練習問題
- リンクの修飾
資料大分類
~リンクを飾る~
基本的な スタイルについての練習です。
練習するCSSプロパティ: 疑似クラス
疑似クラスは、要素のある状態の時のスタイルを指定します。要素と疑似クラス名の間にはコロン(:)をつけて記述します。
:link 未訪問のリンクの属性などを指定する。 アンカー <a> 専用。
:visited 訪問済みのリンクの属性などを指定する。 アンカー <a> 専用。
:hover カーソルやマウスポインタが乗っている状態を指定する。
:active 選択中の(クリックしている)状態を指定する。
使用例:
- CSS ソース: リンクの下線の表示を指定する
- a:link { text-decoration : none; }
- a:visited { text-decoration : none; }
- a:hover { text-decoration : underline; }
- a:active { text-decoration : underline; }
![]() リンク修飾の記述順
リンク修飾の記述順
上記4つのリンク修飾を複数記述するときは、記述順は上記の通りとします。すなわち、a:link→a:visited→a:hover→a:active の順に記述します。
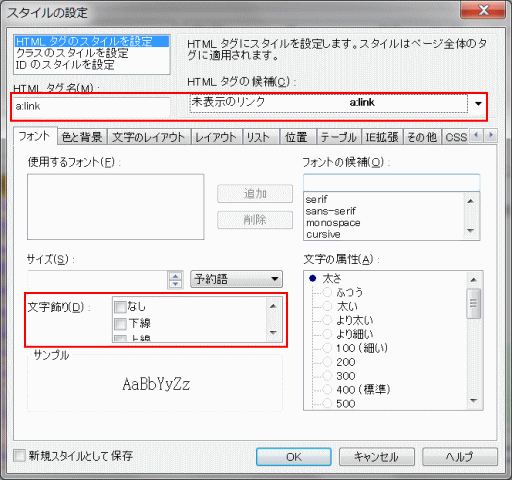
スタイルの設定ダイアログ:
![]() ビルダーのメニューで設定する方法:[スタイルエクスプレス]→[スタイル構成]パネル→中央の領域で右クリック→[追加]クリック→ HTMLタグ名に「a:link」 などを▼をクリックしたリストから選択、あるいは直接入力→[スタイル設定]ダイアログで設定する。
ビルダーのメニューで設定する方法:[スタイルエクスプレス]→[スタイル構成]パネル→中央の領域で右クリック→[追加]クリック→ HTMLタグ名に「a:link」 などを▼をクリックしたリストから選択、あるいは直接入力→[スタイル設定]ダイアログで設定する。
リンクに修飾指定をする
➊ファイルakita_center.htmlを開き、akita_link.htmlとの名前を付けてhtmlフォルダーに保存する。
➋リンク文字の下線を表示しないようにします。
- リンクの修飾:リンクの下線を表示しない

- リンクが設定されている文字列には、文字飾り(下線)が引かれる。この下線を表示しないように指定する。これには、以下のCSS記述 a:link を直接ソースに記入する。既に他のリンク修飾が記述されているときは、それらのリンク修飾の記述よりも先に記入すること。
- CSSソース:リンク文字の文字飾り(下線)を表示しない
- a:link {text-decoration : none;}
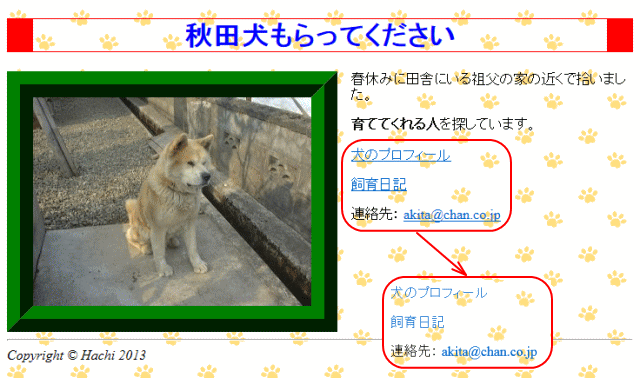
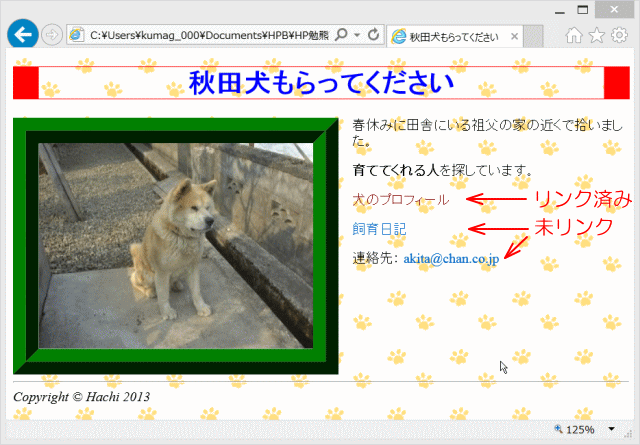
➌リンク移動後(リンク先閲覧済み)のリンク文字の色を指定します。
- リンクの修飾: リンク済みの表示

- リンク移動後(閲覧後)のリンク文字の色を指定する。これには、以下のCSS記述 a:visited をソースに直接入力する。但し記述の順番は a:link の後に記述すること。
- CSSソース:リンク済みのリンク文字を茶色で表示する
- a:link { text-decoration : none; }
- a:visited {color : maroon; }
![]() リンク済みの判定
リンク済みの判定
該当リンクを閲覧したかどうかの判定は、閲覧履歴を使う。従って、[インターネットオプション]の[閲覧の履歴]を削除すると、未閲覧となる。
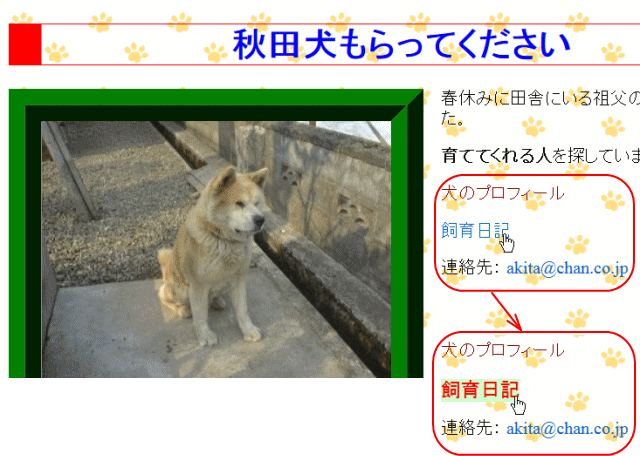
❹リンク文字にマウスを乗せた時、下図のようになるようにリンクの修飾を設定します。
❺ ブラウザで表示し、確認します。
- リンクの修飾:マウスオンの時

- リンクの文字にマウスポインターが乗った時に、文字が大きくなり、文字の色を変え、文字の背景色も変えるようにする。これを、以下のようにCSSで直接入力して指定する。a:hover は a:visited の次に記述すること。
- CSSソース: マウスポインタが乗った時の状態 を指定
- a:link { text-decoration: none; }
- a:visited { color: maroon; }
- a:hover {
- font-size : large; 文字を大きくする
- color : red; 文字の色を赤色に変える
- background : #ccffcc; 文字の背景色を変える
- }
❻上書き保存します。練習を記録します。
- 「リンクの修飾(akita_index.html)」となっているファイル名を、akita_link.html と変更して、リンクします。
他のページでのリンクも修飾する
➊htmlフォルダにあるakita_dog.htmlとakita_diary.htmlを開く。
➋[戻る]文字のリンク先を変更します。
- リンク先を、akita_index.html から akita_link.html へ変更します。
➌それぞれのページでのリンク文字を同じように修飾します。
- リンクの文字飾り(下線)を表示しない
- リンク済みのリンク文字を茶色で表示する
- マウスポインタが乗ったリンク文字を修飾する
❹上書き保存します。
❺akita_link.html、akita_dog.html、akita_diary.html間でリンクが機能していることを確認します。
⇒ 対象限定のスタイル設定へ進む