メニュー
- レイアウトコンテナ挿入
レイアウトコンテナを挿入する
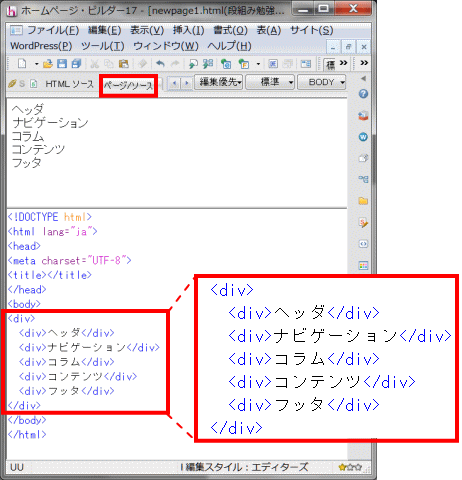
HTMLドキュメントを、以下のように 「レイアウトコンテナ」 でブロック分けします。HTMLソース上で各ブロックは、div タグにより分類されます。
- <div>
- <div>ヘッダ</div>
- <div>ナビゲーション</div>
- <div>コラム</div>
- <div>コンテンツ</div>
- <div>フッタ</div>
- </div>
❶ 標準モードで新規ページを作成し、layout01.html というファイル名でサイト内HTMLドキュメントフォルダーに保存します。
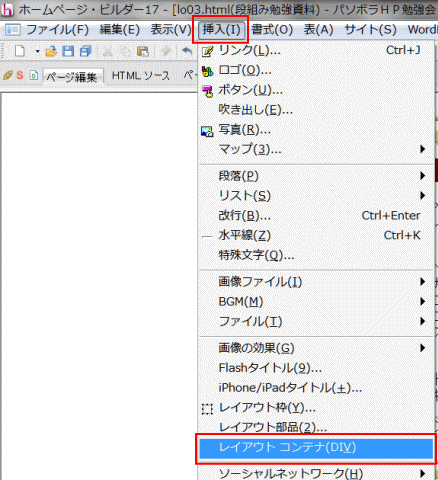
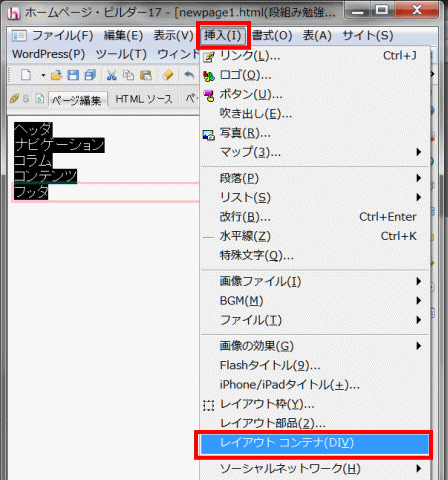
❷ メニューの [挿入] → [レイアウトコンテナ] を選択します。
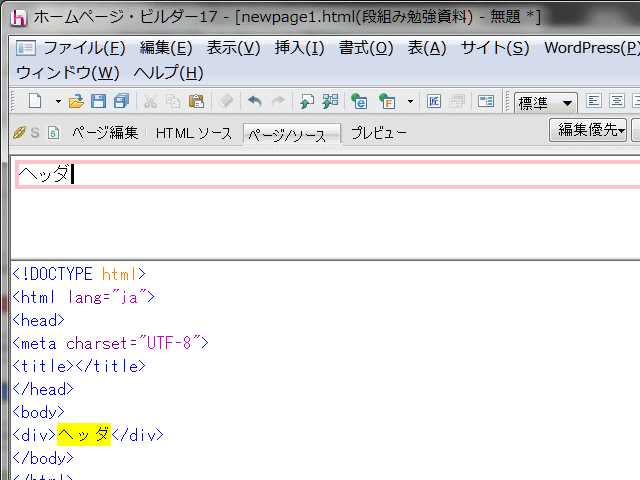
❸ ピンク色の枠が挿入されるのでカーソル位置に「ヘッダ」と入力します。
❹ 下向き矢印キーを押して次の行へ移動します。

- 注: 次行へ移動する際に [Enter] キーは使用しないこと。
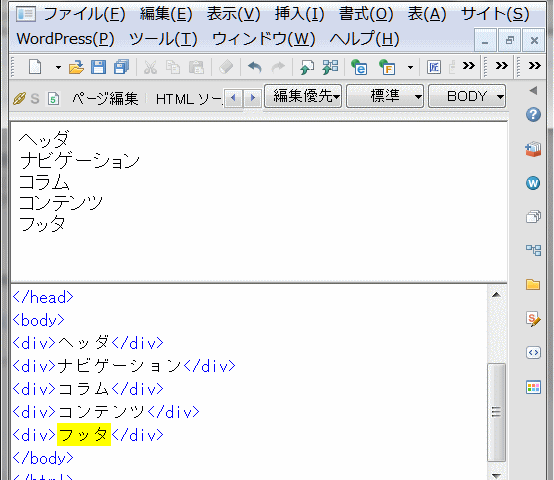
❺ 手順②~④を繰り返します。入力する文字はそれぞれ、「ナビゲーション」「コラム」「コンテンツ」「フッタ」とします。
➏ 続いて、すべてのレイアウトコンテナを一つのレイアウトコンテナでまとめます。[Ctrl]+[A] キーを押して入力内容をすべて選択します。
➐ メニューの [挿入] → [レイアウトコンテナ] を選択します。

- これでブロック分けは完了です。
➑ [ページ/ソース]タブをクリックしてソースを確認します。

- 最初の完成例のソースと同じことを確認したら、レイアウト作成の準備は完了です。
➒ [ページ編集] タブをクリックして元の画面に戻ります。
次ページ: HTML タグの初期化