練習問題
- リストの入れ子
資料大分類
~リストの入れ子~
基本的なHTMLタグについての練習です。階層のある箇条書きを作ります。
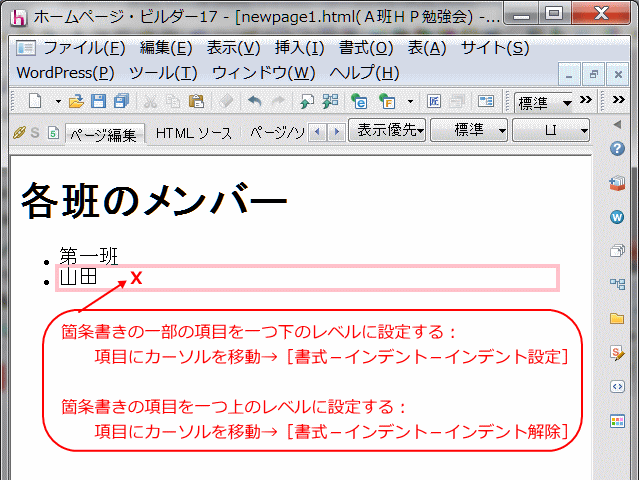
リスト(箇条書き)の一部の項目を一つ下のレベルに設定する
➊HTMLの新規作成で、結果の図で示されるようにリストの中にリストを作ります。
- リスト(箇条書き)の複数の項目を入力したあとで、ある項目を 1つ下のレベルにします。


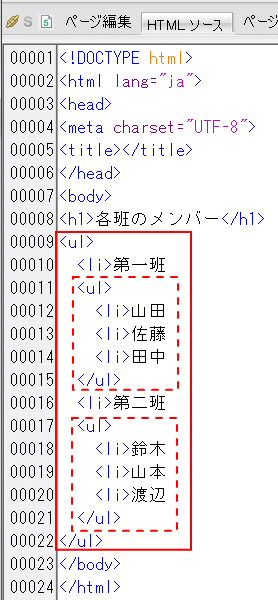
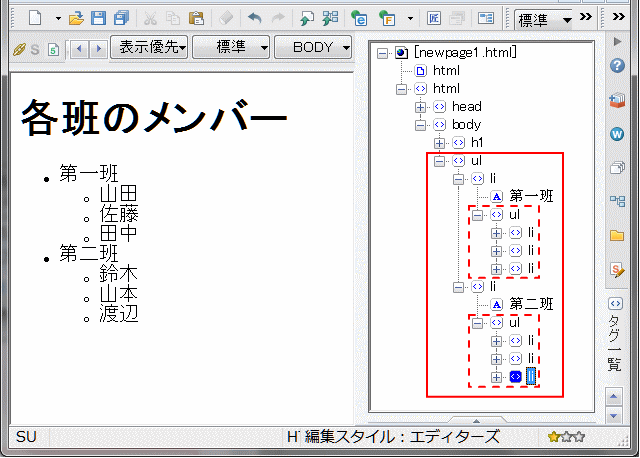
![]() HTMLソースを見ると、<li>(リスト項目)の下に<ul> ~ </ul>ができているのが分かる。
HTMLソースを見ると、<li>(リスト項目)の下に<ul> ~ </ul>ができているのが分かる。
➌ファイル名han01.htmlでhtmlフォルダーに保存します。
➍新規作成したページhan01.htmlを練習記録に登録します。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列を「リストの入れ子(階層)(han01.html)」としリンクを挿入します。
練習3: リストを追加する
➊ファイルhan01.htmlを開く。
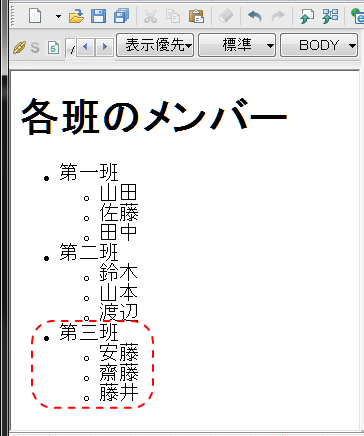
➋以下の通り第三班のリストを追加するが、その方法はHTMLソースに直接入力して行うものとします。
➌ページのタイトルを[各班のメンバー2]とします。
➍完成したページは、ファイル名han02.htmlでhtmlフォルダーに保存します。
➎名前を付けて保存したページhan02.htmlを練習記録に登録します。
- 具体的方法は、練習を記録するを参照します。
- 文字列「各班のメンバー2(han02.html)」を新たに一覧に追加しリンクを挿入します。
![]() 行頭に何も表示しない箇条書き(リスト)を作る
行頭に何も表示しない箇条書き(リスト)を作る
ビルダーを使う場合:
[挿入→リスト→指定して挿入→マークなし]で作ります。
スタイルシートを使う場合:
<ul> を<ul style="list-style-type : none;">と記述します。
⇒ 著作情報へ進む