第13回勉強会
- 日 時:
- 2013年4月22日 9:30~12:00
- 場 所:
- 「かるがも」3F 団体交流室Ⅲ
- 出席者:
- 小野、福田、北條、河野(敬称略)
サイト作成 その3
「新会員の栞」サイトの個別ページを作成した。
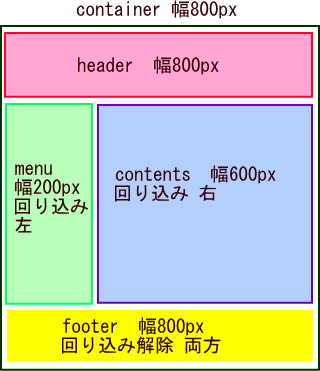
ページのレイアウトは下図のとおりの2段組みの構造とした。
手順
- 全体のマークアップ:
<body>から</body>の間に<div></div>を挿入
この中に「ヘッダー」「メニュー」「コント」「フッター」と入力
<div>のIDを「container」に設定(<div id="container">)
「ヘッダー」「メニュー」「コント」「フッター」それぞれをdivで括り、IDを「header」「menu」「contents」「footer」に設定
「ヘッダー」を大見出しの「かるがも3階でのインターネット接続」と書換え、h1で括る。 - メニューのマークアップ
「メニュー」を番号なしリスト<ul>< li></ul>に書換え、li項目に「ホーム」及び大見出し(AからIまでの9項)を入力する。
各li項目にダミーのリンクを貼る。 - コンテンツのマークアップ(途中まで)
「コント」をBの中見出し「Windows7 の機能で無線LAN親機(アクセスポイント)に接続する」に書換えh2で括る。 - CSSの設定
下表のとおりCSSを設定した 。
| * | マージン パディング フォントサイズ |
0 0 14px |
| #container | 幅 | 800px |
| マージン | 自動 | |
| #header | 背景色 | aqua |
| 幅 | 800px; | |
| 高さ | 80px | |
| 水平方向の位置 | 中央揃え | |
| #menu | 上方向マージン | 10px |
| 幅 | 200px | |
| 回り込み | 左 | |
| #contents | 幅 | 600px; |
| 上方向マージン | 5px | |
| 回り込み | 右 | |
| #footer | 水平方向の位置 | 中央揃え |
| 幅 | 800px; | |
| 回り込み解除 | 両方 | |
| h1 | フォントサイズ | 大きい |
| 前景色 | 白 | |
| 上方向パディング | 20px | |
| #menu ul | 上方向border | 1px solid olive |
| 右方向bordert | 1px solid olive | |
| 幅 | 190px | |
| リストマーク | 無し | |
| #menu li | 左方向border | 1px solid olive |
| 下方向border | 1px solid olive | |
| #menu li a | 文字飾り | 無し |
| 左方向パディング | 7px | |
| 背景色 | #dadada | |
| 表示 | block | |
| 行の高さ | 30px | |
| 高さ | 30px | |
| #menu li a:hover | 背景色 | #ffb9ff |
| h2 | 上方向border | 1px solid olive |
| 左方向border | 10px solid olive | |
| 右方向border | 1px solid olive | |
| 下方向border | 1px solid olive | |
| 上方向パディング | 3px | |
| 左方向パディング | 10px | |
| 下方向パディング | 3px | |
| 上方向マージン | 5px |
宿 題
当ページを完成させる。