; }
- p { border : 1px solid; padding : 1em; }
- table {
- border-collapse : collapse ;
- table, th, td { border : solid 1px tomato; }
- -->
- </style>
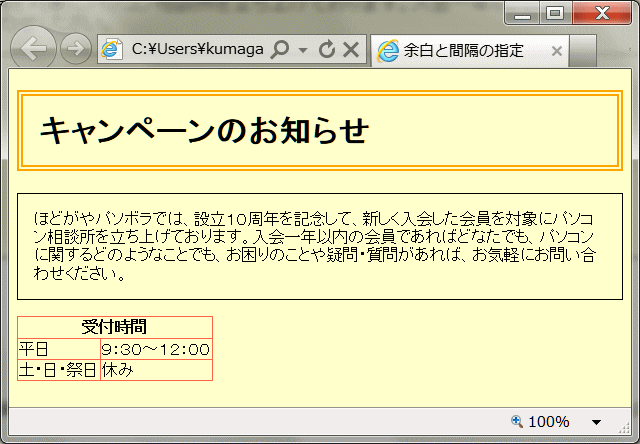
- 表(table)が追加された
➌table要素に、次のようなマージン指定を追加する
- CSSソース: マージン指定を追加する
- <style type="text/css">
- <!--
- body { background-color : rgb(255, 255, 204); }
- h1 { border : 6px double orange; padding : 0.5em; }
- p { border : 1px solid; padding : 1em; }
- table {
- border-collapse : collapse ;
- margin-right : auto; margin-left : auto; }
- table, th, td { border : solid 1px tomato; }
- -->
- </style>
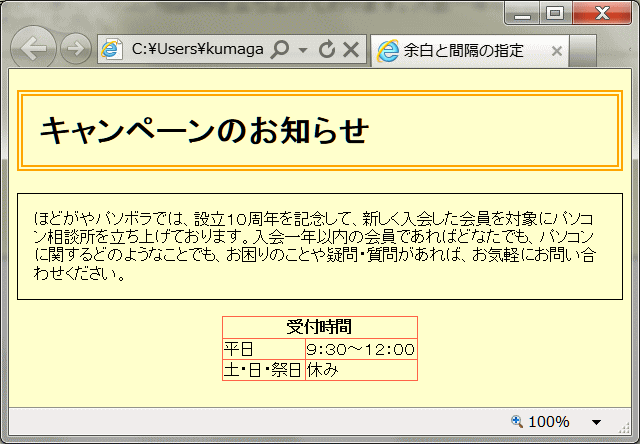
- 表が中央に揃う
![]() 左右のmarginプロパティの値をautoとすることで、表のように幅の決まっているブロック要素はページの中央に表示させることができます。
左右のmarginプロパティの値をautoとすることで、表のように幅の決まっているブロック要素はページの中央に表示させることができます。
➌ブラウザで表示し、確認します。
➍test06_03.htmlと名前を付けてhtmlホルダー内に保存します。練習を記録します。
ページ全体を中央揃えにする
➊ファイル akita_gaku.html を開き、あらかじめakita_center.htmlと名前を付けて保存しておく。
➋[HTMLソース]を表示し、全体を包括する区画(レイアウトコンテナ)タグ<div>が入っていることを確認する。
- HTMLソース:
- <body>
- <div>
- <h1>秋田犬もらってください</h1>
- <p>春休みに田舎にいる祖父の家の近くで拾いました。</p>
- ( ~ 途中省略 ~ )
- <address>Copyright © Hachi 2013</address>
- </div>
- </body>
-
 設定のガイド:
設定のガイド:
全体を包括するレイアウトコンテナの挿入は、HTML練習の「区画の挿入」にて行われました。
➌次のように挿入されているレイアウトコンテナにスタイルを設定します。直接ソースに入力します。
- CSSソース: 全体を中央揃えにする
- div {
- margin: 0 auto;
- width: 720px;
- }
-
 左右のmarginプロパティの値をautoとすることで、幅(width)の決まっているブロック要素はページの中央に表示させることができます。
左右のmarginプロパティの値をautoとすることで、幅(width)の決まっているブロック要素はページの中央に表示させることができます。
❹ブラウザで表示し、全体が中央に揃えて表示されているのを確認します。
❺akita_dog.html についても、全体が中央揃えで表示するように設定します。
- 幅(width)は、同じ長さ 720px に設定します。
❺上書き保存します。作成の記録を記入します。
- 記録には、エントリーを追加します。「全体の中央揃え1(akita_center.html)」、「全体の中央揃え2(akita_dog.html)」とします。
⇒ リンクの修飾へ進む