メニュー
- レイアウトの構造
CSSレイアウトの構造
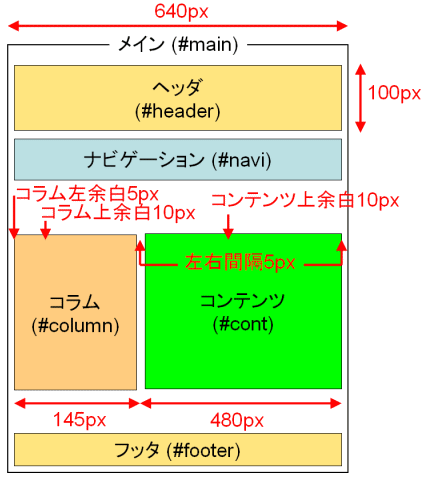
ここで作成するレイアウト(領域)は下図のとおり。
6個のレイアウトコンテナで構成され、そのうちの5つはブロックに分け、残りの一つで各ブロックをまとめます。
ヘッダは、背景にバナーの画像を表示します。ナビゲーションは、リストマークをタブのような外観にします。コラムとコンテンツは、回り込み (float属性) を設定して左右に配置してマルチカラム (段組みレイアウト) にします。フッタは回り込みを解除して、一番下側にレイアウトします。
次ページ: レイアウトコンテナの挿入