メニュー
- ナビゲーション準備
ナビゲーション作成の準備をする
ナビゲーションはリスト(箇条書き)を利用して作成します。
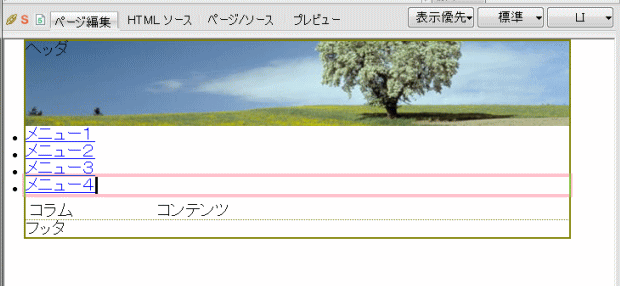
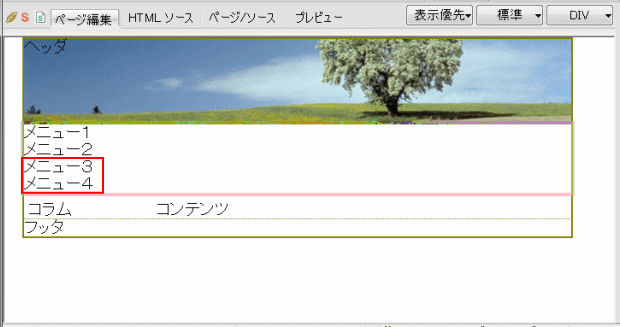
完成例:
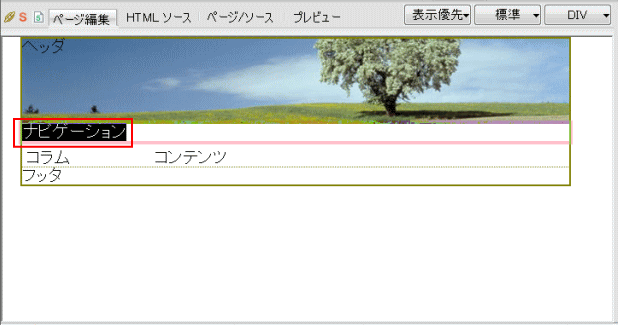
- ブラウザでの見え方: ナビゲーション作成の準備
❶ [ナビゲーション] と書かれた文字をダブルクリックして選択します。
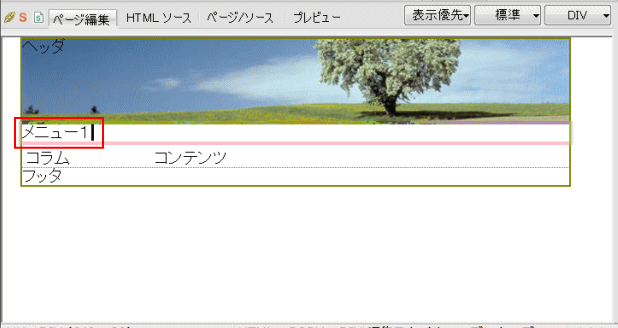
➋ そのまま「メニュー1」と入力します。
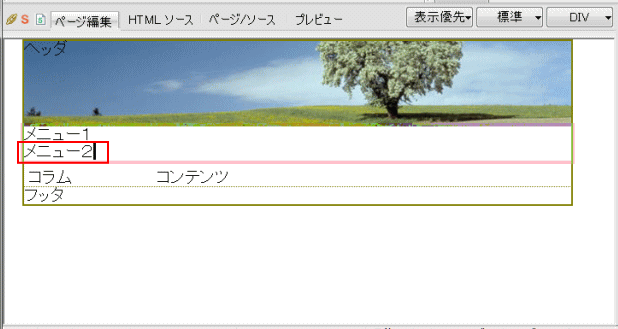
➌ キーボードの[Enter]を押して改行し、続いて「メニュー2」と入力します。
❹ 手順❸をあと2回繰り返して残り2行を入力します。それぞれ文字は「メニュー3」「メニュー4」とします。
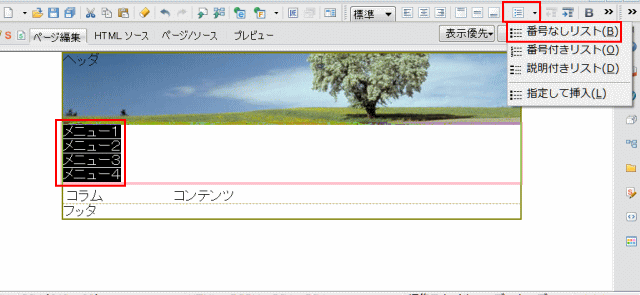
❺ 文字を入力し終えたら、ダブルクリックして入力した文字を選択します。
➏ ツールバーの[リストの挿入]にある▼をクリックして[番号なしリスト]を選択します。
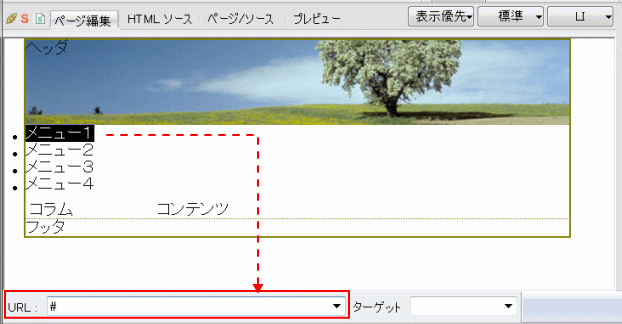
❼ メニューの [表示] → [ツールバー] → [URL] を選択して [URL] ツールバーを表示し、一番目の文字を選択します。テキストボックスに半角で 「#」 と入力してキーボードの [Enter] キーを押します。
❽ 手順❼を繰り返して [メニュー2] ~ [メニュー4] にもリンクを設定します。
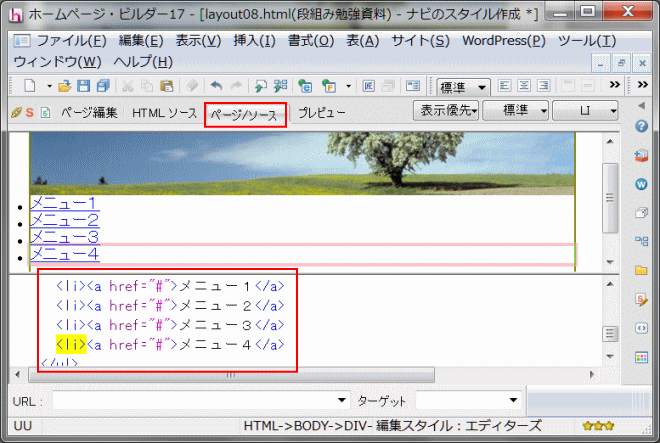
❾ [ページ/ソース] タブをクリックしてソースを確認します。
❿ [ページ編集] 画面に戻します。
⓫ [URL] ツールバーの表示を消します。メニューの [表示] → [ツールバー] → [URL] をクリックしてチェックを外します。
次ページ: ナビゲーションのレイアウト作成