練習問題
- リストの挿入
資料大分類
~リストの挿入~
基本的なHTMLタグについての練習です。
練習するHTML要素: リスト
- ul要素:
- <ul>
- <li>リスト項目1</li>
- <li>リスト項目2</li>
- </ul>
- ul要素は連番(通し番号)の無い、箇条書きの項目リストを指定します。各項目を並べる順番は重要な意味を持ちません。リストの項目は、li要素で指定します。
- ol要素:
- <ol 属性="値">
- <li>リスト項目1</li>
- <li>リスト項目2</li>
- </ol>
- ol要素は順序付きの項目リストを示します。項目を並べる順番に意味がある場合に使用します。リストの項目は、li要素で指定します。
- type属性は、「1、a、A、i、I のいずれか」で行頭に表示する番号の種類を指定します。省略時の既定値は「1」。start属性では、最初の項目の開始番号を変更できます。指定しない場合は 1 から始まります。
- li要素:
- <li 属性="値">[リスト項目1]</li>
- <li 属性="値">[リスト項目2]</li>
- ol要素やul要素の子要素として、リスト内の各項目を指定します。li要素の終了タグは、次にli要素が続く場合、もしくはそのli要素が親要素内の最後のコンテンツである場合に省略可能です。
- 親要素がol要素の場合、li要素は順序を表す value属性を持ちます。value属性では、行頭番号の数字を整数により指定することが可能です。
リストの挿入
Step-1: 番号なしのリスト(箇条書き)を挿入する
➊[練習2] で作成し保存した、htmlフォルダーのakita_dog.htmlファイルを開きます。
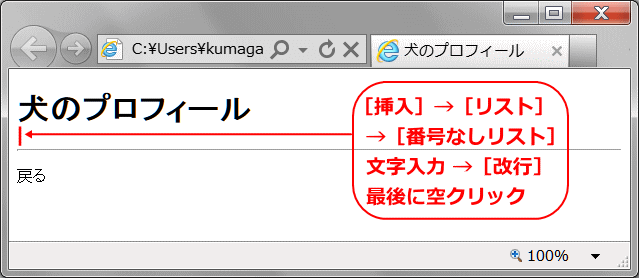
➋次のように番号無しのリスト(箇条書き)を挿入します。
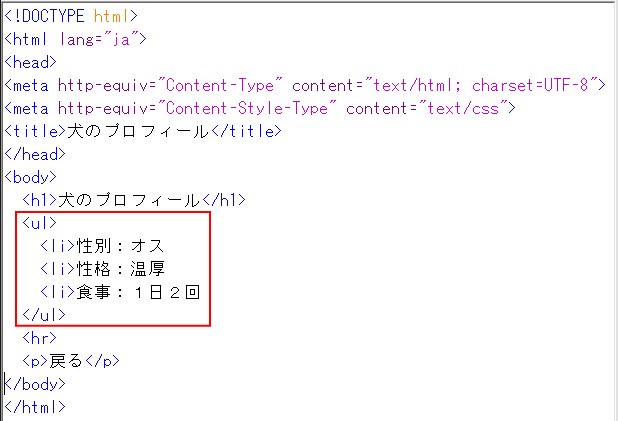
- HTMLソース:

![]() 番号なし箇条書きリストには<ul> ~ </ul>タグを使います。ulはUnordered Listのことです。
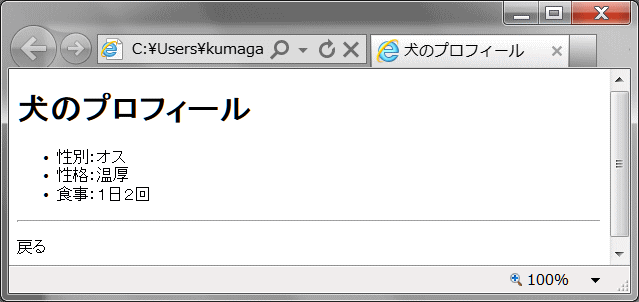
番号なし箇条書きリストには<ul> ~ </ul>タグを使います。ulはUnordered Listのことです。
箇条書きの項目やリストの要素を示すには <li> ~ </li> タグを使います。li は List Item のことです。
➌上書き保存します。
Step-2: 番号なしリスト ⇔ 番号付リストの変更
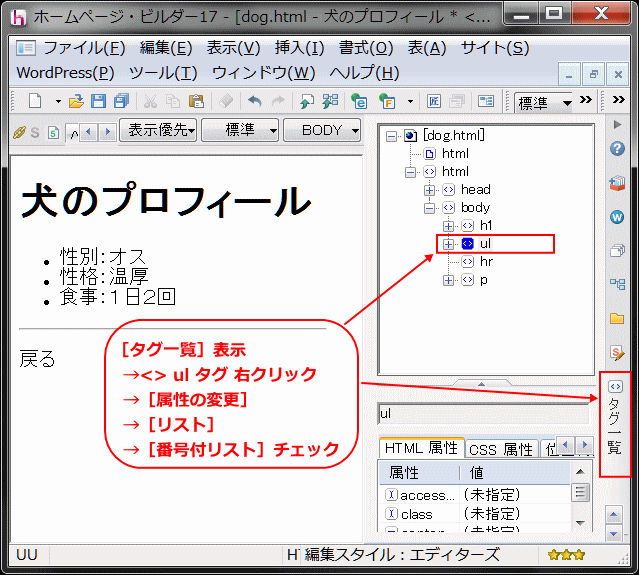
➍番号なしリストから番号付リストに変更してみます。
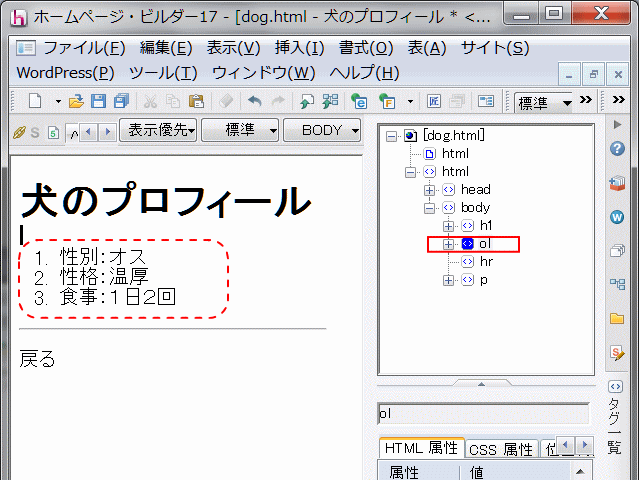
![]() 番号付の箇条書きリストには<ol> ~ </ol>タグを使います。olはOrdered Listのことです。箇条書きの項目やリストの要素を示すには<li> ~ </li>タグを使います。
番号付の箇条書きリストには<ol> ~ </ol>タグを使います。olはOrdered Listのことです。箇条書きの項目やリストの要素を示すには<li> ~ </li>タグを使います。
➎番号付リストを番号なしリストに戻し、上書き保存します。
⇒ リストの入れ子へ進む