新規ページ作成 1
新規ページの作成にあたり、U氏のご厚意により、サイト「よこはま布えほんぐるーぷ」の素材を使用させて頂くこととしました。
画像の取り込み
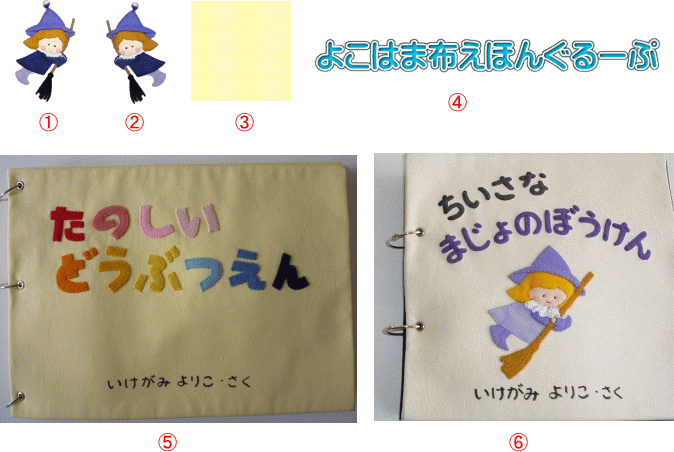
サイトで下記の6画像を取得
画像の上で右クリックし、名前を付けて保存で「images」フォルダーに保存

画像のリサイズ
取り込んだ画像について縦横比を保持したまま下記のとおりリサイズした。
①及び② 幅:60px、③ 幅:50px、⑤及び⑥ 幅:390px
⑤と⑥は並べて表示させるので⑤に背景色を加え高さを揃えた。
ページ構成

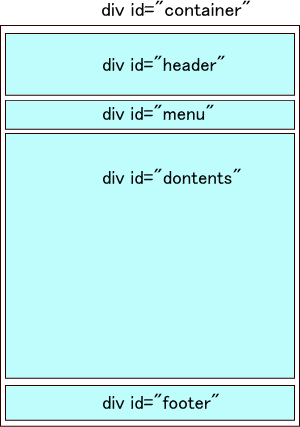
右図のページをつくるためのHTMLを書いた
<body>
<div id="container">
<div id="header"></div>
<div
id="menu"></div>
<div id="contents"></div>
<div id="footer"></div>
</div>
</body>
CSSでページ幅を800pxに設定し、中央に配置した。
ヘッダーの設定
ヘッダーの高さを120PXに指定し、画像④を挿入して中央に配置し、①、②及び③を背景画像として設定した。
ここで①と②は繰り返しなし、配置位置はそれぞれ5% 中央、それぞれ95% 中央、③は繰り返し無しに設定した。